自己开发了一个股票智能分析软件,功能很强大,需要的点击下面的链接获取:
https://www.cnblogs.com/bclshuai/p/11380657.html
1.标准完整的滚动条样式
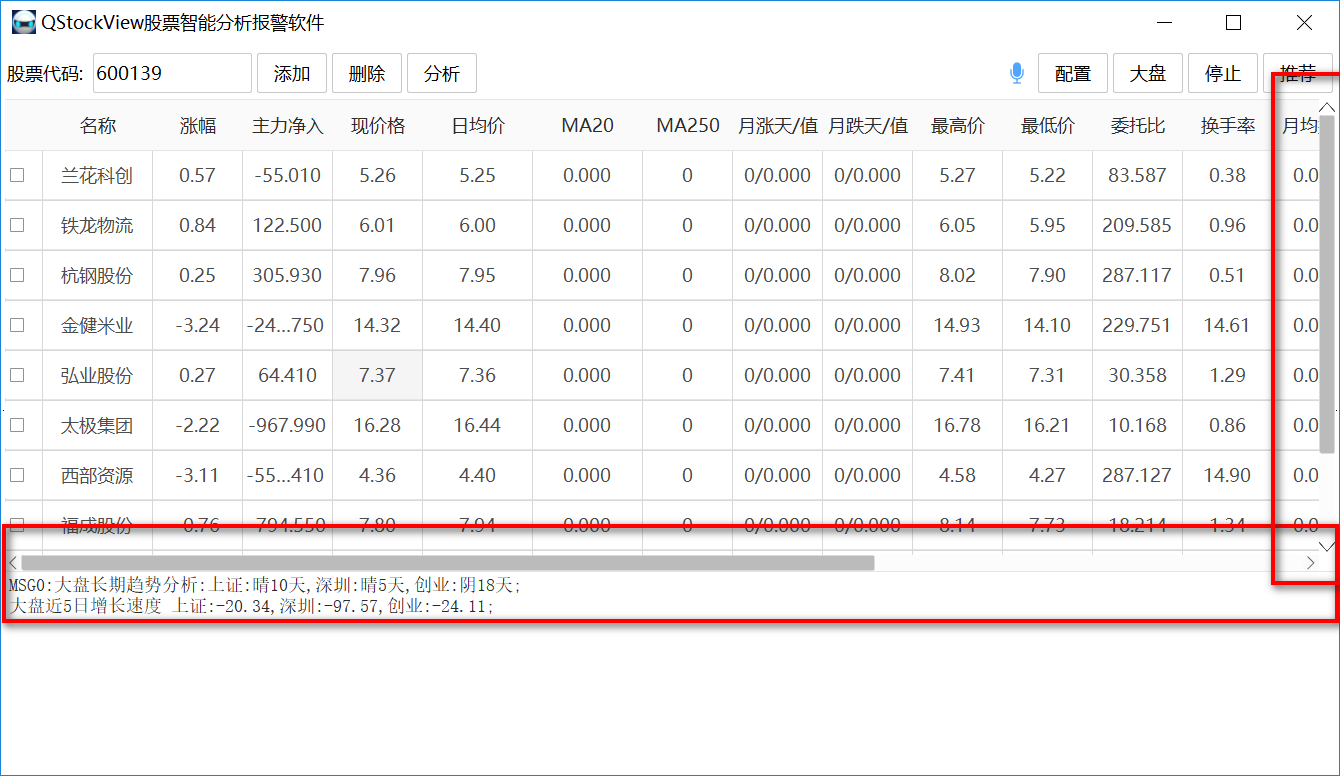
先来一个标准的设置,包括滑块滑槽,箭头,增加减少按钮的设置。如下图所示的垂直和水平滚动条设置。

/*垂直滚动条样式*/
QScrollBar:vertical{
16px;
background: #FAFAFA;
border-radius:2px;
margin:16px 0px 16px 0px;
border-style:flat;
}
QScrollBar::handle:vertical{
background:#bbbbbb;
16px;
border: 1px solid #E5E5E5;
min-height:18px;
border-radius:2px;
border-style:flat;
}
QScrollBar::handle:vertical:normal{
background:#bbbbbb;
16px;
border: 1px solid #E5E5E5;
border-radius:2px;
border-style:flat;
}
QScrollBar::handle:vertical:hover{
background:#E6E6E6;
16px;
border: 1px solid #4C99F8;
border-radius:2px;
border-style:flat;
}
QScrollBar::handle:vertical:pressed{
background:#a5a5a5;
16px;
border: 1px solid #4C99F8;
border-radius:2px;
border-style:flat;
}
QScrollBar::add-line:vertical {
height: 16px;
subcontrol-origin:margin;
border-style:flat;
}
QScrollBar::sub-line:vertical {
height: 16px;
subcontrol-origin:margin;
border-style:flat;
}
QScrollBar::up-arrow:vertical{
subcontrol-origin: margin;
height:16px;
16px;
border:0 0 0 0;
border-style:flat;
border-image: url(:/DirectionArrow/image/DisplayImage/up-row.png);
}
QScrollBar::down-arrow:vertical{
subcontrol-origin: margin;
height:16px;
16px;
border-style:flat;
border-image: url(:/DirectionArrow/image/DisplayImage/down-row.png);
}
/*水平滚动条样式*/
QScrollBar:horizontal
{
height:16px;
margin:0px,0px,0px,0px;
padding-left:16px;
padding-right:16px;
background: #FAFAFA;
}
QScrollBar::handle:horizontal
{
height:16px;
min-20;
background:#bbbbbb;
}
QScrollBar::handle:horizontal::disabled
{
background:#E6E6E6;
border: 1px solid #4C99F8;
}
QScrollBar::handle:horizontal:hover
{
background:#a5a5a5;
border: 1px solid #4C99F8;
}
QScrollBar::add-line:horizontal
{
16px;
subcontrol-position:right;
background-image: url(:/DirectionArrow/image/DisplayImage/right_row.png)
}
QScrollBar::sub-line:horizontal
{
16px;
subcontrol-position:left;
background-image: url(:/DirectionArrow/image/DisplayImage/left_row.png)
}
QScrollBar::up-arrow:horizontal
{
border-1px;
max-height:16px;
min-17px;
border-style:flat;
border-image: url(:/DirectionArrow/image/DisplayImage/right_row.png);
}
QScrollBar::down-arrow:horizontal
{
border-1px;
border-style:flat;
border-image: url(:/DirectionArrow/image/DisplayImage/left_row.png);
}
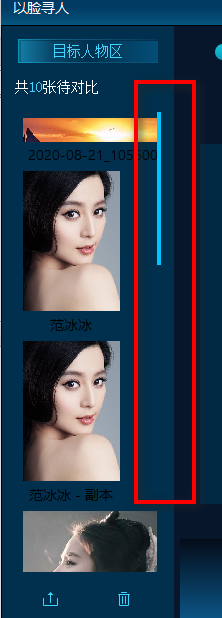
2.滑槽背景颜色设置-,让滑槽和背景色融为一体

之前遇到一个问题,就是设置滑槽的背景颜色,对QScrollBar设置了一通,最后发现还是不行。去网上找到原来设置滑槽颜色
QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical {
background: #00304D;
}