一、下载富文本插件kindeditor
下载地址:https://pan.baidu.com/s/16NRQdUlHki4ZgKwBH3tgvQ
提取码:h98z
二、解压
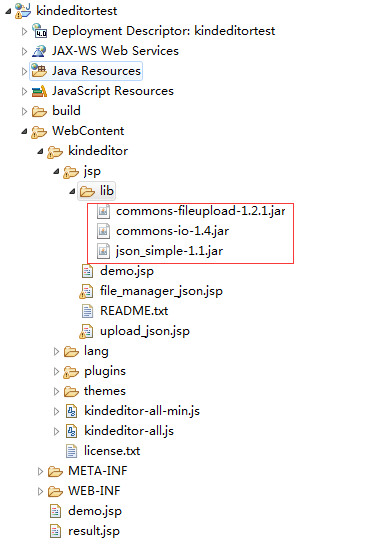
1、将解压后的“kindeditor”文件夹直接复制到项目根目录下。
2、将“kindeditor/jsp/lib”下的3个jar包复制到tomcat的lib目录下,如下图所示:


三、设计表单页面demo.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>kindeditor测试</title> <link rel="stylesheet" href="kindeditor/themes/default/default.css" > <script type="text/javascript" src="kindeditor/kindeditor-all-min.js"></script> <script charset="utf-8" src="kindeditor/plugins/code/prettify.js"></script> </head> <body> <!-- 表单的name(example)一定要和下面js代码中document.forms['example'].submit()保持一致 --> <form name="example" action="result.jsp" method="post"> <!-- 多行文本框的name(content1)要和下面js中的textarea[name="content1"]保持一致 --> <textarea cols="100" rows="5" name="content1"></textarea> <input type="submit" > </form> <script> KindEditor.ready(function(K) { var editor1 = K.create('textarea[name="content1"]', { cssPath : 'kindeditor/plugins/code/prettify.css', uploadJson : 'kindeditor/jsp/upload_json.jsp', fileManagerJson : 'kindeditor/jsp/file_manager_json.jsp', allowFileManager : true, afterCreate : function() { var self = this; K.ctrl(document, 13, function() { self.sync(); document.forms['example'].submit(); }); K.ctrl(self.edit.doc, 13, function() { self.sync(); document.forms['example'].submit(); }); } }); prettyPrint(); }); </script> </body> </html>
四、设计结果页面result.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <% request.setCharacterEncoding("utf-8"); %> <%= request.getParameter("content1") %> </body> </html>
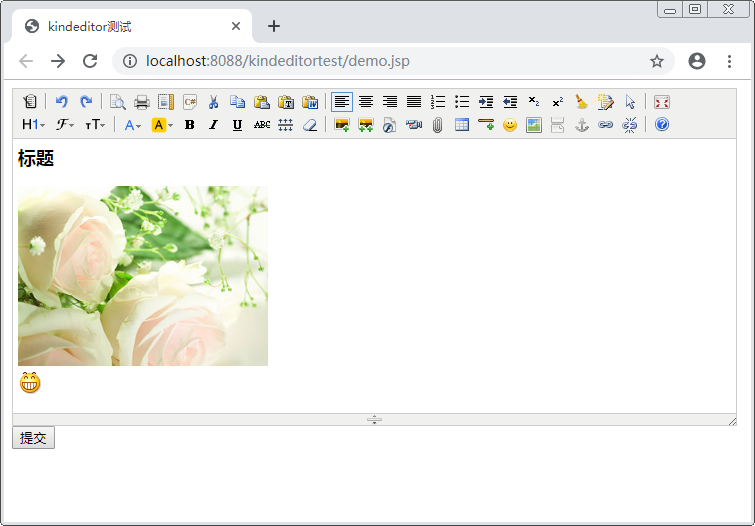
五、程序运行结果


图片上传到发布项目下的目录下,如下图所示。