按钮、下拉框、文本框等控件在C/S结构和Web Form都是界面可视化可拉动的服务端控件形式,在.NET MVC Web开发框架中则采用HTML表单标签来实现, 如果用纯Html标签代码写控件,效率并不高,且容易出错。为了方便开发人员,也为了提高效率,从MVC3开始,@Html.XXX(),这个.net 提供的HtmlHelper类及其辅助类,B/S开发框架HtmlHelper自定义扩展类辅助我们快速开发前台页面,也提供了可扩展的接口,前台页面的标签可以做到高度可重用。
HtmlHelper类,表示支持在视图中呈现 HTML 控件
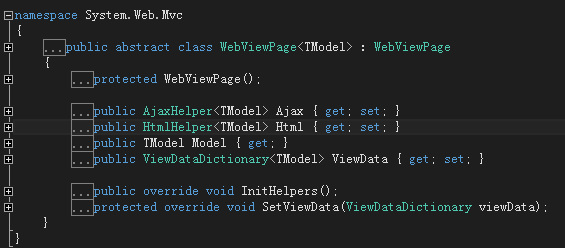
我们在"@Html"上F12,结果如图,可以发现Html是一个HtmlHelper类型的属性,并且其从属于WebViewPage类。

那HtmlHelper类又是何方神圣呢,如下图关于HtmlHelper类,从属于System.Web.Mvc程序集,其构造函数中有ViewContext类型,使用指定的视图上下文和视图数据容器来初始化 HtmlHelper 类的新实例, 这个新实例可以获取当前视图的数据字典、上下文信息、甚至于路由集合,各位看客,看到这是否已经明白@Html为什么能在当前视图页里面起大作用了吧。
web框架UI系列--MVC常用控件讲解二
web框架UI系列--MVC常用控件讲解三
云微开发平台B/S开发框架
HtmlHelper辅助类,大量简单易用快速创建页面控件的扩展方法
仔细的朋友应该可以看到到目前为止还没有看到一个视图中使用的函数,其实在我们HtmlHelper本身类中并没有一个生成控件的方法,那在哪呢,我们F12进去@Html.TextBox("input1",Model.Name,new{@style="color:#666;"}), 可以发现一个名为InputExtensions的静态类,全是HtmlHelper的扩展方法,有CheckBox、TextBox、RadioButton、Hidden、Password五种输入框控件的实现,每一种还都提供强类型(Html.xxxFor(m=>m.Name))来生成Html标签,是不是很强大,也很体贴!
.NET MVC HTMLHelper不仅提供InputExtensions,还提供Form(表单)、Link(链接)、ChildAction(子操作)、Display(显示)、Select(选择控件)、Editor(编辑)、TextArea(富文本)、Label(Label元素)、 Partial(局部视图)、Validation(验证)等扩展类,他们的命名空间都是System.Web.Mvc.Html,Web开发框架有大量的实例供参考。
下面我们用一个简单的例子一个一个的来认识那些常用又重要的控件。