新建一个ViewController,并签UIScrollViewDelegate协议
-(void)addSubView:(UIViewController *)currentController andSubview:(NSMutableArray *)controller; -(void)addImageView:(UIImageView *)imageView; - (void)addParentController:(UIViewController *)viewController;
.m如下
#import "SCNavigation.h" #define UIColorWithRGBA(r,g,b,a) [UIColor colorWithRed:r/255.0f green:g/255.0f blue:b/255.0f alpha:a] @interface SCNavigation ()<UIScrollViewDelegate> @property(nonatomic, strong)UIScrollView *content; @property(nonatomic, strong)UIView *line; @property(nonatomic, strong)UIScrollView *banner; @property(assign, nonatomic)CGFloat oldSize; @property(assign, nonatomic)CGFloat newSize; @property(nonatomic, strong)UIView *background; @property(retain, nonatomic)NSMutableArray *array; @end @implementation SCNavigation - (id)initWithParentViewController:(UIViewController *)viewController { self = [super init]; if (self) { [self addParentController:viewController]; } return self; } - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. // self.navigationController.navigationBarHidden = NO; } -(void)addView{ self.banner = [[UIScrollView alloc]initWithFrame:CGRectMake(45, 13, 330, 40)]; self.banner.contentSize = CGSizeMake(20+65*self.array.count, 0); // banner.backgroundColor = [UIColor greenColor]; self.banner.showsHorizontalScrollIndicator = NO; [self.background addSubview:self.banner]; } -(void)addSubView:(UIViewController *)currentController andSubview:(NSMutableArray *)controller{ self.background = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 375, 64)]; // background.backgroundColor = [UIColor blueColor]; self.background.layer.shadowColor = [UIColor lightGrayColor].CGColor; self.background.layer.shadowOffset = CGSizeMake(0, 4);//shadowOffset阴影偏移,x向右偏移4,y向下偏移4,默认(0, -3),这个跟shadowRadius配合使用 self.background.layer.shadowOpacity = 0.8;//阴影透明度,默认0 self.background.layer.shadowRadius = 3;//阴影半径,默认3 self.background.layer.borderColor = [UIColor lightGrayColor].CGColor; currentController.navigationItem.titleView = self.background; self.array = [NSMutableArray arrayWithArray:controller]; // NSMutableArray *arra =[NSMutableArray arrayWithObjects:@"新闻", @"体育", @"时尚", @"最新", @"动态", @"国内", nil]; NSMutableArray *array1 = [NSMutableArray array]; [self addView]; for (UIViewController *temp in controller) { NSString *title = temp.title; [array1 addObject:title]; } for (int i = 0; i<array1.count; i++) { UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom]; button.frame = CGRectMake(20+65*i, 0, 40, 40); // button.backgroundColor = [UIColor redColor]; [button setTitle:[array1 objectAtIndex:i] forState:UIControlStateNormal]; button.tag = 10000+i; [button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [button addTarget:self action:@selector(buttonAciton:) forControlEvents:UIControlEventTouchUpInside]; [self.banner addSubview:button]; } self.content = [[UIScrollView alloc]initWithFrame:CGRectMake(0, 0, 375, 603)]; self.content.contentSize = CGSizeMake(375*self.array.count, 0); self.content.backgroundColor =[UIColor yellowColor]; self.content.pagingEnabled = YES; self.content.bounces = NO; self.content.delegate =self; self.content.showsHorizontalScrollIndicator = NO; for (int i = 0 ; i<self.array.count; i++) { UIViewController *first = [self.array objectAtIndex:i]; first.view.frame = CGRectMake(0+375*i, 0, self.view.frame.size.width, self.view.frame.size.height); [self.content addSubview:first.view]; [self addChildViewController:first]; } self.automaticallyAdjustsScrollViewInsets = NO; // banner.backgroundColor = [UIColor greenColor]; [self.view addSubview:self.content]; self.line = [[UIView alloc] initWithFrame:CGRectMake(20.0f,39, 40, 1.0)]; self.line.backgroundColor = UIColorWithRGBA(20.0f, 80.0f, 200.0f, 0.7f); [self.banner addSubview:self.line]; } - (void)addParentController:(UIViewController *)viewController { // Close UIScrollView characteristic on IOS7 and later if ([viewController respondsToSelector:@selector(edgesForExtendedLayout)]) { viewController.edgesForExtendedLayout = UIRectEdgeNone; } [viewController addChildViewController:self]; [viewController.view addSubview:self.view]; NSLog(@"nav= %@", self.navigationController); } -(void)buttonAciton:(UIButton *)button{ NSInteger count = button.tag-10000; [self.content setContentOffset:CGPointMake(375*count, 0) animated:YES]; [UIView animateWithDuration:0.2f animations:^{ self.line.frame = CGRectMake(20+65*count, 39, 45 - 4.0f, 2); }]; } -(void)addImageView:(NSString *)imageView{ UIImageView *iamge = [[UIImageView alloc]initWithImage:[UIImage imageNamed:imageView]]; iamge.frame = CGRectMake(5, 15, 40, 40); [self.background addSubview:iamge]; } -(void)scrollViewDidScroll:(UIScrollView *)scrollView{ if (scrollView == self.content) { CGFloat size = scrollView.contentOffset.x/5.76923; [UIView animateWithDuration:0.2f animations:^{ self.line.frame = CGRectMake(20+size, 39, 45 - 4.0f, 2); }]; } } -(void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView{ self.oldSize = scrollView.contentOffset.x; } -(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{ self.newSize = scrollView.contentOffset.x; CGFloat size = (scrollView.contentOffset.x-375*(3)) /5.76; CGFloat size1 = (scrollView.contentOffset.x-375) /5.76; if (scrollView==self.content&&scrollView.contentOffset.x>375*(3)) { [self.banner setContentOffset:CGPointMake((20+size), 0) animated:YES]; } if (self.newSize<self.oldSize&&scrollView.contentOffset.x<375*(2)&&scrollView.contentOffset.x>0) { [self.banner setContentOffset:CGPointMake((20+size1), 0) animated:YES]; } }
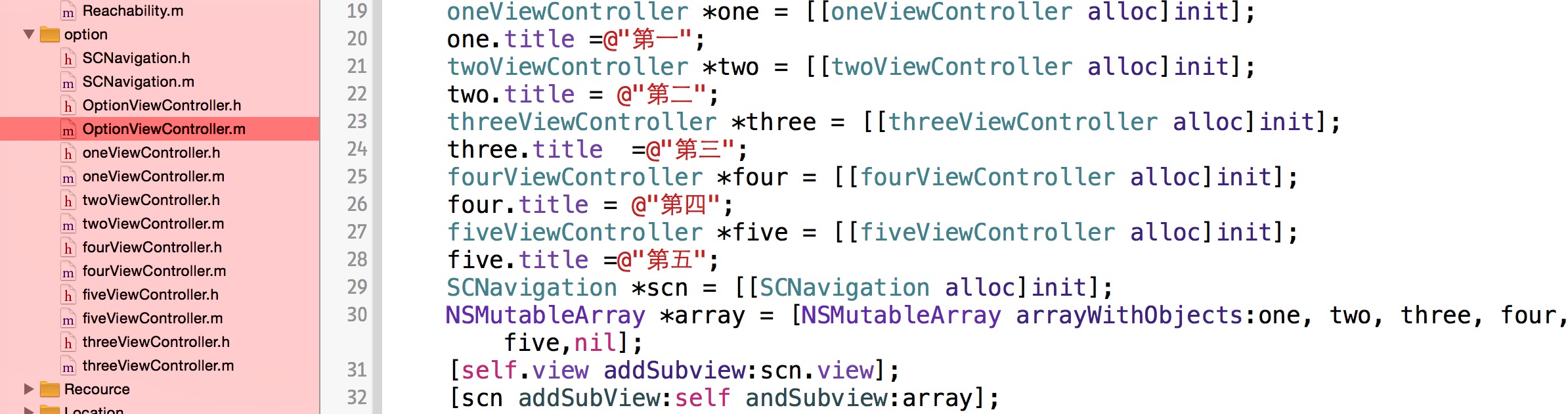
//用法如图
需注意ARC与MRC问题