4.5 body内常用标签(重点)
4.5.1 URL介绍
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL地址由4部分组成:
(1)为协议:http://、ftp://等
(2)为站点地址:可以是域名或IP地址
(3)为页面在站点中的目录:stu
(4)为页面名称,例如 index.html
各部分之间用“/”符号隔开。
4.5.2 基本标签
基本标签分为两种:
1)内联标签(行内标签):不独占一行
加粗
斜体
下划线
删除
xxxx #用CSS来控制
<img加载图片>
<a超链接>
2)常用块级标签(行外标签):独占一行
# 换行
# 单独行一个水平线/分割线
段落标签
:独占一个段落,段落上下有一定间距,
,
,
,
,
:标题标签
3)区块级标签按内容分类:
,
,
,
,
,
:标题标签
注意:
(1)h1标签的重要性仅次于title,通常搜索引擎也会搜索h1标签的内容,一般每个html文件只有一个h1标签。
(2)一般情况下标题标签只会用到h1—h3,h4—h6很少使用。
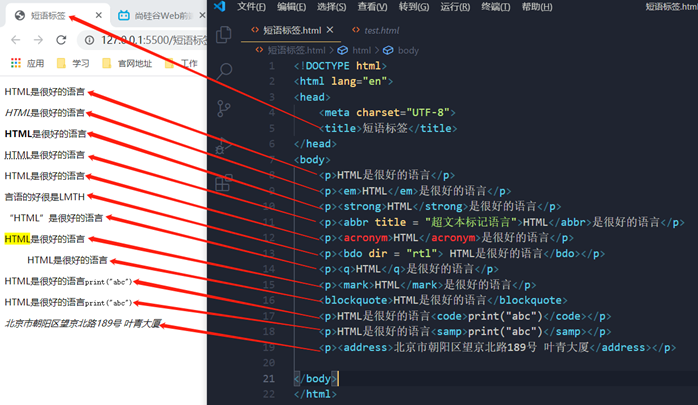
4.5.3 短语标签
1)标签:标签中编写的内容都会显示为强调文本
2)标签:标签内写入的内容将显示为重要单词。
3)标签:文字缩写标签,可以为文本加标记
HTML
4)标签:标签中写入的内容是一个首字母缩略词,是用于显示突出显示的文本的。但某些浏览器仅显示普通文本。
5)标签:文字方向标签。
文字内容
ltr:从左到右指定文本方向。
rtl:从右到左指定文本方向。
auto:在此标签中,浏览器根据内容确定文本方向。
6)标签:短引号标签,标签内的内容将用双引号输出
7)标签:标记文本标签,标签内写入的内容将显示为黄色标记。
8)
标签:引用文字段落标签,标签之间写入的内容将被视为引用文本段落,会换行和缩进。
9)标签:编程代码
10)标签:程序输出
11)标签:地址标签
12):显示变量内容

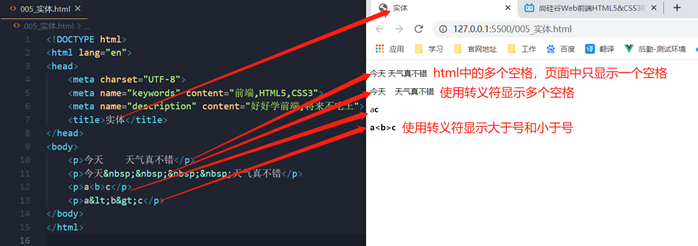
4.5.4 html实体(转义符)
参考网站:https://www.w3school.com.cn/html/html_entities.asp
1)使用方法:
(1)&entity_name;
(2)&#entity_number;
例如:显示小于号,我们必须这样写:< 或 <
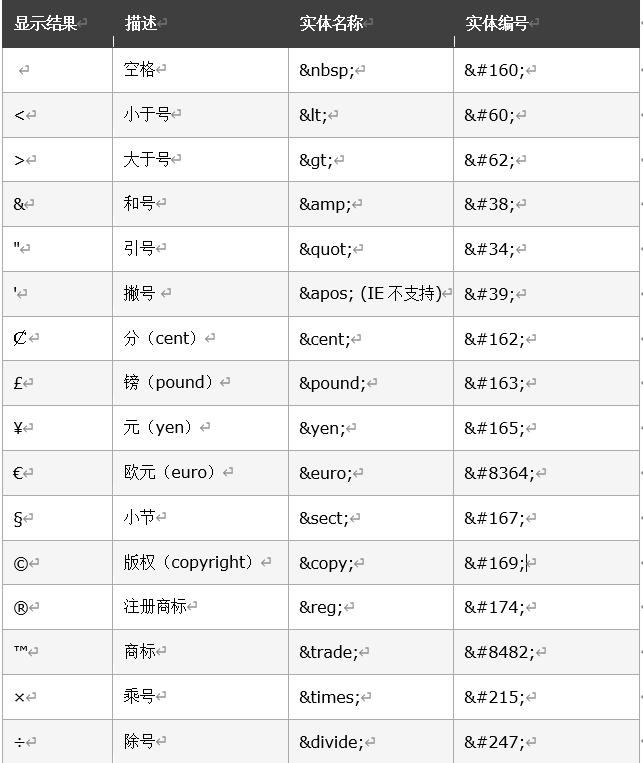
2)常用的字符实体
注:还有好多其他的特殊字符,可以查看HTML实体符号参考手册:
https://www.w3school.com.cn/tags/html_ref_entities.html4.5.5 标签嵌套
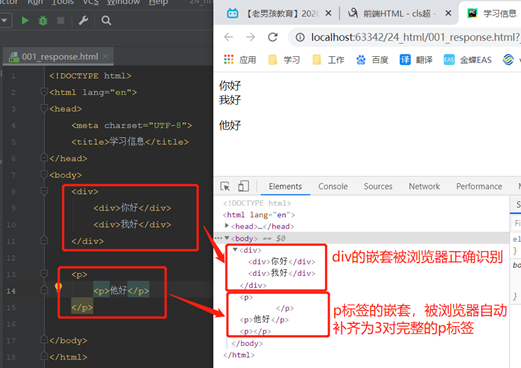
(1)通常块级元素可以包含内联元素和某些块级元素,
(2)内联元素不能包含块级元素,它只能包含其它内联元素。
(3)p标签比较特殊,不能包含块级标签,p标签也不能包含p标签。
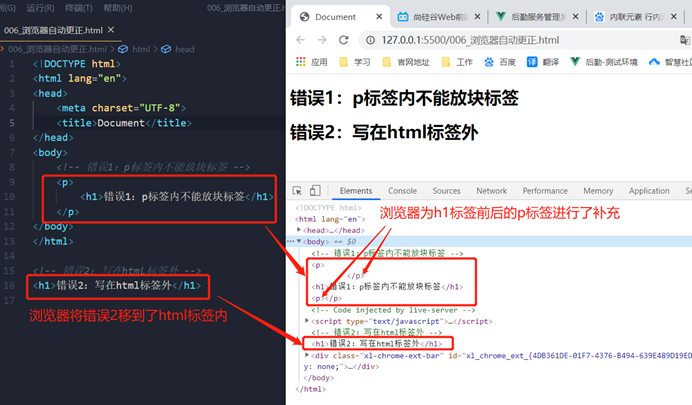
4.5.6 浏览器自动纠错
对于很多html编写的错误,浏览器会自动进行更正,但浏览器的自动更正不可控,还会影响响应速度。
4.5.7 div标签和span标签
这两个标签是没有特别的样式的,最大的特点,可以通过CSS来控制。
div标签用来定义一个块级元素,无实际意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,无实际意义。主要通过CSS样式为其赋予不同的表现。4.5.8 img标签(图片)
1)语法:
2)参数
(1)img src:可以使用网络URL地址,也可以使用本地相对路径。
(2)alt:搜索引擎可以根据alt的内容检索图片。
(3)宽度和高度:单位是像素(px:pixel的缩写),为了图片显示正常,一般宽度和高度只调整一个。另外,在PC端通常不调整图片大小,直接制作合适的图片(大图调小浪费内存,小图调大图片不清晰),在移动端经常使用大图调小,是图片更清晰。
注意:img标签不换行,是内敛标签
3)图片格式
(1)jpeg(jpg):支持的颜色比较丰富,不支持透明效果,不支持动图。
一般用来显示照片
(2)gif:支持的颜色比较少,支持简单透明效果,支持动图。
一般用来显示颜色单一的图片或动图
(3)png:支持的颜色比较丰富,支持复杂透明效果,不支持动图。
一般用来显示颜色丰富、复杂透明的图片(专为网页而生)
(4)webp:谷歌新推出的,专门用来显示网页中的图片。
它具备其它图片格式的所有优点,而且文件还比较小。但是兼容性不好。
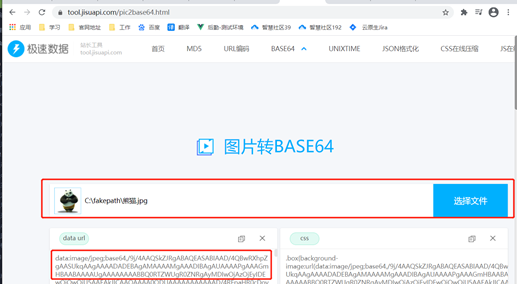
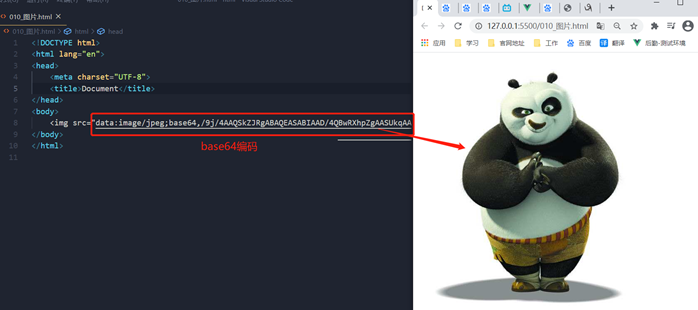
(5)base64:将图片使用base64进行编码,将图片转成字符,通过字符的形式来引入图片。一般需要和网页一起加载的图片才会使用base64。base64格式加载速度快
格式选用原则:效果不一样用效果好的,效果一样用文件小的。4.5.9 audio音频标签
audio音频标签:用来向页面中引入一个外部的音频文件
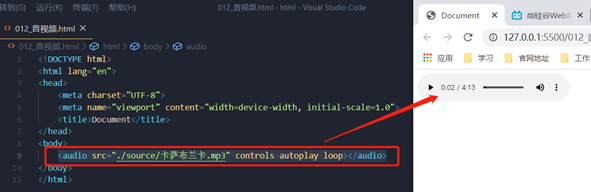
1)语法:2)参数
(1)src:可以使用网络URL地址,也可以使用本地相对路径。
(2)controls:音频控制。
音频文件引入时,默认不允许用户控制。
添加controls参数后,用户可以控制音频文件的播放。
(3)autoplay:自动播放。
音频文件引入时,默认播放为停止状态。
添加autoplay参数后,音频文件自动播放。
但目前大多部分浏览器,不支持自动播放
(4)loop:循环播放
3)兼容性
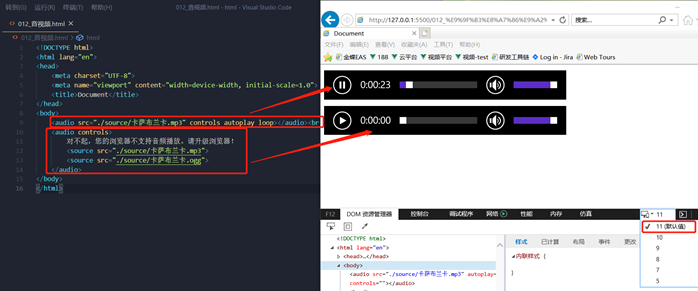
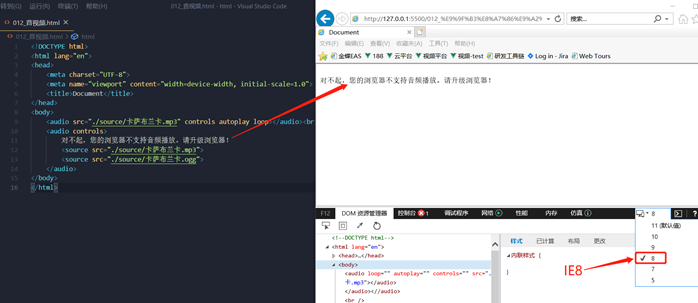
(1)IE8不支持audio标签,增加提示。
IE11支持audio标签,可以正常播放
使用第二种格式IE8虽然还是不能播放,但能够显示错误提示。
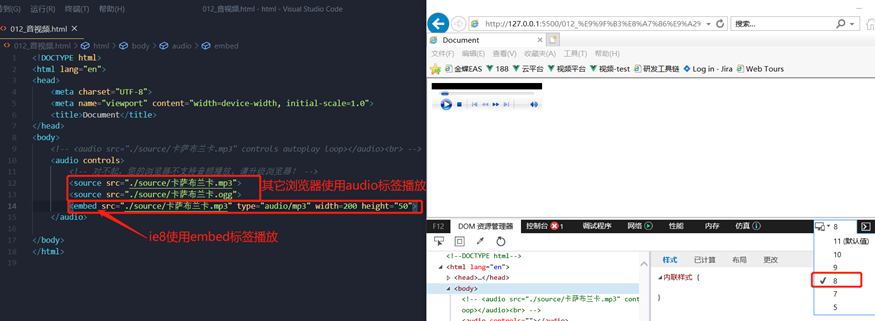
(2)第二种格式中,可以添加多个源文件。
当一个文件可以正常播放时,不会播放第二个文件;当第一个文件不能正常播放时,播放第二个文件。可以增加页面的兼容性。
(3)使用embed标签,使IE8可以播放音频文件
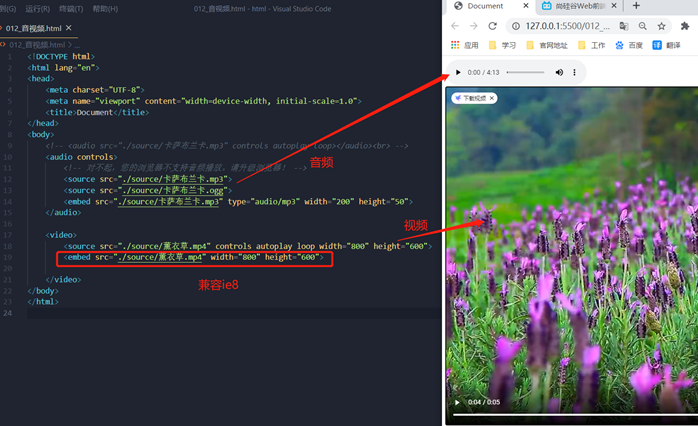
4.5.10 video标签
video标签的用法和audio标签基本相同
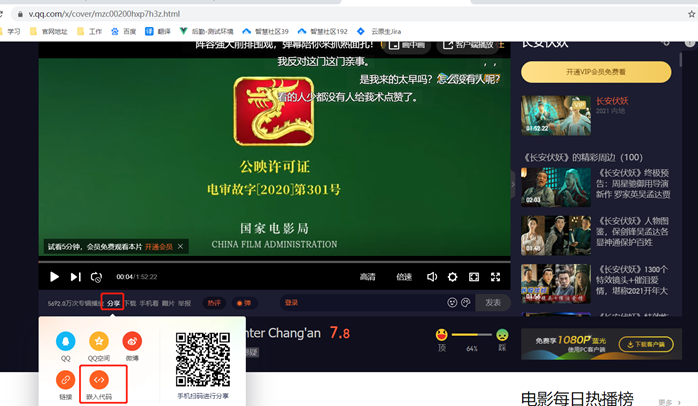
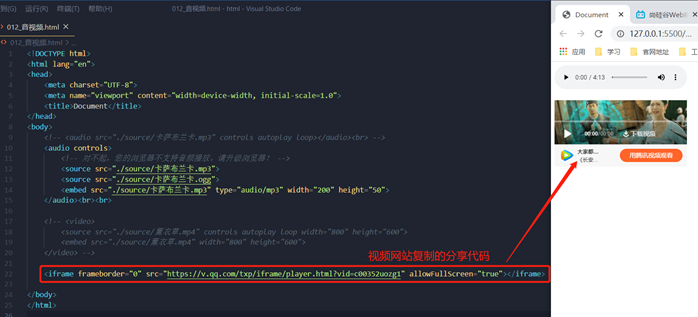
在页面中播放视频网站的视频
打开视频->点击分享->嵌入代码
将代码复制到html文件中
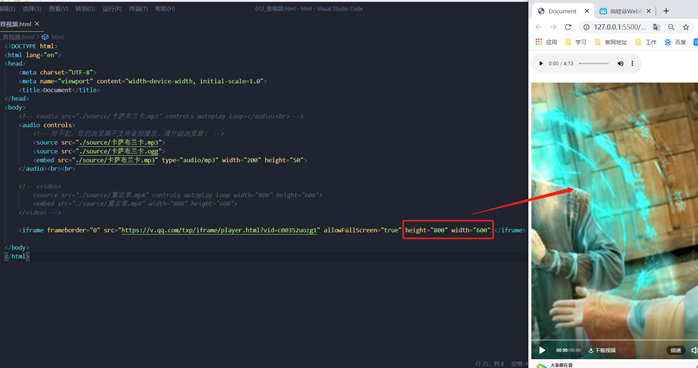
添加参数width和height控制播放窗口大小