HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1,minimum-scale=1, maximum-scale=1, user-scalable=0">
<title>日历签到</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
//ajax获取日历json数据
var signList=[{"signDay":"10"},{"signDay":"11"},{"signDay":"12"},{"signDay":"13"}];
calUtil.init(signList);
});
</script>
</head>
<body>
<div style="300px;height:300px;" id="calendar"></div>
</body>
</html>
CSS
.singer_r_img{display:block;width:114px;height:52px;line-height:45px;background:url(images/sing_week.gif) right 2px no-repeat;vertical-align:middle;*margin-bottom:-10px;text-decoration:none;} .singer_r_img:hover{background-position:right -53px;text-decoration:none;} .singer_r_img span{margin-left:14px;font-size:16px;font-family:'Hiragino Sans GB','Microsoft YaHei',sans-serif !important;font-weight:700;color:#165379;} .singer_r_img.current{background:url(images/sing_sing.gif) no-repeat 0 2px;border:0;text-decoration:none;} .sign table{border-collapse: collapse;border-spacing: 0;width:100%;} .sign th,.sign td {width: 30px;height: 40px;text-align: center;line-height: 40px;border:1px solid #e3e3e3;} .sign th {font-size: 16px;} .sign td {color: #404040;vertical-align: middle;} .sign .on {background-color:red;} .calendar_month_next,.calendar_month_prev{width: 34px;height: 40px;cursor: pointer;background:url(images/sign_arrow.png) no-repeat;} .calendar_month_next {float: right;background-position:-42px -6px;} .calendar_month_span {display: inline;line-height: 40px;font-size: 16px;color: #656565;letter-spacing: 2px;font-weight: bold;} .calendar_month_prev {float: left;background-position:-5px -6px;} .sign_succ_calendar_title {text-align: center;width:398px;border-left:1px solid #e3e3e3;border-right:1px solid #e3e3e3;background:#fff;} .sign_main {width: 400px;border-top:1px solid #e3e3e3;font-family: "Microsoft YaHei",SimHei;}
JS
var calUtil = { //当前日历显示的年份 showYear:2015, //当前日历显示的月份 showMonth:1, //当前日历显示的天数 showDays:1, eventName:"load", //初始化日历 init:function(signList){ calUtil.setMonthAndDay(); calUtil.draw(signList); calUtil.bindEnvent(); }, draw:function(signList){ //绑定日历 var str = calUtil.drawCal(calUtil.showYear,calUtil.showMonth,signList); $("#calendar").html(str); //绑定日历表头 var calendarName=calUtil.showYear+"年"+calUtil.showMonth+"月"; $(".calendar_month_span").html(calendarName); }, //绑定事件 bindEnvent:function(){ //绑定上个月事件 $(".calendar_month_prev").click(function(){ //ajax获取日历json数据 var signList=[{"signDay":"10"},{"signDay":"11"},{"signDay":"12"},{"signDay":"13"}]; calUtil.eventName="prev"; calUtil.init(signList); }); //绑定下个月事件 $(".calendar_month_next").click(function(){ //ajax获取日历json数据 var signList=[{"signDay":"10"},{"signDay":"11"},{"signDay":"12"},{"signDay":"13"}]; calUtil.eventName="next"; calUtil.init(signList); }); }, //获取当前选择的年月 setMonthAndDay:function(){ switch(calUtil.eventName) { case "load": var current = new Date(); calUtil.showYear=current.getFullYear(); calUtil.showMonth=current.getMonth() + 1; break; case "prev": var nowMonth=$(".calendar_month_span").html().split("年")[1].split("月")[0]; calUtil.showMonth=parseInt(nowMonth)-1; if(calUtil.showMonth==0) { calUtil.showMonth=12; calUtil.showYear-=1; } break; case "next": var nowMonth=$(".calendar_month_span").html().split("年")[1].split("月")[0]; calUtil.showMonth=parseInt(nowMonth)+1; if(calUtil.showMonth==13) { calUtil.showMonth=1; calUtil.showYear+=1; } break; } }, getDaysInmonth : function(iMonth, iYear){ var dPrevDate = new Date(iYear, iMonth, 0); return dPrevDate.getDate(); }, bulidCal : function(iYear, iMonth) { var aMonth = new Array(); aMonth[0] = new Array(7); aMonth[1] = new Array(7); aMonth[2] = new Array(7); aMonth[3] = new Array(7); aMonth[4] = new Array(7); aMonth[5] = new Array(7); aMonth[6] = new Array(7); var dCalDate = new Date(iYear, iMonth - 1, 1); var iDayOfFirst = dCalDate.getDay(); var iDaysInMonth = calUtil.getDaysInmonth(iMonth, iYear); var iVarDate = 1; var d, w; aMonth[0][0] = "日"; aMonth[0][1] = "一"; aMonth[0][2] = "二"; aMonth[0][3] = "三"; aMonth[0][4] = "四"; aMonth[0][5] = "五"; aMonth[0][6] = "六"; for (d = iDayOfFirst; d < 7; d++) { aMonth[1][d] = iVarDate; iVarDate++; } for (w = 2; w < 7; w++) { for (d = 0; d < 7; d++) { if (iVarDate <= iDaysInMonth) { aMonth[w][d] = iVarDate; iVarDate++; } } } return aMonth; }, ifHasSigned : function(signList,day){ var signed = false; $.each(signList,function(index,item){ if(item.signDay == day) { signed = true; return false; } }); return signed ; }, drawCal : function(iYear, iMonth ,signList) { var myMonth = calUtil.bulidCal(iYear, iMonth); var htmls = new Array(); htmls.push("<div class='sign_main' id='sign_layer'>"); htmls.push("<div class='sign_succ_calendar_title'>"); htmls.push("<div class='calendar_month_next'>下月</div>"); htmls.push("<div class='calendar_month_prev'>上月</div>"); htmls.push("<div class='calendar_month_span'></div>"); htmls.push("</div>"); htmls.push("<div class='sign' id='sign_cal'>"); htmls.push("<table>"); htmls.push("<tr>"); htmls.push("<th>" + myMonth[0][0] + "</th>"); htmls.push("<th>" + myMonth[0][1] + "</th>"); htmls.push("<th>" + myMonth[0][2] + "</th>"); htmls.push("<th>" + myMonth[0][3] + "</th>"); htmls.push("<th>" + myMonth[0][4] + "</th>"); htmls.push("<th>" + myMonth[0][5] + "</th>"); htmls.push("<th>" + myMonth[0][6] + "</th>"); htmls.push("</tr>"); var d, w; for (w = 1; w < 7; w++) { htmls.push("<tr>"); for (d = 0; d < 7; d++) { var ifHasSigned = calUtil.ifHasSigned(signList,myMonth[w][d]); console.log(ifHasSigned); if(ifHasSigned){ htmls.push("<td class='on'>" + (!isNaN(myMonth[w][d]) ? myMonth[w][d] : " ") + "</td>"); } else { htmls.push("<td>" + (!isNaN(myMonth[w][d]) ? myMonth[w][d] : " ") + "</td>"); } } htmls.push("</tr>"); } htmls.push("</table>"); htmls.push("</div>"); htmls.push("</div>"); return htmls.join(''); } };
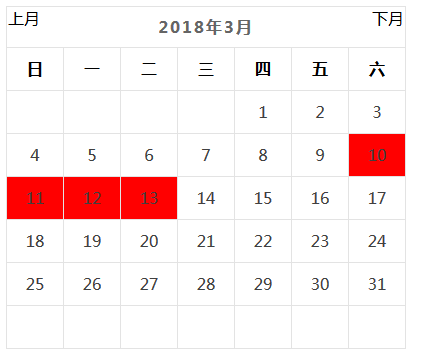
效果: