| 这个作业属于哪个课程 | 2020春|S班 (福州大学) |
|---|---|
| 这个作业要求在哪里 | 结对第一次—疫情统计可视化(原型设计) |
| 结对学号 | 221701423、221701432 |
| 这个作业的目标 | 复习Axure、复习一下需求分析的过程 |
| 作业正文 | 结对第一次—疫情统计可视化(原型设计) |
| 其他参考文献 | 百度 |
1 原型展示
原型链接:https://hv2zo7.axshare.com
2 开发思路
大学到现在做了挺多原型设计,对于原型设计有一定的理解,所以看见题目,采取一个项目从0-1的思路来做。这次作业算是小工作量的原型。
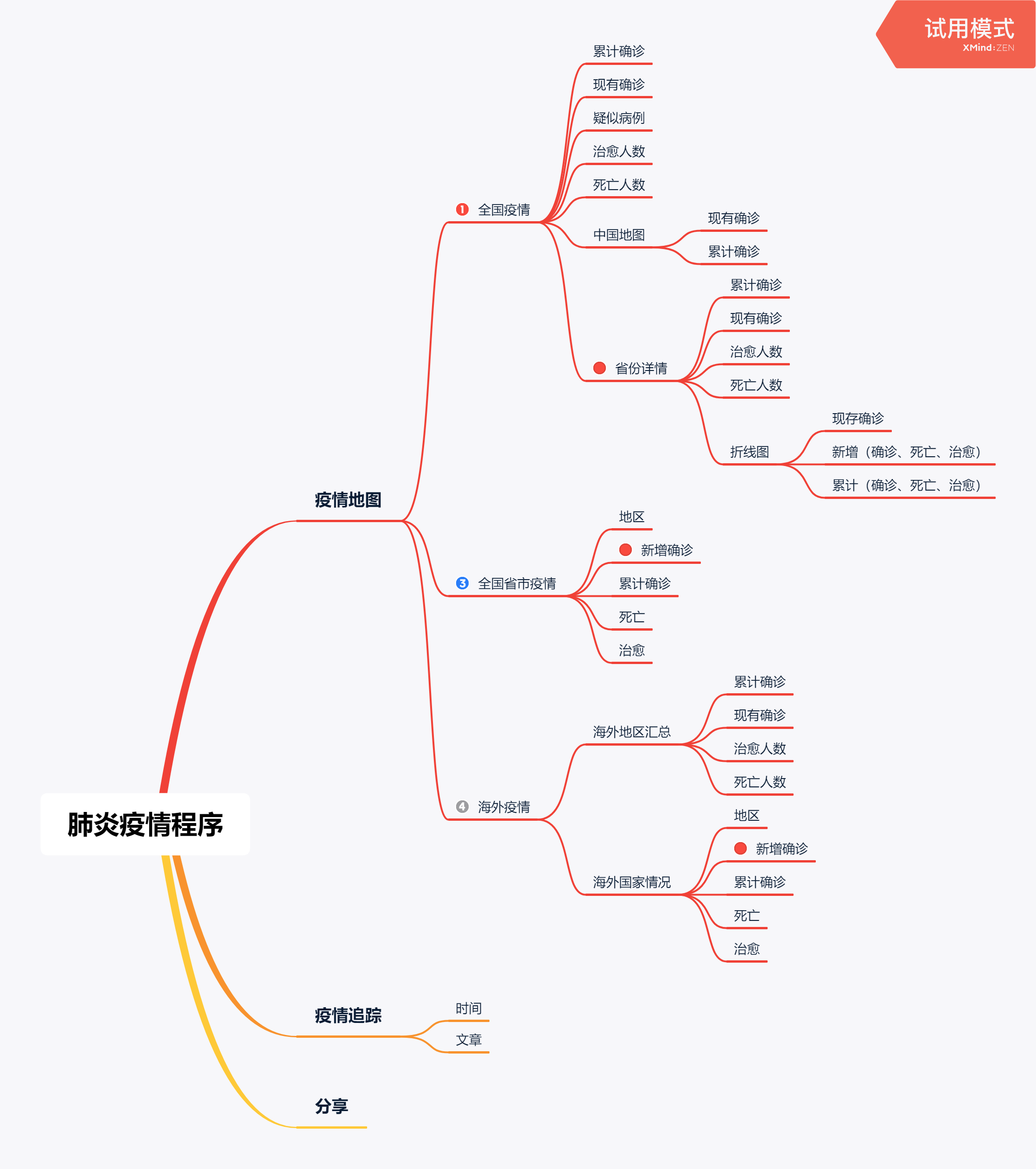
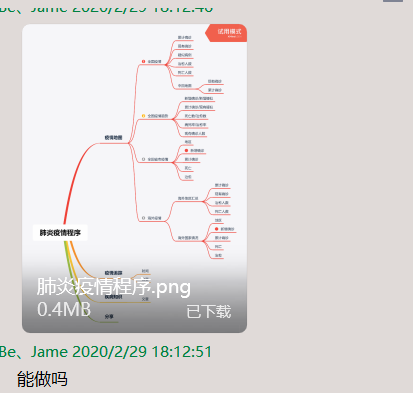
2.1 产品功能结构图

3 原型介绍
原型采用 ipx 的设计尺寸,发布上axure云出现了错位等(这个咱也不知道怎么解决)
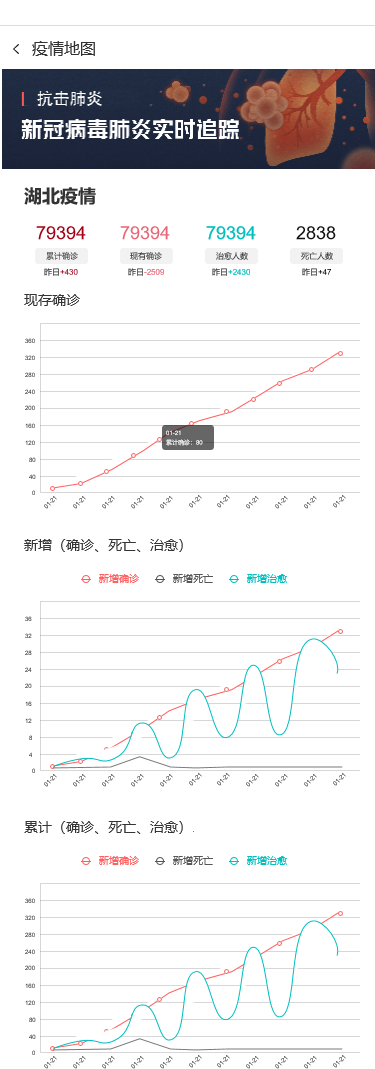
3.1 全国疫情

3.2 省份详情

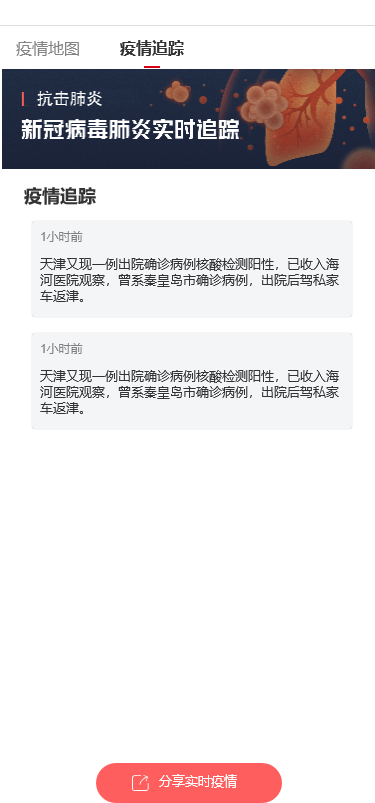
3.3 疫情追踪

4 NABCD模型
4.1 Need
4.1.1 基本需求
有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况,上次的疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好,在本次作业里,我们希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。
-
在全国地图上使用不同的颜色代表大概确诊人数区间
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
- 鼠标移到每个省份会高亮显示;
- 点击鼠标会显示该省具体疫情情况;
-
点击某个省份显示该省疫情的具体情况
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
4.1.2 拓展需求
-
海外疫情情况
- 累计确诊、现存确诊、治愈、死亡
- 不同国家的新增、累计、治愈、死亡人数
-
疫情实时情况
4.2 Approach
- 需求分析
- 需求评审
- 原型制作(Axure RP)
- UI设计(Axure RP)
- 需求开发
- QA测试
- 线上部署
4.3 Benefit
- Web适应移动端和PC端
- Web无需下载软件等等
- 应用可视化工具,可以使数据更加直观的显示在用户眼前
4.4 Competitors
- 界面整洁,功能直观明显
- 没有广告
- 地图可视化能满足一般用户的使用体验
- 实时更新
4.5 Delivery
- QQ、微信、微博进行宣传
5 原型模型设计工具
Axure RP 9
6 结对过程



7 效能分析与PSP表格
7.1 效能分析
在本次结对合作中,我们采用了从产品0-1开发的流程来做,总共花了4个小时左右做完这次作业的内容。
7.2 PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| Estimate | 估计这个任务需要多少时间 | 10 | 5 |
| Development | 开发 | - | - |
| Analysis | 需求分析 (包括学习新技术) | 20 | 15 |
| Design Spec | 生成设计文档 | 10 | 10 |
| Design Review | 设计复审 | 20 | 15 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | - | - |
| Design | 具体设计 | 300 | 240 |
| Coding | 具体编码 | - | - |
| Code Review | 代码复审 | - | - |
| Test | 测试(自我测试,修改代码,提交修改) | - | - |
| Reporting | 报告 | 45 | 60 |
| Test Repor | 测试报告 | - | - |
| Size Measurement | 计算工作量 | 5 | 5 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 | 25 |
| 合计 | 440 | 385 |
8 困难及解决方法
8.1 困难描述
由于一起合作做过项目,配合到也还不错,原型制作的过程中没有遇到啥问题,但在需求评审的时候遇到了一些问题。
8.2 解决尝试
一起视频,然后进行需求分析,分析其实现难度,各种成本问题
8.3 是否解决
最后达成统一,解决了问题
8.4 结对收获
曾同学:好喜欢结对作业!虽然一开始有过一点点矛盾,但是我们齐心协力解决了问题
郑同学:迫不及待要把这个原型实现!我爱软工!在合作的过程中,键哥牛逼!!!
曾同学:实现不是问题!
郑同学:原型我能行!
曾&郑:冲!