前言:博主翻山越岭,找了很久的 真机调试, 从老古董,weinre,到微信开发者工具,到最后的browser-sync,最后这个工具 真的是眼前一亮~
[本篇博客默认你已会使用gulp,npm~并且环境已经搭好]
1.npm init
找到目录中的 package.json, 在文件中添加相关依赖包
1 "dependencies": { 2 "async-each-series": "^1.1.0", 3 "connect-history-api-fallback": "^1.3.0", 4 "weinre": "^2.0.0-pre-I0Z7U9OV" 5 }
2.npm install 安装相关依赖文件
3.新建gulpfile.js文件,添加下面相关代码
- 引入组件
1 var browserSync = require('browser-sync').create(); //自动同步
- 添加任务
1 gulp.task('browser-sync',function () { 2 var files = [ 3 '**/*.html', 4 '**/*.css', 5 '**/*.js' 6 ]; 7 //代理模式(本地服务器) 8 browserSync.init(files,{ 9 proxy: 'http://localhost:63342/nonghui/extend.html?_ijt=5d9fjooo2tdvvf1uh6tb8qmlma#/index', //此处根据项目实际目录填写 10 }); 11 //本地静态文件 12 // browserSync.init(files, { 13 // server: { 14 // baseDir: './src' //该路径到html的文件夹目录 15 // } 16 // }); 17 });
4.打开终端,在项目目录下输入命令 gulp browser-sync,出现以下形式

此时浏览器会自动打开http://localhost:63342/nonghui/extend.html?_ijt=5d9fjooo2tdvvf1uh6tb8qmlma#/index的页面,这与上面gulpfile.js设置的一样。
在手机(真机),只需要输入命令行中的 External 的网址即可看到要调试的页面了
而且,这个是多个浏览器统一的,你在电脑上滑动,点击,手机上都会执行相应的效果。同理,手机上的操作,电脑也会执行相应的效果。
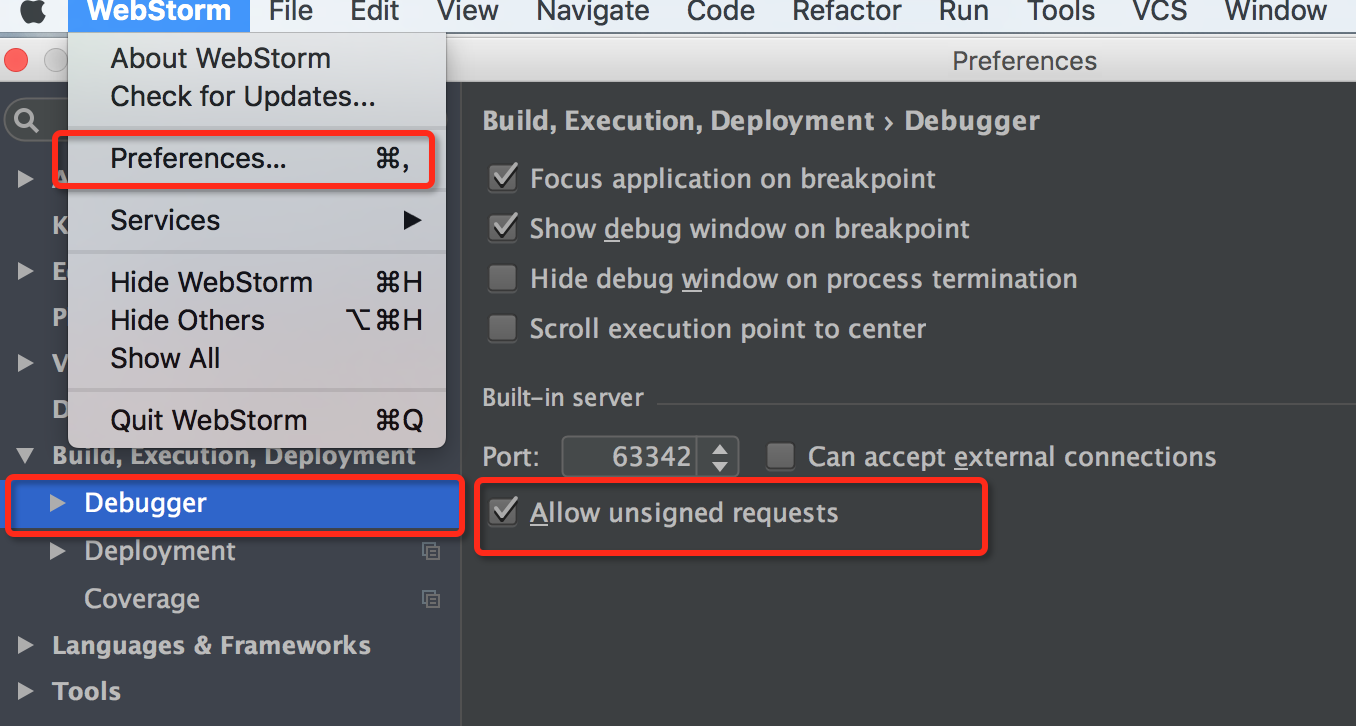
注意:如果是用webstom自带的服务器开的网站的话,webstom还需要设置一下,勾选以下内容[使用webstom打开的页面默认为服务器打开的页面]

5.调试:
在浏览器打开 http://localhost:3001,进入到以下页面

勾选,remote debugger,之后点击 opens in a new tab,即可跳转到 weinre 页面。在weinre上审查元素的时候,手机上都会有相应的变化。
这里要注意一点:待调试页面要先启动后,再勾选 remote debugger,否则会由于获取不到而无法调试。
经过以上5个步骤,就可以在真机上调试了~