Ps: 1.标准流 2.浮动 3.定位 CCS重点






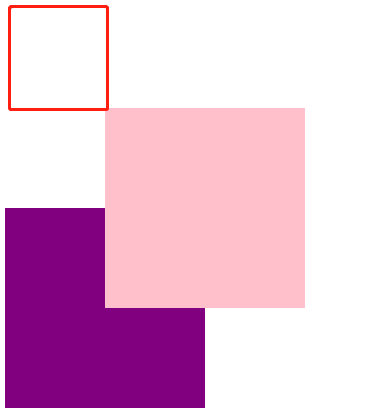
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: pink; } .top { position: relative; top: 100px; left: 100px; } .bottom { background-color: purple; } </style> </head> <body> <div class="top"></div> <div class="bottom"></div> </body> </html>



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body { height: 2000px; } div { width: 100px; height: 100px; background-color: pink; /*position: absolute; top: 10px; left: 10px;*/ } .top { position: absolute; /*不占位置 跟浮动一样*/ right: 0; bottom: 0; } .bottom { background-color: purple; width: 110px; } </style> </head> <body> <div class="top"></div> <div class="bottom"></div> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .father { width: 500px; height: 500px; background-color: pink; margin: 100px; } .son { width: 200px; height: 200px; background-color: purple; position: absolute; top: 50px; left: 50px; /*若所有父元素都没有定位,以浏览器当前屏幕为准对齐(document文档)。*/ } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>


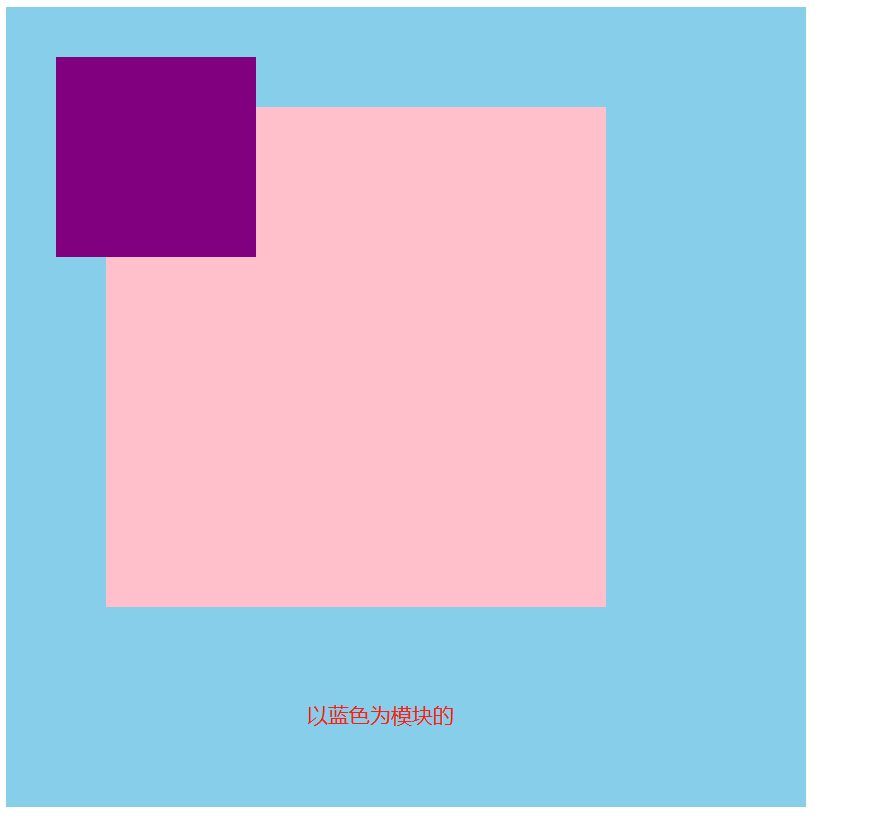
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .yeye { width: 800px; height: 800px; background-color: skyblue; position: absolute; } .father { width: 500px; height: 500px; background-color: pink; margin: 100px; /*position: absolute;*/ } .son { width: 200px; height: 200px; background-color: purple; position: absolute; top: 50px; left: 50px; /*若所有父元素都没有定位,以浏览器当前屏幕为准对齐(document文档)。*/ } </style> </head> <body> <div class="yeye"> <div class="father"> <div class="son"></div> </div> </div> </body> </html>




<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 310px; height: 190px; border: 1px solid #ccc; margin: 100px auto; padding: 10px; position: relative; } .top { position: absolute; top: 0; left: 0; } .bottom { position: absolute; right: 0; bottom: 0; } </style> </head> <body> <div> <img src="images/top_tu.gif" alt="" class="top"> <img src="images/br.gif" alt="" class="bottom"> <img src="images/adv.jpg" height="190" width="310" alt=""> </div> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: pink; /*margin: 100px auto;*/ /*float: left;*/ position: absolute; /*加了定位 浮动的的盒子 margin 0 auto 失效了*/ left: 50%; margin-left: -100px; top: 50%; margin-top: -100px; } </style> </head> <body> <div></div> </body> </html>
--顺丰模板-----------------------------------------------
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0; padding: 0; } .sf { width: 1259px; height: 472px; margin: 100px auto; position: relative; } .nav { width: 960px; height: 80px; background-color: #000; position: absolute; /*只有绝对定位才可以,不占位置压着别人; 下面的三行是为了居中*/ bottom: 0; left: 50%; margin-left: -480px; } .nav li { float: left;/*浮动是为了排成一行*/ width: 160px; height: 80px; } .nav li a { width: 160px; height: 80px; display: block; text-align: center; line-height: 80px; color: #fff; text-decoration: none; } .nav li a:hover { background-color: #fff; color: #000; } </style> </head> <body> <div class="sf"> <a href="#"> <img src="images/sf.png" height="472" width="1259" alt=""> </a> <div class="nav"> <ul> <li><a href="#">快递查询</a></li> <li><a href="#">快递查询</a></li> <li><a href="#">快递查询</a></li> <li><a href="#">快递查询</a></li> <li><a href="#">快递查询</a></li> <li><a href="#">快递查询</a></li> </ul> </div> </div> </body> </html>

----------------------------------淘宝轮播图案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0; padding: 0; } li { list-style: none; } .tb { width: 520px; height: 280px; background-color: pink; margin: 100px auto;/*居中*/ position: relative;/*相对*/ } .tb a { width: 24px; height: 36px; display: block; position: absolute; top: 50%;/*到中间去*/ margin-top: -18px; } .left { left: 0;/*到最左*/ background: url(images/left.png) no-repeat; } .right { right: 0; background: url(images/right.png) no-repeat; } .tb ul { width: 70px; height: 13px; background: rgba(255, 255, 255, .3); position: absolute; /* 加定位*/ bottom: 18px; /**居中*/ left: 50%; /*水平走父容器的一半*/ margin-left: -35px; /*左走自己的一半*/ border-radius: 8px; } .tb ul li { width: 8px; height: 8px; background-color: #fff; float: left; /*排成一行*/ margin: 3px; border-radius: 50%; } .tb .current { background-color: #f40; } </style> </head> <body> <div class="tb"> <img src="images/tb.jpg" > <a href="#" class="left"></a> <a href="#" class="right"></a> <ul> <li class="current"></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </body> </html>


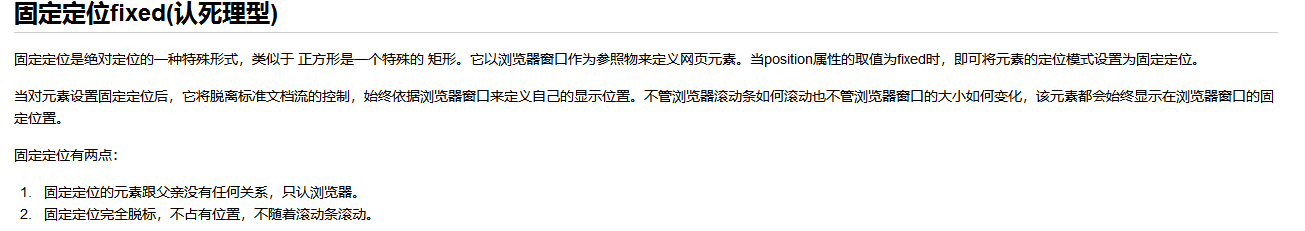
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .father { width: 500px; height: 500px; background-color: purple; margin: 100px; position: relative; } .ad { width: 200px; height: 200px; background-color: pink; position: fixed; /*固定定位*/ left: 0; top: 100px; } </style> </head> <body> <div class="father"> <div class="ad">ad</div> </div> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> <p>我是文字</p> </body> </html>
------------------------------------------------------------

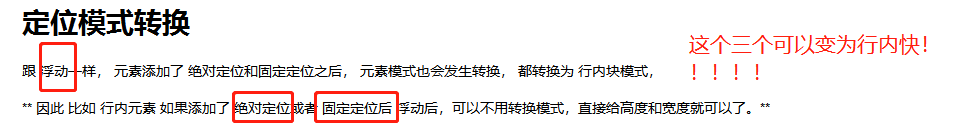
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { height: 100px; background-color: pink; /*float: left; 模式转换 inline-block */ position: fixed; /*绝对定位 he 固定定位模式转换 */ width: 100%; top: 0; left: 0; } </style> </head> <body> <div></div> </body> </html>


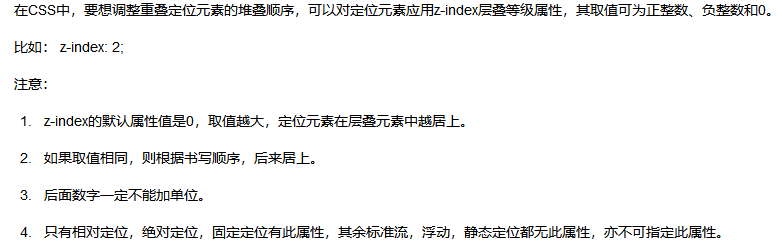
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: red; position: absolute; /*z-index: 0; 只有定位的盒子才有*/ } .red { z-index: 1; } .blue { background-color: blue; left: 50px; top: 50px; z-index: 2; } .green { background-color: green; left: 100px; top: 100px; z-index: 999; } </style> </head> <body> <div class="red"></div> <div class="blue"></div> <div class="green"></div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 250px; height: 400px; border: 1px solid #ccc; float: left; margin-left: -1px;/*这样就压着了,会避免两个重叠的时候,很粗*/ position: relative; /*z-index: 0;*/ } div:hover { border: 1px solid #f40; /*position: relative; 相对定位比标准流高一级 浮在上面的*/ z-index: 1; /*可以通过relative和z-index实现提升层*/ } </style> </head> <body> <div></div> <div></div> <div></div> <div></div> <div></div> </body> </html>


-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: pink; /*display: 显示*/ /*display: none; 隐藏某个元素 == display: block 显示某个元素 不保留位置*/ /*visibility: visible; 显示某个元素*/ visibility: hidden; /*隐藏某个元素 保留位置的!!!!!!!!!!!!!!!!! */ } p { width: 200px; height: 400px; background-color: purple; } </style> </head> <body> <div></div> <p>放个屁</p> </body> </html>
PS: 经过显示播放的例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> a { display: block; width: 448px; height: 252px; margin: 100px; position: relative; } .mask { width: 100%; height: 100%; background:rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center; position: absolute; top: 0; left: 0; display: none; /* 首先正常情况下 是隐藏的*/ } /*什么时候出来? 鼠标放到 a 身上 是a 里面的 mask 出来*/ a:hover .mask { /*:hover 鼠标经过a 然后 a 里面的 mask 就显示出来 所以这里用 后代选择器*/ display: block; /*显示出来*/ } </style> </head> <body> <a href="#"> <img src="images/tudou.jpg" height="252" width="448" alt=""> <div class="mask"></div> </a> <a href="#"> <img src="images/tudou.jpg" height="252" width="448" alt=""> <div class="mask"></div> </a> <a href="#"> <img src="images/tudou.jpg" height="252" width="448" alt=""> <div class="mask"></div> </a> </body> </html>





<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> li { /*cursor: pointer; 让我们的鼠标样式变成小手*/ /*cursor: text; 让我们的鼠标样式变成选择*/ cursor: default; /* 让我们的鼠标样式小白*/ } p { width: 100px; height: 100px; background-color: pink; cursor: move; /*鼠标变成十字架样子*/ } </style> </head> <body> <ul> <li>文字效果</li> <li>文字效果</li> <li>文字效果</li> <li>文字效果</li> <li>文字效果</li> <li>文字效果</li> </ul> <p></p> <ul> <li style="cursor:default">我是小白</li> <li style="cursor:pointer">我是小手</li> <li style="cursor:move">我是移动</li> <li style="cursor:text">我是文本</li> </ul> </body> </html>


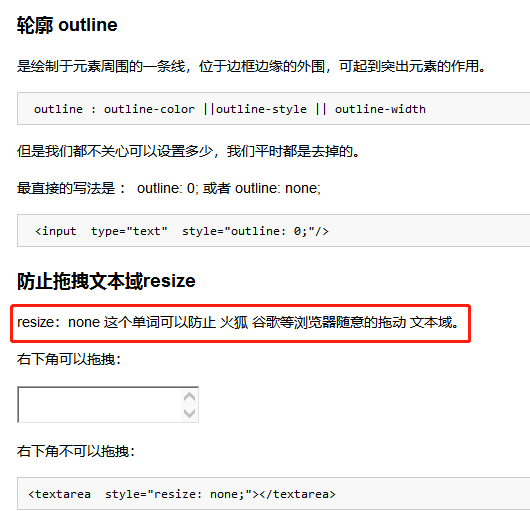
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> input { outline: none; /*取消轮廓线的做法,下面是为了统一其他的浏览器显示状态*/ border: 1px solid #ccc; width: 200px; height: 25px; background: url(images/s.png) no-repeat 180px center; } textarea { resize: none; /*防止拖拽*/ outline: none; /*取消蓝色边框*/ } </style> </head> <body> <input type="text"> <textarea name="" id="" cols="30" rows="10"></textarea> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> img { /*vertical-align: middle;*/ 让字和图片防止有多余的白边 display: block; } div { border: 2px solid red; } </style> </head> <body> <div> <img src="images/tudou.jpg" height="252" width="448" alt=""> <!-- my name is 强哥 --> </div> </body> </html>

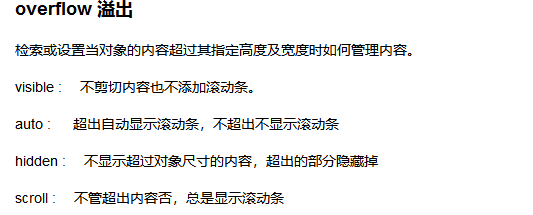
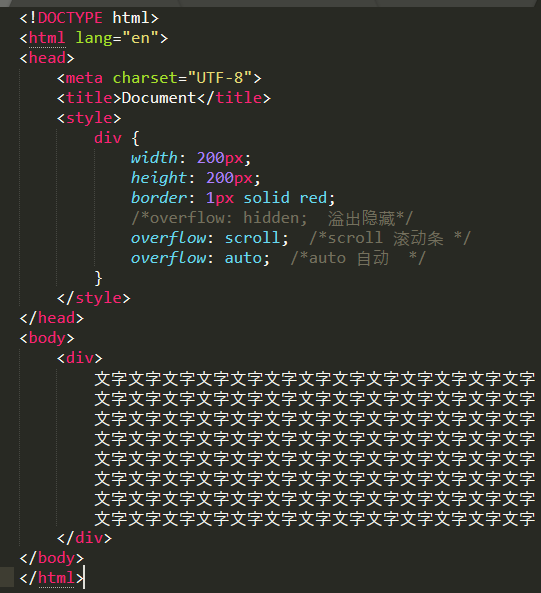
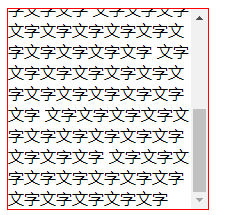
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0; padding: 0; } body { padding: 30px; } li { list-style: none; width: 200px; height: 30px; border: 1px solid pink; white-space: nowrap;/*强制一行显示*//*1.强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行*/ overflow: hidden; /* 2. 超出的部分 隐藏*/ text-overflow: ellipsis; /* 3. 溢出的部分用省略号替代*/ line-height: 30px; } </style> </head> <body> <ul> <li>文字内容文字内容文字内容文字内容文字内容</li> <li>文字内容文字内容文字内容文字内容文字内容</li> <li>文字内容文字内容文字内容文字内容文字内容</li> <li>文字内容文字内容文字内容文字内容文字内容</li> <li>文字内容文字内容文字内容文字内容文字内容</li> </ul> </body> </html>



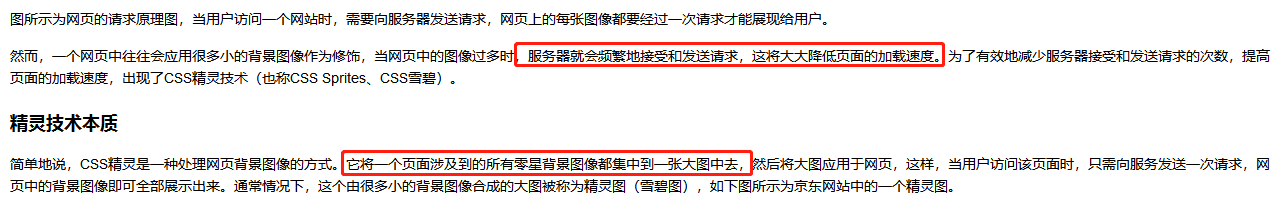
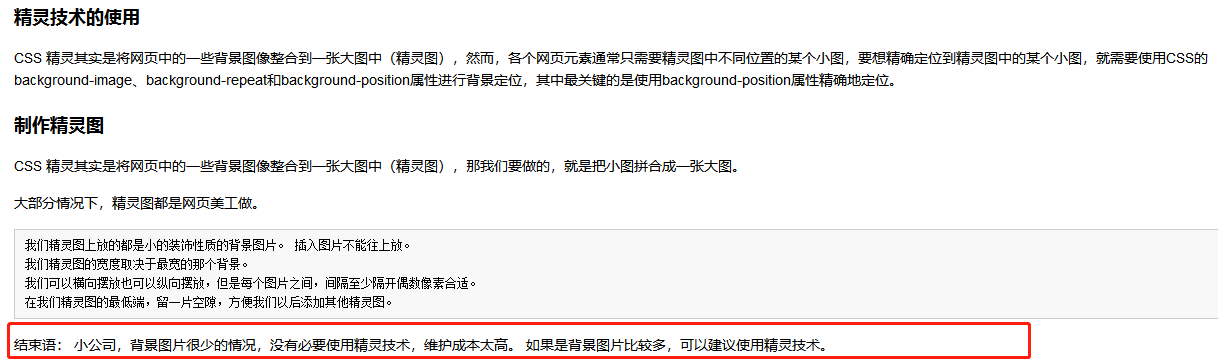
PS: 说白了 ,就是一张图的不同位置显示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> h3 { background: url(images/index.png) no-repeat -2px -184px; width: 26px; height: 26px; } div { width: 236px; height: 106px; background: url(images/index.png) no-repeat 0 -350px; } </style> </head> <body> <h3></h3> <div></div> </body> </html>PS:自定义自己的名字
 PS:起就是就是动态增长,也是一张图的来回应用,只是一种形式
PS:起就是就是动态增长,也是一张图的来回应用,只是一种形式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> a { margin: 100px; height: 33px; display: inline-block; background: url(images/to.png) no-repeat; color: #fff; text-decoration: none; line-height: 33px;/*居中对齐*/ padding-left: 15px; } span { display: inline-block; height: 33px; background: url(images/to.png) no-repeat right; padding-right: 15px; } </style> </head> <body> <a href="#"> <span>首页</span> </a> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> @font-face { /*声明字体 引用字体*/ font-family: "icomoon"; /*我们自己起名字可以*/ src: url('fonts/icomoon.eot?7kkyc2'); src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg'); font-style: normal; /*倾斜字体正常*/ } span, em { font-family: "icomoon"; font-size: 100px; color: pink; font-style: normal; } .car { font-family: "icomoon"; } /*京东 CSSRESET css 初始化*/ /* *{margin:0;padding:0} em,i{font-style:normal} li{list-style:none} img{border:0;vertical-align:middle} button{cursor:pointer} a{color:#666;text-decoration:none} a:hover{color:#c81623} button,input{font-family:Microsoft YaHei,tahoma,arial,Hiragino Sans GB,\5b8b4f53,sans-serif} body{ background-color:#fff;font:12px/1.5 Microsoft YaHei,tahoma,arial,Hiragino Sans GB,\5b8b4f53,sans-serif;color:#666} .hide,.none{display:none} .clearfix:after{visibility:hidden;clear:both;display:block;content:".";height:0}.clearfix{*zoom:1}*/ </style> </head> <body> <div>行高不带单位</div> <span></span> <em></em> <div class="car"></div> <button>123</button> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title> <meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" /> <meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" /> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/><!-- 浏览器边上的图标 --> <!-- normalize 里面css 初始化 针对浏览器 --> <link rel="stylesheet" href="css/normalize.css" /> <!-- base 里面只写公共样式 是对京东网页 头部和底部样式 --> <link rel="stylesheet" href="css/base.css" /> <!-- 京东首页的css 只写首页的 独有的--> <link rel="stylesheet" href="css/index.css"> </head> <body> <!-- 京东顶部开始,因为这有个关闭按钮,所以叫jenvent --> <div class="J_event"> <a href="#" class="w"> <i></i> </a> </div> <!-- 京东顶部结束 --> <!-- 快捷导航模块制作开始 --> <div class="shortcut"> <div class="w"> <ul class="fl"> <li> <i class="pos"></i> 北京 </li> </ul> <ul class="fr"> <li> <a href="#"> 你好,请登录 </a> <a href="#" class="style-red"> 免费注册 </a> </li> <li class="spacer"></li> <li> <a href="#"> 我的订单 </a> </li> <li class="spacer"></li> <li class="dropdown"> <a href="#"> 我的京东 </a> <i></i> </li> <li class="spacer"></li> <li> <a href="#"> 京东会员 </a> </li> <li class="spacer"></li> <li> <a href="#"> 企业采购 </a> </li> <li class="spacer"></li> <li class="dropdown"> <a href="#"> 客户服务 </a> <i></i> </li> <li class="spacer"></li> <li class="dropdown"> <a href="#"> 网站导航 </a> <i></i> </li> <li class="spacer"></li> <li style="position: relative; z-index: 1;"> <a href="#"> 手机京东 </a> <div class="erweima"> <img src="images/erweima.png" alt=""> </div> </li> </ul> </div> </div> <!-- 快捷导航模块制作结束 --> <!-- header 部分 start --> <div class="header"> <div class="w inner"> <!-- logo 部分 --> <div class="logo"> <h1> <a href="#" title="京东网">京东</a> </h1> </div> <!-- 搜索部分 --> <div class="search"> <input type="text" value="单反相机"> <button> <i></i> </button> <em></em> </div> <!-- 热词部分 --> <div class="hotwords"> <a href="#" class="style-red">学生专享</a> <a href="#">300减160</a> <a href="#">七折返场</a> <a href="#">骑行运动</a> <a href="#">家电榜单</a> <a href="#">无损播放器</a> <a href="#">汽车脚垫</a> <a href="#">巧克力</a> <a href="#">铝合金门窗</a> </div> <!-- 购物车 --> <div class="myCar"> <i></i> <a href="#">我的购物车</a> <s>0</s> </div> <!-- 电脑 --> <div class="computer"> <a href="#"> <img src="images/computer.jpg" height="40" width="190" alt=""> </a> </div> </div> </div> <!-- header 部分 end--> </body> </html>
/*
* @Author: andy
* @Date: 2017-12-13 11:19:05
* @Last Modified by: andy
* @Last Modified time: 2017-12-13 11:19:05
PS:这里只写公共样式;
*/
/* 版心 */
.w {
1190px;
margin: auto;
}
.fr {
float: right;
}
.fl {
float: left;
}
.style-red {
color: #f10215!important;
}
li {
list-style: none;
}
ul {
margin: 0;
padding: 0;
}
input, button {
padding: 0;
border: 0;
}
a {
text-decoration: none;
}
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?axvffw');
src: url('../fonts/icomoon.eot?axvffw#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?axvffw') format('truetype'),
url('../fonts/icomoon.woff?axvffw') format('woff'),
url('../fonts/icomoon.svg?axvffw#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
body {
background-color: #F6F6F6;
}
/* 京东 顶部 start */
.J_event {
background-color: #000;
}
.J_event a {/*就是那个图片链接*/
display: block;
height: 80px;
background: url(../images/top.jpg) no-repeat;
position: relative;
}
.J_event a i {/*就是那个 x 号*/
20px;
height: 20px;
/* background-color: pink; */
position: absolute;
right: 0;
top: 5px;
font-family: "icomoon";
font-style: normal;
text-align: center;
line-height: 20px;
color: #fff;
background: rgba(0,0,0,0.4);
}
/* 京东 顶部 end */
.shortcut {
height: 30px;
line-height: 30px;/*垂直居中*/
background-color: #E3E4E5;
border-bottom: 1px solid #DDDDDD;
color: #9D9D9D;
font-size: 12px;
}
.shortcut a {
color: #9D9D9D;
font-size: 12px;
text-decoration: none;
}
.shortcut a:hover {
color: #c81623;
}
.pos {
font-family: "icomoon";
font-style: normal;
font-size: 14px;
color: #f10215;
}
.shortcut .fl li {
margin-left: 200px;
height: 30px;
overflow: hidden;
}
.shortcut .fr li {
float: left;
}
.spacer {/*快捷方式的小竖线,用li实现*/
1px;
height: 10px;
background-color: #ccc;
margin: 10px 10px 0;
}
.dropdown {/*我的京东V*/
padding-right: 15px;
position: relative;
}
.dropdown i {
font-family: "icomoon";
font-style: normal;
font-size: 16px;
position: absolute;
right: -2px;
top: -2px;
}
.erweima {
60px;
height: 60px;
border: 1px solid #ccc;
padding: 3px;
position: absolute;
left: -8px;
top: 35px;
}
/* header 部分 start */
.header {
height: 140px;
}
.inner {
height: 140px;
background-color: pink;
position: relative;
}
/* header 部分 end */
.logo {
190px;
height: 170px;
position: absolute;
top: -30px;
left: 0;
background-color: purple;
box-shadow: 0 -12px 10px rgba(0,0,0,.2);
}
.logo h1 {
margin: 0;
}
.logo a {
display: block;
190px;
height: 170px;
background: url(../images/logo.jpg) no-repeat;
text-indent: -99999px;/*让logo h1 文字消失*/
overflow: hidden;
}
.search {
550px;
height: 35px;
position: absolute;
top: 25px;
left: 320px;
}
.search input {
493px;
height: 33px;
border: 1px solid #F10215;
padding-left: 5px;
outline: none; /* 取消蓝色边框 */
color: #989898;
float: left;
}
.search button {
50px;
height: 35px;
background-color: #F10215;
float: left;
cursor: pointer; /* 鼠标变成小手 */
outline: none;
}
.search i {
font-family: "icomoon";
color: #fff;
font-style: normal;
font-size: 16px;
}
.search em {
position: absolute;
top: 10px;
right: 65px;
19px;
height: 15px;
cursor: pointer;
background: url(../images/sprite-search.png) no-repeat;
}
.search em:hover {
background-position: -30px 0;
}
.hotwords {
position: absolute;
top: 70px;
left: 320px;
}
.hotwords a {
color: #9E9B99;
font-size: 12px;
}
.hotwords a:hover {
color: #f10215;
}
.myCar {
188px;
height: 33px;
border: 1px solid #ccc;
position: absolute;
top: 25px;
right: 100px;
text-align: center;
line-height: 33px;
}
.myCar a {
font-size: 12px;
color: #f10215;
}
.myCar i {
font-family: "icomoon";
font-style: normal;
color: #f10215;
margin-right: 3px;
}
.myCar s {
position: absolute;
top: 5px;
left: 140px;
text-decoration: none;
background-color: #f10215;
height: 16px;
line-height: 16px;
font-size: 12px;
padding: 0 3px;
border-radius: 7px;
color: #fff;
}
.computer {
position: absolute;
right: 0;
bottom: 10px;
}



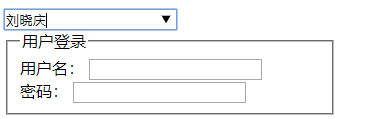
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> fieldset { width: 300px; } </style> </head> <body> <input type="text" value="请输入明星" list="star"/> <datalist id="star"> <option value="刘德华">刘德华</option> <option value="刘若英">刘若英</option> <option value="刘晓庆">刘晓庆</option> <option value="戚薇">戚薇</option> <option value="戚继光">戚继光</option> </datalist> <fieldset> <legend>用户登录</legend> 用户名: <input type="text"> <br> 密码: <input type="password"> </fieldset> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action=""> 用户名: <input type="text" placeholder="请输入用户名" autofocus> <br /> 上传头像: <input type="file" name="" id="" multiple > <br /> 昵称: <input type="text" required accesskey="s"> <br /> <input type="submit" value="提交按钮"> </form> </body> </html>