前言
http:无状态请求(客户端发起的无数请求,服务端并不知道是否来自同一个客户端),所以引入session来做相应响应和权限处理。
cookie和session区别与联系
cookie保存在客户端
session保存在服务端
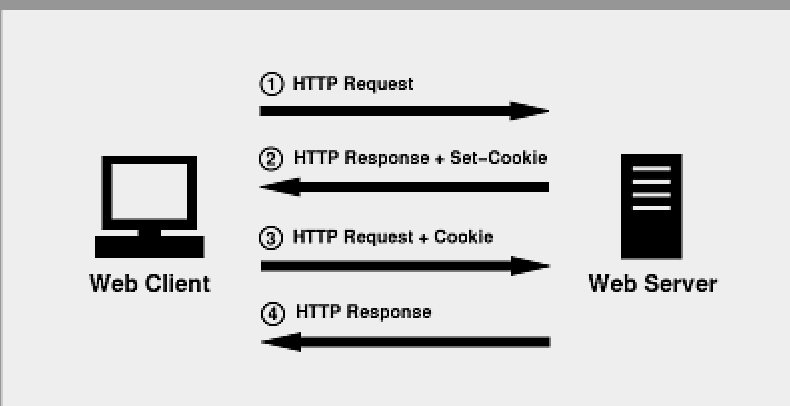
由于http的无状态性,为了使某个域名下的所有网页能够共享某些数据,session和cookie出现了。客户端访问服务器的流程如下:
-
首先,客户端会发送一个http请求到服务器端。
-
服务器端接受客户端请求后,建立一个session,并发送一个http响应到客户端,这个响应头,其中就包含Set-Cookie头部。该头部包含了sessionId。Set-Cookie格式如下,
Set-Cookie: value[; expires=date][; domain=domain][; path=path][; secure] -
在客户端发起的第二次请求,假如服务器给了Set-Cookie,浏览器会自动在请求头中添加cookie
-
服务器接收请求,分解cookie,验证信息,核对成功后返回response给客户端
如图,cookie和session共同完成了一次浏览器会话的过程:

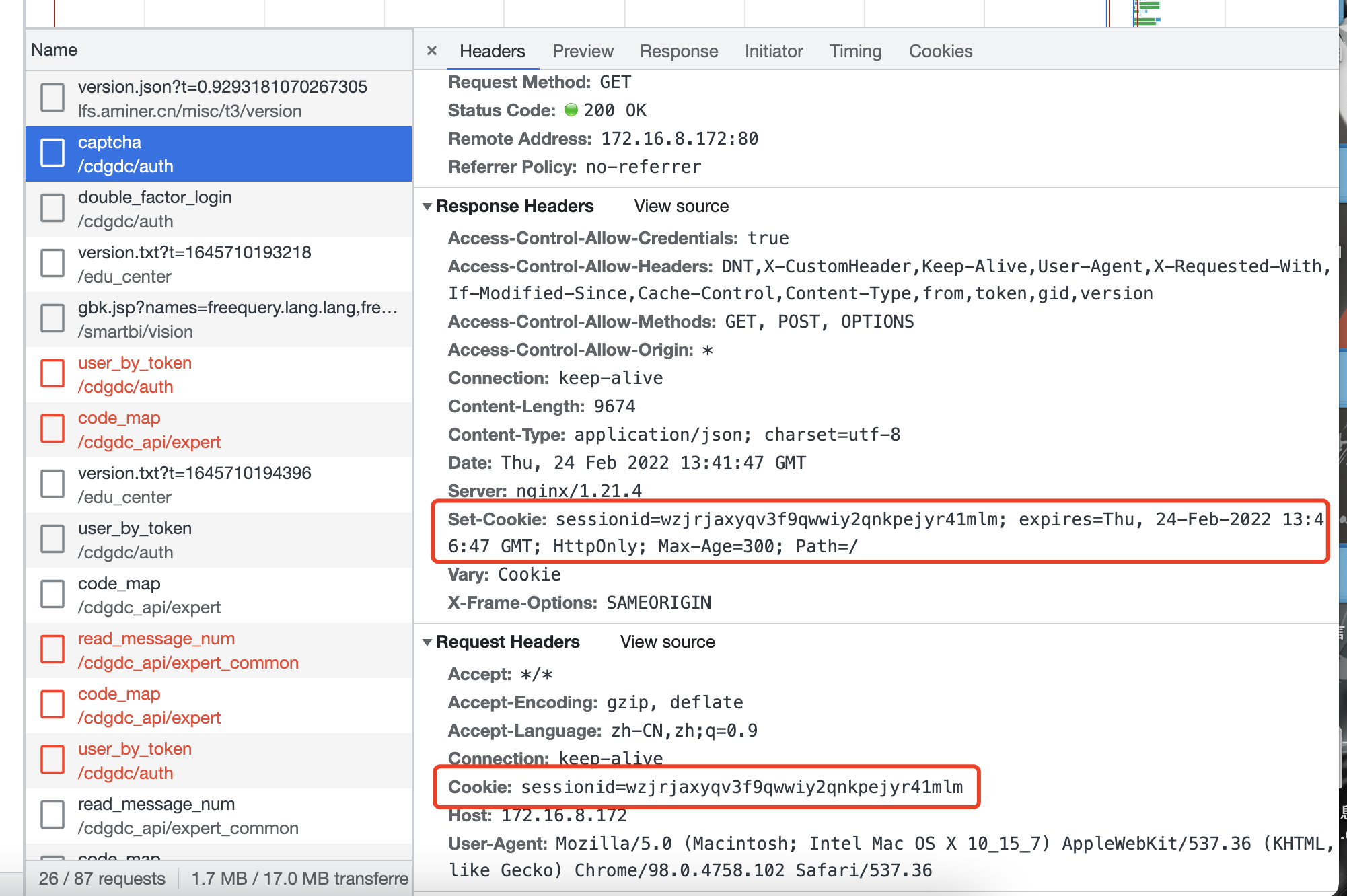
Django Session 和 Cookie的约定
其中Set-Cookie可以对session的有效期进行设置,图中的Max-Age=300就是在服务端做了有效期为5分钟的设置。

注意
- cookie只是实现session的其中一种方案。虽然是最常用的,但并不是唯一的方法。禁用cookie后还有其他方法存储,比如放在url中
- 用session只需要在客户端保存一个id,实际上大量数据都是保存在服务端。如果全部用cookie,数据量大的时候客户端是没有那么多空间的。
- 如果只用cookie不用session,那么账户信息全部保存在客户端,一旦被劫持,全部信息都会泄露。并且客户端数据量变大,网络传输的数据量也会变大
Token方法
- token 也称作令牌,由uid+time+sign[+固定参数]
- token 的认证方式类似于临时的证书签名, 并且是一种服务端无状态的认证方式, 非常适合于 REST API 的场景. 所谓无状态就是服务端并不会保存身份认证相关的数据。
组成
uid: 用户唯一身份标识
time: 当前时间的时间戳
sign: 签名, 使用 hash/encrypt 压缩成定长的十六进制字符串,以防止第三方恶意拼接
固定参数(可选): 将一些常用的固定参数加入到 token 中是为了避免重复查库
存放
token在客户端一般存放于localStorage,cookie,或sessionStorage中。在服务器一般存于数据库中
token认证流程
token 的认证流程与cookie很相似
- 用户登录,成功后服务器返回Token给客户端。
- 客户端收到数据后保存在客户端
- 客户端再次访问服务器,将token放入headers中
- 服务器端采用filter过滤器校验。校验成功则返回请求数据,校验失败则返回错误码
分布式情况下的session和token
-
session是有状态的,一般存于服务器内存或硬盘中,当服务器采用分布式或集群时,session就会面对负载均衡问题。
负载均衡多服务器的情况,不好确认当前用户是否登录,因为多服务器不共享session。这个问题也可以将session存在一个服务器中来解决,但是就不能完全达到负载均衡的效果。当今的几种解决session负载均衡的方法(Nginx IP hash)。https://blog.51cto.com/zhibeiwang/1965018 -
token是无状态的,token字符串里就保存了所有的用户信息;
客户端登陆传递信息给服务端,服务端收到后把用户信息加密(token)传给客户端,客户端将token存放于localStroage等容器中。客户端每次访问都传递token,服务端解密token,就知道这个用户是谁了。通过cpu加解密,服务端就不需要存储session占用存储空间,就很好的解决负载均衡多服务器的问题了。这个方法叫做JWT(Json Web Token) -
基于token的鉴权机制类似于http协议也是无状态的,它不需要在服务端去保留用户的认证信息或者会话信息。这就意味着基于token认证机制的应用不需要去考虑用户在哪一台服务器登录了,这就为应用的扩展提供了便利。
-
这个token必须要在每次请求时传递给服务端,它应该保存在请求头里, 另外,服务端要支持CORS(跨来源资源共享)策略,一般我们在服务端这么做就可以了Access-Control-Allow-Origin: *。
总结
- session存储于服务器,key-value列表,拥有一个唯一识别符号sessionId,通常存放于cookie中。服务器收到cookie后解析出sessionId,再去session列表中查找,才能找到相应session。
- cookie装有sessionId(状态协议),存储在客户端,浏览器通常会自动添加。
- token是一个令牌,客户端和服务端无状态连接(http无状态协议),用户信息都被加密到token中,服务器收到token后解密就可知道是哪个用户。后端要写加密/解密方法。
- JWT是目前最流行的跨域认证解决方案(是token的一种加密解密验证方式)https://zhuanlan.zhihu.com/p/158186278