在这次做LN项目的过程中页面的部分的设计使用的是Dreamweaver,不得不承认Dreamweaver太强大了,帮助我们轻松的设计出理想的页面,css样式的调整也非常方便;在Dreamweaver中路径问题简直不是问题,文件拖过来就可以直接找到(Dreamweaver自动把绝对路径转换成相对路径),不必再去考虑什么路径的问题。自己尝试了一下在没有Dreamweaver的帮助下调试页面,发现路径的问题的确比较麻烦,归根结底还是没有彻底理解这两种路径的区别。好好的研究了一下,在这里分享一下自己对这两种路径的理解。
绝对路径:不必赘述,就是从盘符开始写直到找到你所需要的文件为止,把所有的目录写完整即可。但是在做网站的时候绝对不推荐用绝对路径,因为不可能服务器中的路径和在做设计时候所用的电脑的路径一致,也不可能说在服务器上把网站设计好后(这种可能性本身就非常小)就不再改动网站的位置,所以说相对路径是做网站必选。
相对路径:就是以当前文件为基准去找另一个文件。下面我们具体的来说一下这个以当前文件为基准是什么个意思。
例如:css文件中需要找到一个图片文件
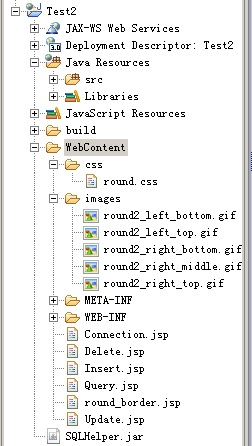
具体目录结构如下图

当前在css文件中写文件round2_left_top.gif的相对路径应该是是../images/round2_left_top.gif。前面的“../”可以理解成上级目录,如果这样还不理解的话,可以画一个图演示一下。
如下图:椭圆代表文件夹,矩形代表文件。

现在是在css文件夹下的某个css文件中编辑文字,那么要找到images文件夹下的某个图片,首先要找到images文件夹,所以就要跳出css文件夹,也就是“出圈”(也就是官方语言中的上一级目录),我们可以这么理解:每出一个圈(向上跳一级目录)就意味着加一个“../”。“出圈”之后就可以看到images文件夹,然后就可以进入images文件夹访问我们需要的那个图片了。