html5相对于html,增加了一些新的元素,比如canvas,audio,image等。
canvas元素为脚本提供了像素级的画布,可以试试渲染图形、游戏画面或其他虚拟图像。canvas元素可绘制直线、圆、矩阵等基本形状,以及图像和基本文字。目前,各大浏览器都已开始支持GPU加速的2D canvas渲染,因此使用canvas辉指出的游戏动画运行速度会很快。
首先,在<body>中加入<canvas>标签,如下:

其中,body中的onload事件调用函数,可以确保函数运行前,页面就已经被完全加载。这在操作canvas或image元素时非常重要,浏览器未完全加载页面之前就试图访问这些元素会导致JavaScript错误。
接下来获取canvas绘图环境:

canvas绘图环境为我们提供了大量的方法,用来在屏幕上绘制游戏中的内容。这些方法主要包括:
- 绘制矩形。
- 绘制复杂路径(直线、曲线等)。
- 绘制文本。
- 自定义画笔样式(颜色、透明度、纹理等)。
- 绘制图像。
- 平移和旋转。
绘制矩形
canvas使用原点(0,0)在左上角的坐标系,x轴向右递增,y轴向下递增。在绘制矩形时,主要用到以下函数:
- fillRect(x,y,width,height):绘制一个实心矩形;
- strokeRect(x,y,width,height):绘制一个空心矩形;
- clearRect(x,y,width,height):清除指定区域的矩形,使其完全透明。
实现效果如下:


绘制复杂路径
对于复杂图形如多边形,圆等的绘制,在canvas中提供了如下方法:
- beginPath():开始绘制一个新路径;
- closePath():通过绘制一条当前点到路径起点的线段来闭合形状;
- fill(),stroke():填充形状或绘制空心形状;
- moveTo(x,y):将当前点移动到点(x,y);
- lineTo(x,y):从当前点绘制一条直线线段到点(x,y);
- arc(x,y,radius,startAngle,endAngle,anticlockwise):以点(x,y)为圆心,绘制指定半径的圆弧。
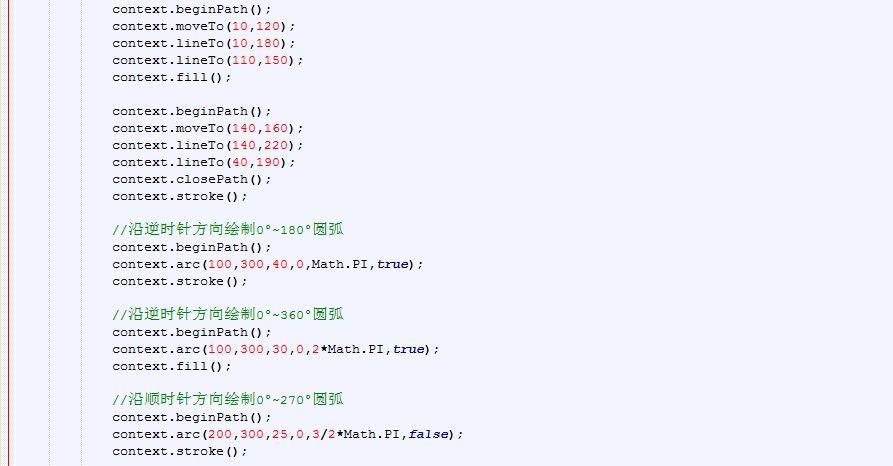
绘制步骤如下:
- 使用beginPath()开始绘制;
- 使用moveTo(),lineTo(),arc()创建线段;
- 使用closePath()结束绘制并闭合形状(可选);
- 使用fill(),stroke()填充形状或绘制外边框;使用fill()会自动闭合所有未闭合路径。
实现效果如下:


绘制文本
在canvas中绘制文本,主要通过以下两个函数实现:
- strokeText(text,x,y):在(x,y)处绘制空心文本;
- fillText(text,x,y):在(x,y)处绘制实心文本;
实现效果如下:


未完待续。。。