1.加载DOM
1.1.window事件
window.onload=function(){}.... 时机:其他资源都加载完毕后,再执行
$(function(){}) ……:只是等待标签完毕,即可执行
区别:前者在HTML页面中只能解析最后一个,二后者是N个
window.onload() = function () {
}
$(function () {
$("li").bind("click", function () {
$(this).css("background","red");
});
});
$(function () {
$("div").bind("click", function () {
$(this).css("background", "red");
});
});
第一部分--事件
2.鼠标事件
2.1 常用鼠标事件的方法
click() :单击事件、触发或将函数绑定到指定元素的click事件
mouseover(): 触发或将函数绑定到指定元素的mouseover事件
mouseout() :触发或将函数绑定到指定元素的mouseout的事件
经典的光棒效果:
$(function () {
$("input").click(function () {
$("li").mouseover(function () {
$(this).css("background", "green");
}).mouseout(function () {
//this.style.background = "";
this.style.cssText = "background:";
});
});
});
3.键盘事件
3.1 常用键盘事件的方法
keydown(): 按下按键时、触发或将函数绑定到指定元素的keydown事件
keyup(): 释放按键时、触发或将函数绑定到指定元素的keyup事件
keypress(): 产生可打印的字符时、触发或将函数绑定到指定元素的keypress事件
$(function () {
$("p input").keyup(function () {
$("#events").append("keyup");
}).keydown(function () {
$("#events").append("keydown");
}).keypress(function () {
$("#events").append("keypress");
});
$(document).keydown(function (event) {
if (event.keyCode == "13") {
//按enter键
alert("确认要提交么?");
}
});
});
4.表单事件
4.1 常用表单事件的方法
focus() : 获得焦点、触发或将函数绑定到指定元素的focus事件
blur() : 失去焦点、触发或将函数绑定到指定元素的blur事件
$(function () {
//给文本框添加边框样式
$("input").focus(function() {
$(this).addClass("myclass");
}).blur(function() {
$(this).removeClass("myclass");
});
});
5.绑定事件与移除事件
5.1 绑定事件
语法:
bind(type,[data],fn),其中data不是必需的
type:事件类型、主要包括blur、focus、click、mouseout等基础事件,此外也还可以是自定义事件
fn : 用来绑定的处理函数
$(function () {
//给li绑定click事件、并进行样式修改
$("li").bind("click", function () {
$(this).css("background","red");
});
});
5.2 同时绑定多个事件
$(function () {
$("li").bind({
mouseover: function() {
$(this).css("background", "pink");
}, mouseout: function() {
$(this).css("background", "gray");
}
});
});
5.3 移除事件与同时移除多个事件
unbind([type],[fn]) 与绑定事件刚好相反,如果方法没有参数则表示移除全部的事件
unbind如果要移除多个只需在两两之间添加一个空格即可
$(function () {
$("li").unbind("click");
$("li").unbind("mouseover mouseout");
});
5.4 一些其他的绑定与移除的方法
1.live() unbind()
2.on() jQuery1.7版本之后才有的方法 off()
3.delegate() undelegate()
6. 复合事件
6.1 hover()方法
语法:
hover(enter,leave); 该方法相当于mouseover与mouseout事件的组合
$("li").hover(function() {
$("li").css("background", "gray");
}, function() {
$("li").css("background", "green");
});
6.2 toggle()方法
语法:
toggle(fn1,fn2,……,fnN); 该方法用于模拟鼠标连续click事件,单鼠标单击一次就执行一个fn,从头开始按顺序执行,tolgge()使用的隐藏域属于
display,它在浏览器中是不占用位置的,与它相同的visibility是占用的
$("body").toggle(function () {
$("li").css("background", "gray");
}, function () {
$("li").css("background", "green");
}, function () {
$("li").css("background", "blue");
});
接下来再看看第二部分--动画
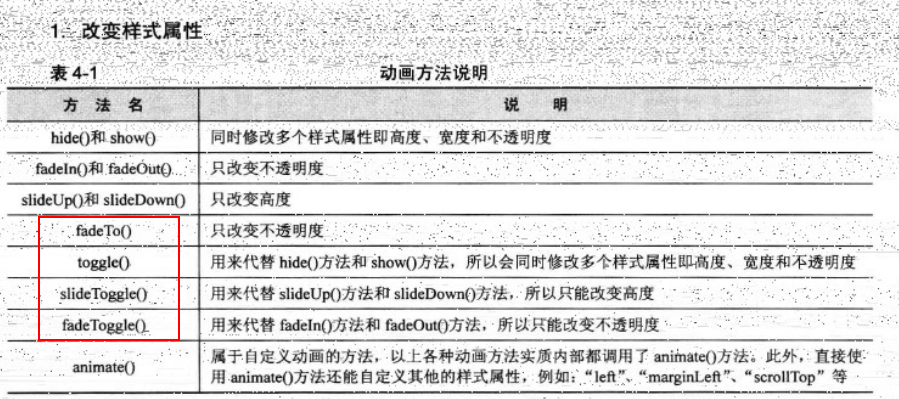
1. 控制元素显示与隐藏
语法:
$(select).show([speed],[callback]);
与show()方法相对的是hide()方法,该方法可以控制元素隐藏。
语法:
$(select).hide([speed],[callback]); 除了可以控制元素的隐藏外,还能定义隐藏元素时的效果,如隐藏速度
注意:绝大多数情况下,hide()方法与show()方法总是在一起使用
2. 控制元素透明度
2.1 控制元素淡入
语法:
$(select).fadeIn([speed],[callback]);
与show()方法相对的是fadeOut()方法,该方法可以控制元素淡出。
3. 改变元素高度
3.1 方法 slideUp()和slideDown()
slideDown()会将元素从上向下延伸显示,slideUp()方法正好相反,元素会从下到上缩短直至隐藏。
$(function () {
$("#btnshow").click(function () {
$("img").show(1000);
});
$("#btnhide").click(function () {
$("img").hide(1000);
});
});
$(function () {
$("#btnin").click(function () {
$("img").fadeIn(5000);
});
$("#btnout").click(function () {
$("img").fadeOut(5000);
});
});
$(function () {
$("#btnup").click(function () {
$("img").slideUp(5000);
});
$("#btndown").click(function () {
$("img").slideDown(5000);
});
});
4.animate()方法是用来自定义动画的
当我们需要对动画有更多的控制时,使用animate()方法能够更具有灵活性,因为它可以替换其他所有的方法
$(function () {
$("[type=button]").bind("click", function () {
//两个特效并行执行,不加入队列:
$("div").
animate({ "font-size": "50px" }, 3000)
.animate({ "width": "300px" }, { queue: false, duration: 3000 });
});
});
4.1 animate()方法替换一些其他的方法
//替换show()方法
//$("img").show(1000); $("img").animate({height:"show","show",opacity:"show"},1000); //替换fadeIn()方法 $("img").fadeIn(5000); $("img").animate({opacity:"show"},5000);
//替换slideDown()方法
$("img").slideDown(5000);
$("img").animate({ height: "show" }, 5000);
这些动画就是animate()方法的一种内置了特定样式的简写形式,这些特定的样式值可以为"show"、"hide"、"toggle",也可以自定义数值

$("div").click(function() {
$(this).next().toggle();
$(this).next().fadeTo(600,0.2);
$(this).next().fadeToggle();
$(this).next().slideToggle();
});