9.5图标字体:阿里iconfont
官网:https://www.iconfont.cn/
1)登录
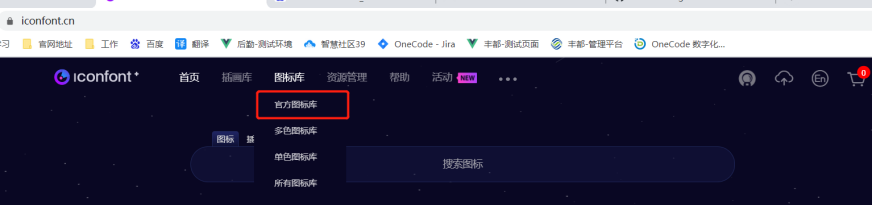
2)选择图标库

3)选图标,并加入购物车。可以多选一些

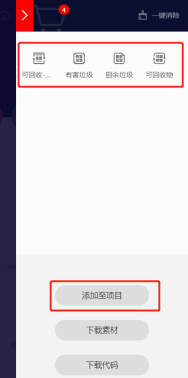
4)打开购物车,将所选图标加入项目。如果没有项目,可以新建项目。

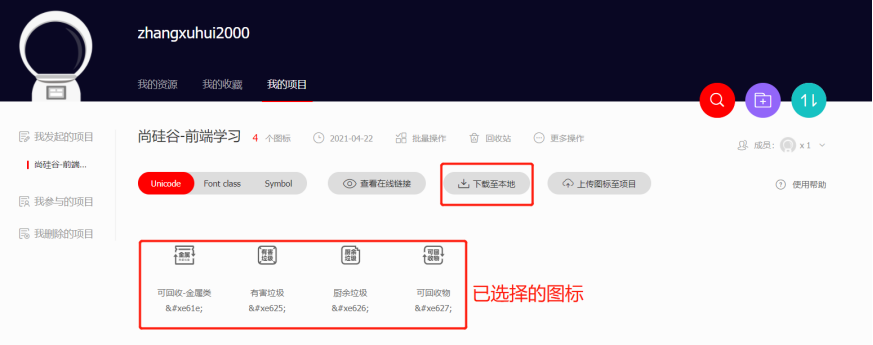
5)下载,得到压缩文件download.zip

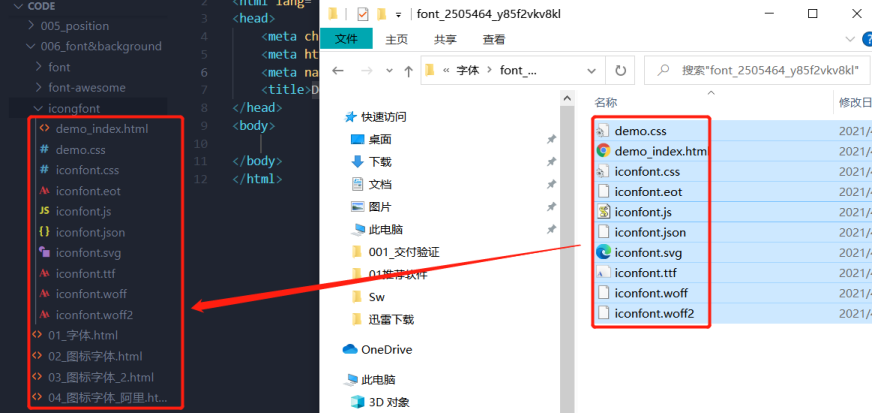
6)解压缩,文件demo_index.html是使用方法。

7)将解压后的文件复制到项目目录

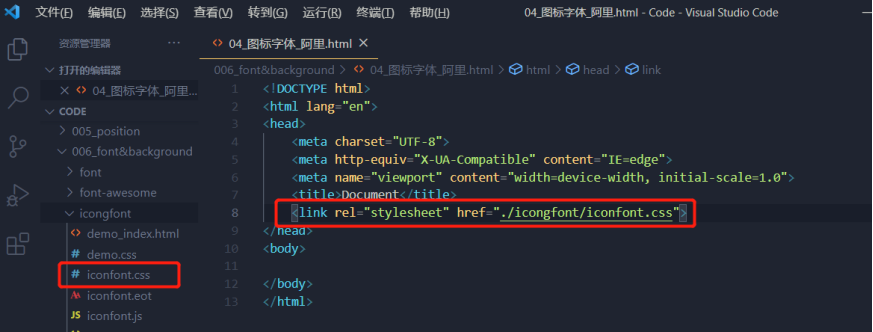
8)使用link引入文件“iconfont.css”

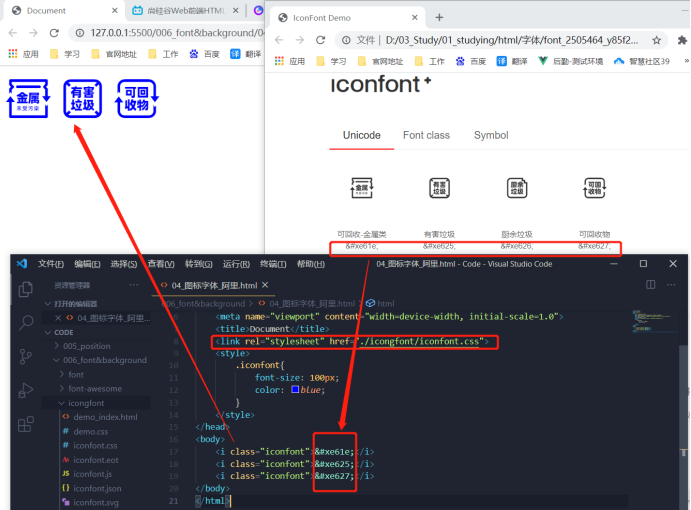
9)通过html实体使用图标字体
从下载的文件demo_index.html中,获取图标编码

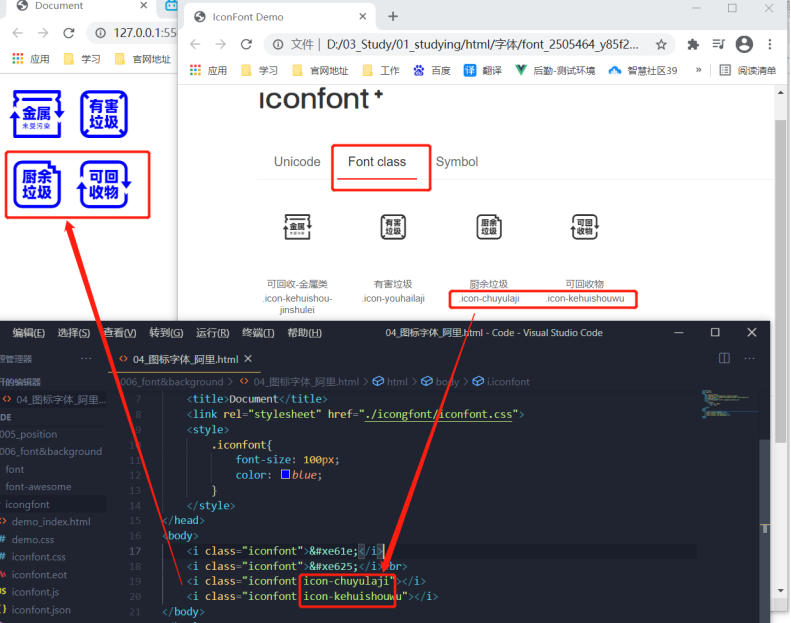
10)直接通过类名使用图标字体
从下载的文件demo_index.html中,获取类名

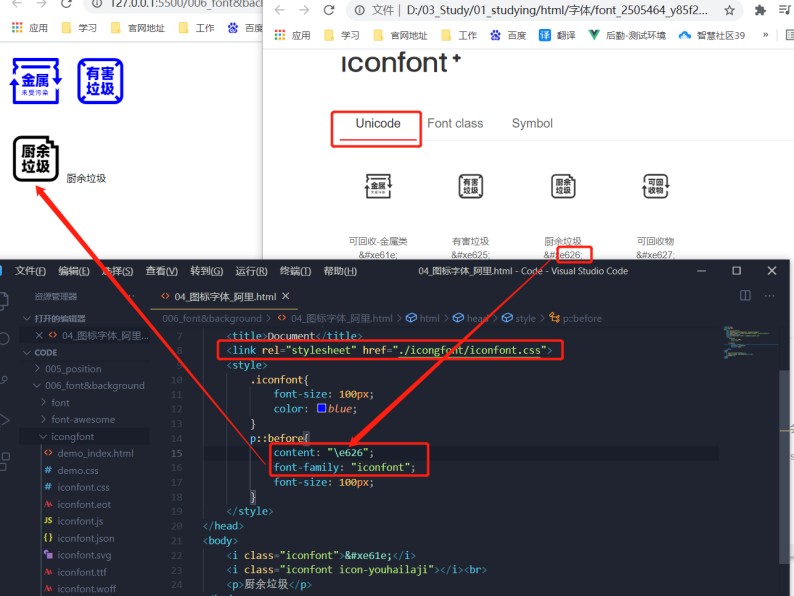
11)通过伪元素使用图标字体

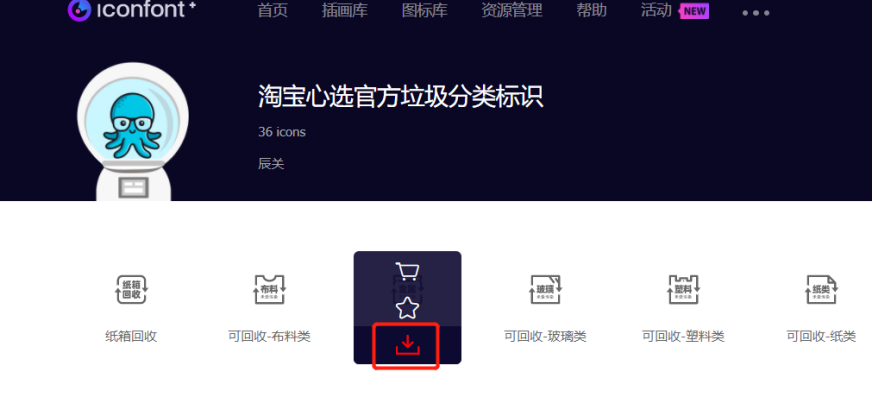
12)iconfont图标也可以保存成图片下载使用。
选择图标->下载,会得到图片文件。

9.6行高:line height
1)行高简介
行高是指文字占用的实际高度。
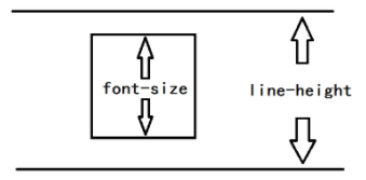
文本中的每一个字符都有一个不可见的框,这些框又被放在两条不可见的横线中(垂直居中),两条横线的距离就是行高,放个图片理解下

2)设置行高
line-height 属性设置行间的距离(行高)
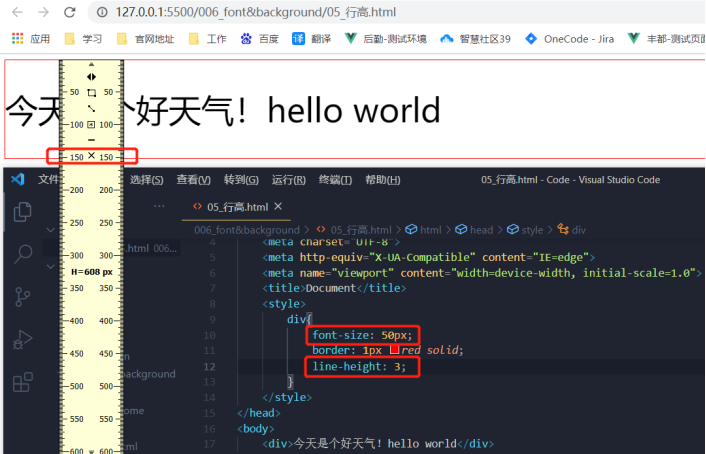
(1)行高可以直接指定一个数值,单位:px、em、rem

(2)直接设置行高为一个正数,该正数是当前字体的倍数。默认行高为1.33
行高 = 当前字体高度 × 正数

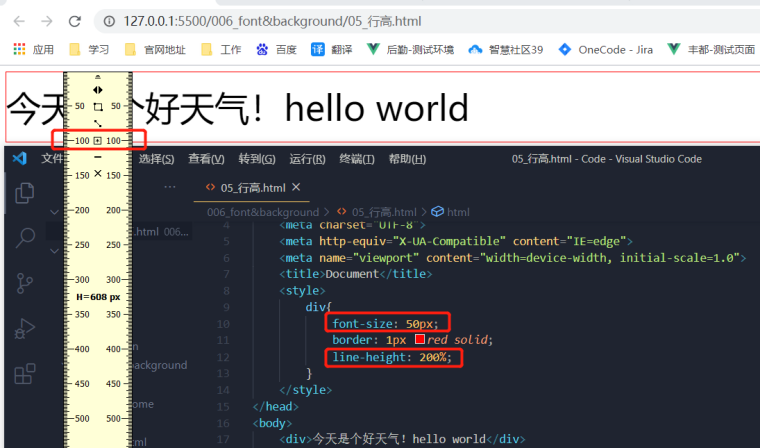
(3)直接设置行高为一个百分数,该正数是当前字体的倍数。
行高 = 当前字体高度 × 百分数

3)字体框(行框)
可以包含字体的最小框就是字体框,也叫行框。设置font-size实际上就是设置字体框的高度。
4)行高的分配
行高会在字体框的上下平均分配。
line-height 与 font-size 的计算值之差(行间距)平均分为两半,分别加到行框的顶部和底部。
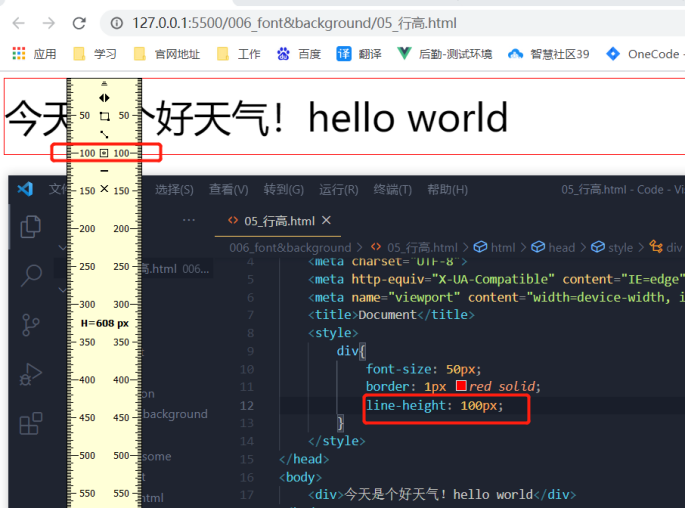
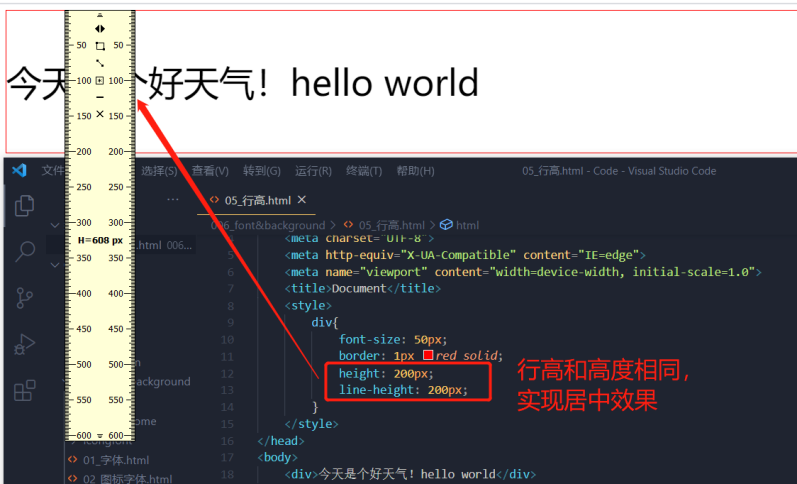
将行高设置和高度相同,可是单行文字实现垂直居中。

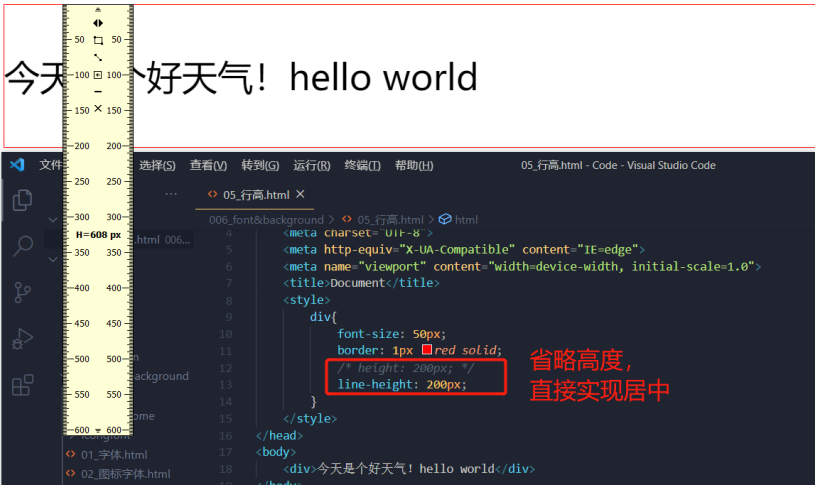
由于默认情况下,高度是由内容(行高)撑开的,所以可以省略高度不写。

5)通过行高设置行间距
行间距 = 行高(line-height) – 字体大小(font-size)
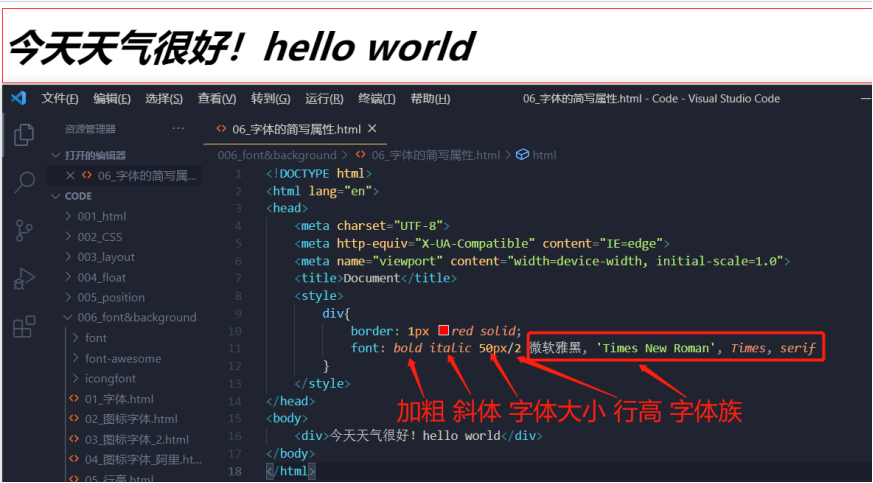
9.7字体的简写属性:font
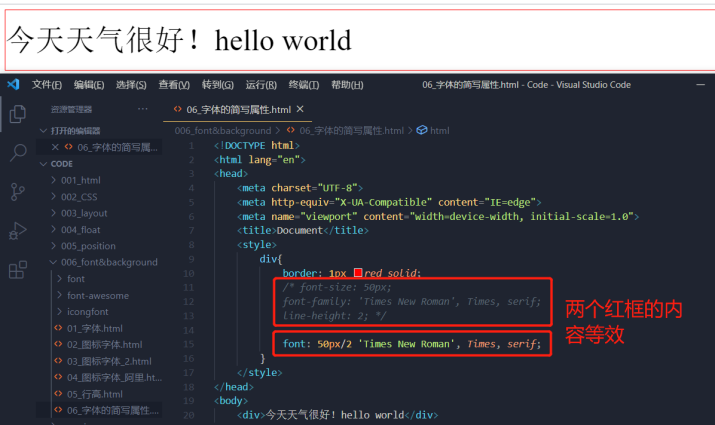
1)font可以设置字体相关的所有属性。
font: 加粗 样式(斜体等) 字体大小(必填)/行高 字体族(必填)

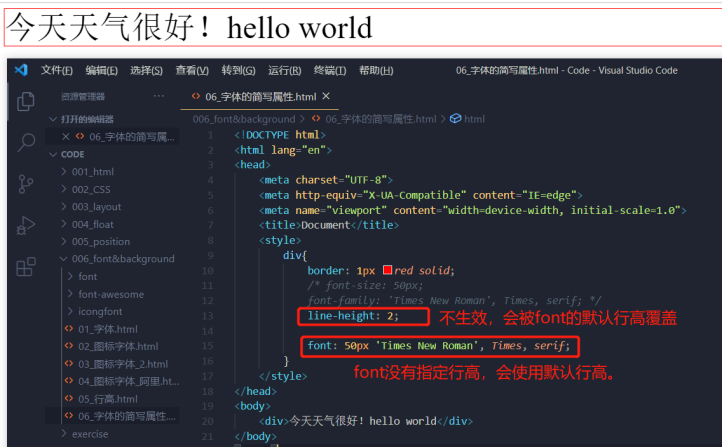
2)使用font,行高可以省略不写,如果不写使用默认值1.33。
如果前面的代码设置了line-height,后面的font没有设置行高,line-height也会被默认行高覆盖。font中省略不写的参数会使用默认值

同样,如果把line-height写在font的后面,同样font中设置的行高也会被line-height覆盖。
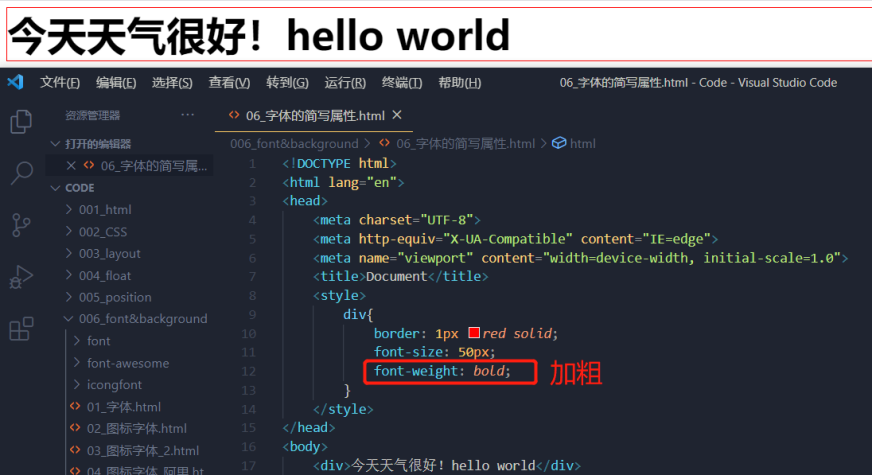
3)font-weight:字重(加粗)
可选值:
(1)normal:默认值,不加粗
(2)bold:加粗
(3)100~900:9个加粗级别(一般不用)

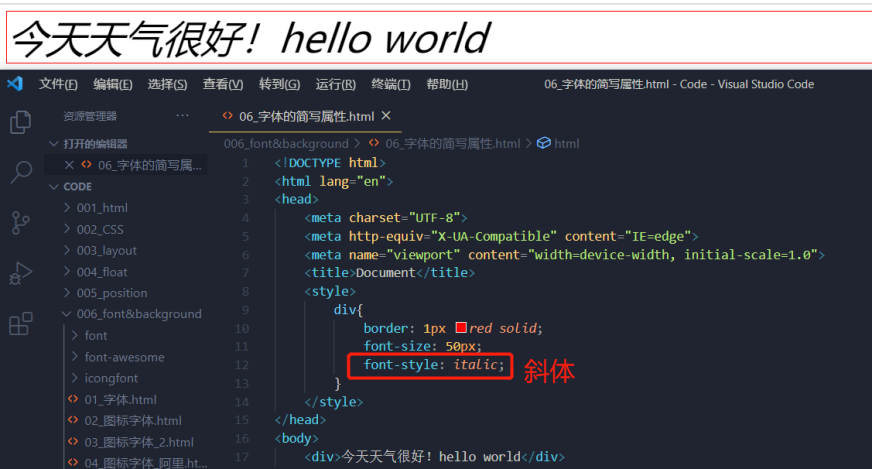
4)font-style:字体样式
可选值:
(1)normal:默认值,正常
(2)italic:斜体

5)使用font简写加粗和斜体

如果前面的代码设置了font-weight和font-style,后面的font没有设置加粗和样式,font-weight和font-style也会被默认行高覆盖。font中省略不写的参数会使用默认值。
9.8其它字体样式
字体还有其它一些样式,一般很少使用。