信息的三种标记形式:
-
信息的标记
-
标记后的信息可形成信息组织结构,增加了信息维度
-
标记后的信息可用于通信、存储或展示
-
标记的结构与信息一样具有重要价值
-
标记后的信息更利于程序理解和运用
-
HTML的信息标记
-
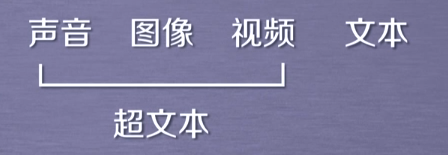
HTML是WWW(World Wide Web)的信息组织方式。
-
H:hyper;T:text;M:markup;L:language。

-
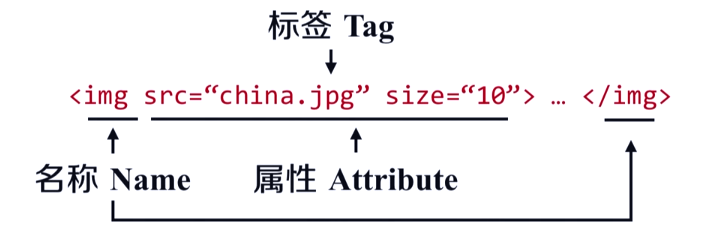
HTML可以通过预定义的<>...</>标签形式组织不同类型的信息。
信息标记的三种形式
-
XML:eXtensible Markup Language

-
XML中注释的格式:


-
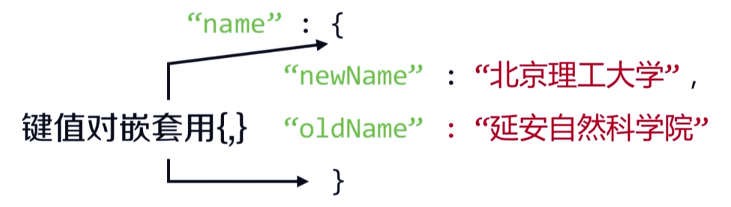
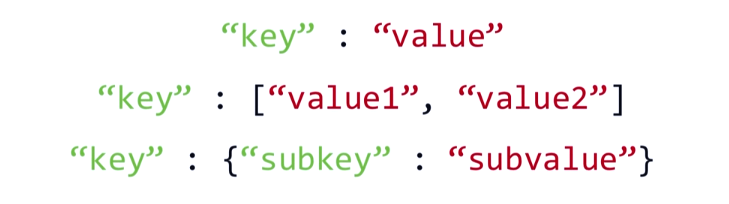
JSON:JavaScript Object Notation
-
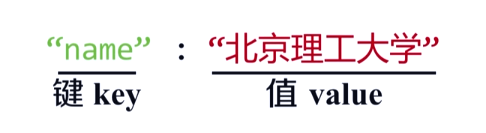
有类型的键值对:kwy:value




-
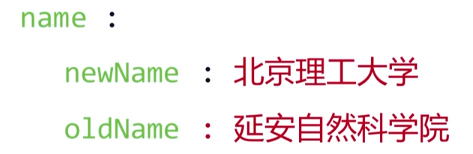
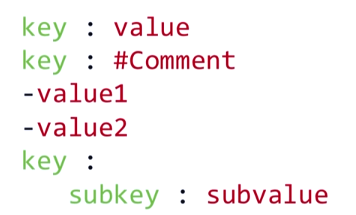
YAML:YAML Ain't Markup Language
-
无类型的键值对:key:value


-
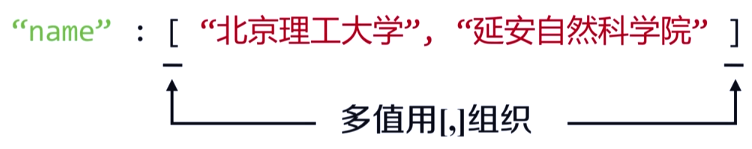
表达并列关系:加上“-”号

-
用“|”表示整块数据,“#”表示注释
· 

-
常用的使用格式:

三种信息标记形式的比较:
-
XML:用<>标签来标记信息的表达形式(最早的通用信息标记语言,可扩展性好,但繁琐)。
-
JSON:用有类型的键值对来标记信息的表达形式(信息有类型,适合程序处理(js),较XML简洁)。
-
YAML:用无类型的键值对来标记信息的表达形式(信息无类型,文本信息比例较高,可读性好)。
-
XML实例:

-
-
JSON实例:
-

-
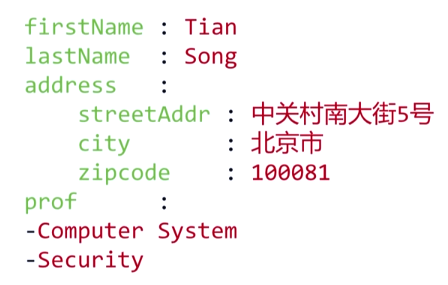
YAML实例:

-
XML:Internet上的信息交互与传递。
-
JSON:移动应用云端和节点的信息通信,无注释。
-
YAML:各类系统的配置文件,有注释易读。