通过脚本安装AI探针请点击通过脚本自动安装探针
一、安装企业版AI探针准备工作:
1. 准备好可用的docker版AcmeAir应用
2. 准备好可用的企业版AIServer
3. 下载好合适版本的JavaAgent文件,解压后更改license_key、app_name 、host、port 等必要信息,然后将更新好信息的OneAPM文件,拷贝至待安装javaagent探针的AcmeAir应用所在机器
二、安装:
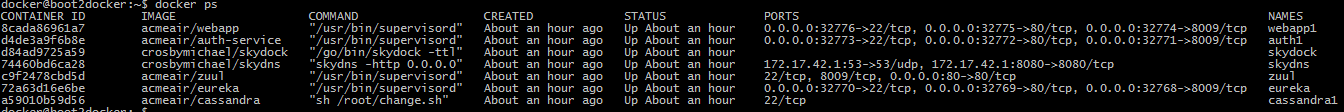
1. 查看docker容器:docker ps (Names为webapp1auth1zuul hrift1wlsadmin1的容器需要安装探针)

2.将OneAPM文件从主机分别拷贝至webapp、auth、zuul 所在的docker容器内:
docker cp OneAPM webapp1:/opt/tomcat docker cp OneAPM auth1:/opt/tomcat docker cp OneAPM zuul:/opt/tomcat docker cp OneAPM thrift1:/opt/tomcat docker cp OneAPM wlsadmin1:/u01/
3.进入docker容器,修改各自的tier_name
进入容器的命令:docker exec -ti [CONTAINER ID或者NAMES ] bash
进入webapp1容器:docker exec -ti webapp1 bash 进入tomcat目录:cd /opt/tomcat/ 修改文件:vi OneAPM/oneapm.properties tier_name = webapp1
按照以上方式分别修改其他的tier_name
tier_name = auth1
tier_name = zuul
.......
3.修改tomcat启动参数
注:wlsadmin1里weblogic启动参数的配置请参考:weblogic 安装与配置 中的探针的安装与配置
vi /opt/tomcat/bin/ catalina.sh 添加JAVA_OPTS="$JAVA_OPTS -javaagent:/opt/tomcat/OneAPM/oneapm.jar"
4. 提交装好探针的镜像
(重要:如果不提交,以上装探针的操作将会在重启镜像后消失,提交命令格式为 docker commit <container> [repo:tag] ,tag不写默认是latest)
提交的镜像名称以实际为准,请通过docker images查看具体的镜像名称
docker commit webapp1 acmeair/webapp-mysql docker commit auth1 acmeair/auth-service-mysql docker commit zuul acmeair/zuul docker commit thrift1 docker.oneapm.me/acmeair/thrift-server docker commit wlsadmin1 docker.oneapm.me/acmeair/1213-domain
5.重启Acmeair应用
cd acmeair-netflixoss/weave-bin sh stopall.sh cd acmeair-netflixoss/bin sh startallwithmysql.sh
或者只重启安装了探针的auth webapp zuul这三个子应用,这样会快点,因为不需要重新loder数据
注:这种方式只支持没有thrift1,wlsadmin1容器的
docker rm -f webapp1 auth1 zuul ./startzuul.sh ./addwebapp.sh ./addauthsvc.sh
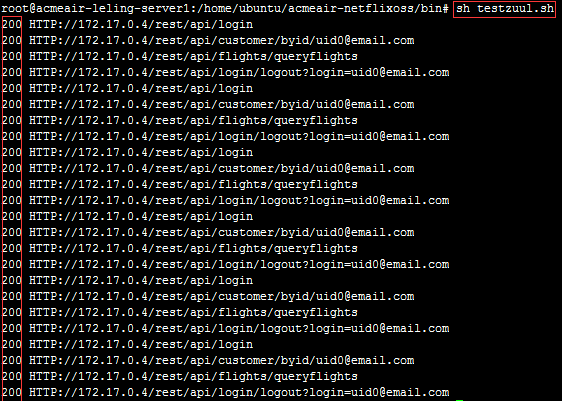
6.访问Acmeair应用, 验证应用启动正常
(返回码200表示应用正常,可以多访问几次,保证足够的trace数据达到AI服务端)

检查AIServer端是否能正常获取加载的应用的数据
