K,K线,Candle蜡烛图。
T,技术分析,工具平台
L,公式Language语言使用c++14,Lite小巧简易。
项目仓库:https://github.com/bbqz007/KTL
国内仓库:https://gitee.com/bbqz007/KTL
CoreAnimation for Windows: https://github.com/bbqz007/xw
zqt5 一个超简单的Qt5窗口语法: https://github.com/bbqz007/zhelper-qt5Widgets
zqlite3 一个超简单的流式语法,整合封装Sqlite3 capis 与 SQL 跟 c/c++程序绑定:https://github.com/bbqz007/sqlite3zz
zgl 一个对OpenGL常规功能api重新抽象封装。
KTL提供一个c++14编译平台,用户可以使用c++14编辑自定义技术指标等。
用户可以使用crt常用函数,c++标准库容器以及算法,c++14特性编程。
本期更新内容
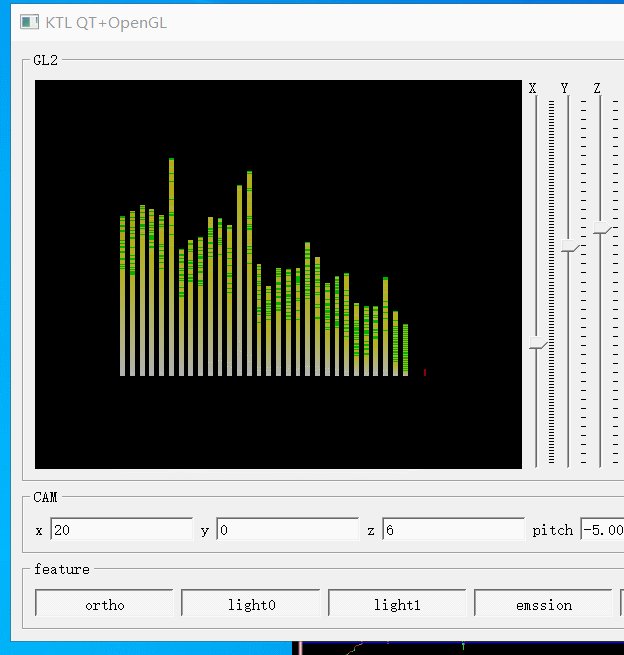
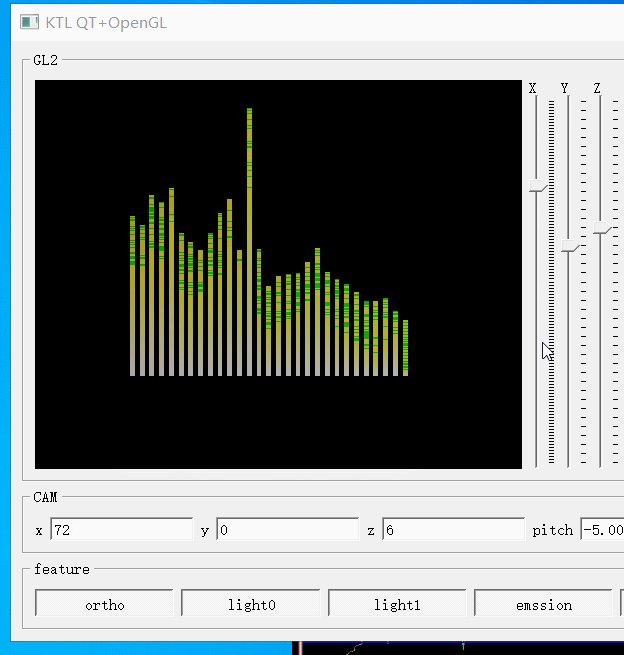
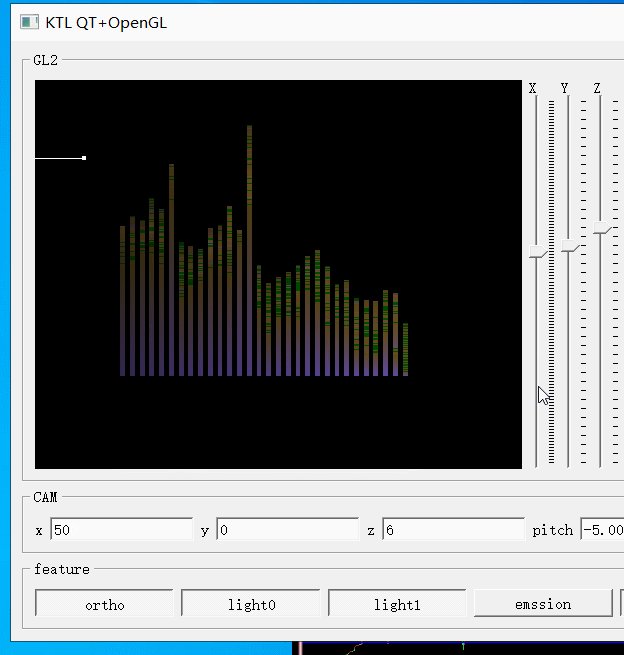
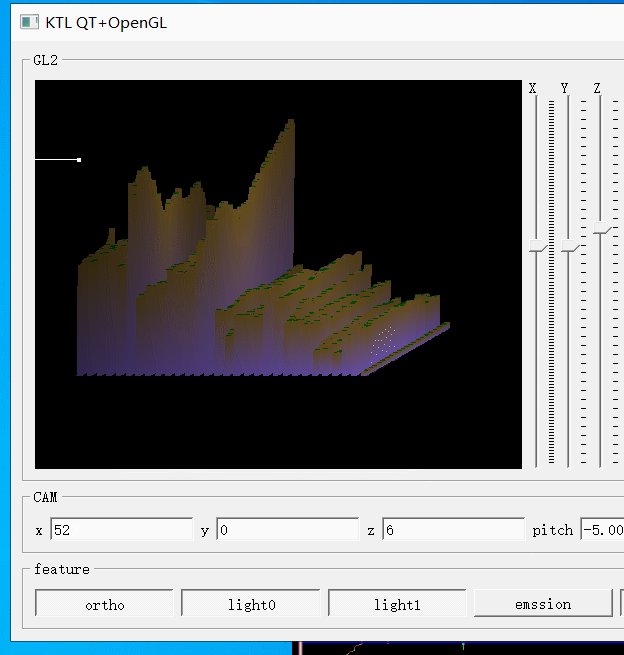
加入了OpenGL编程支持。
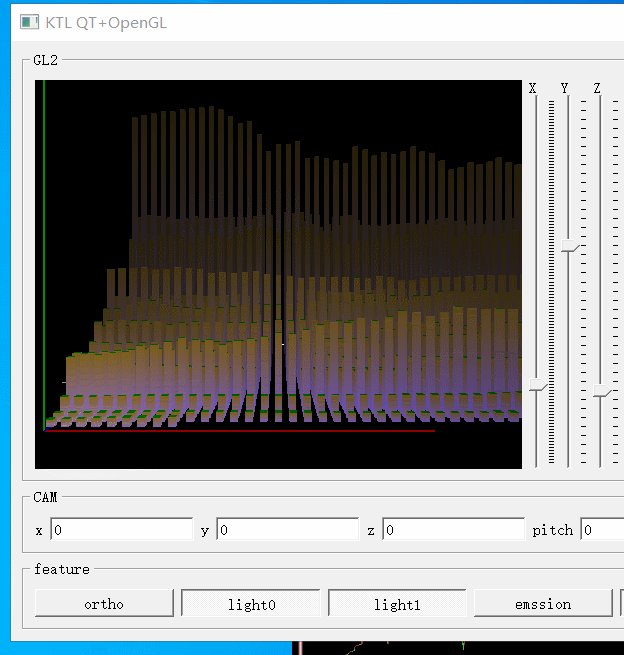
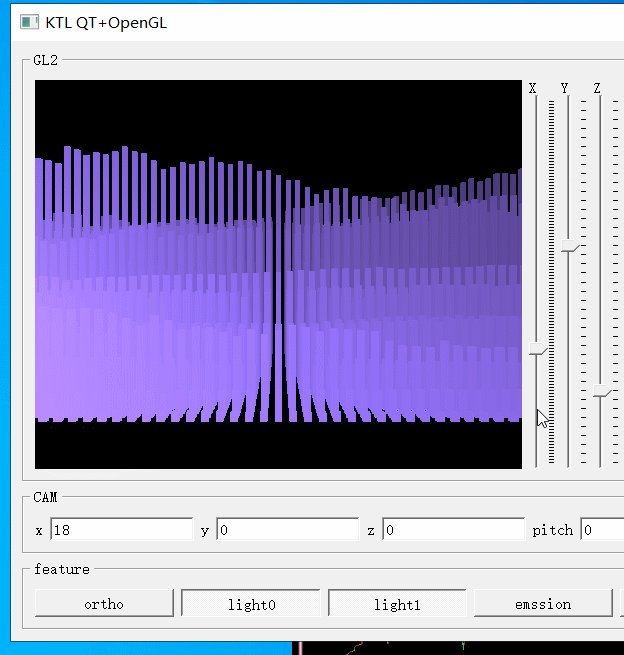
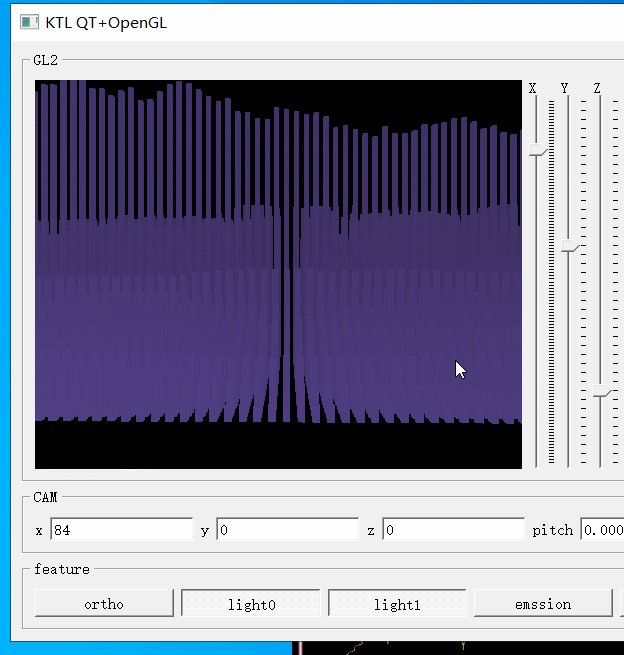
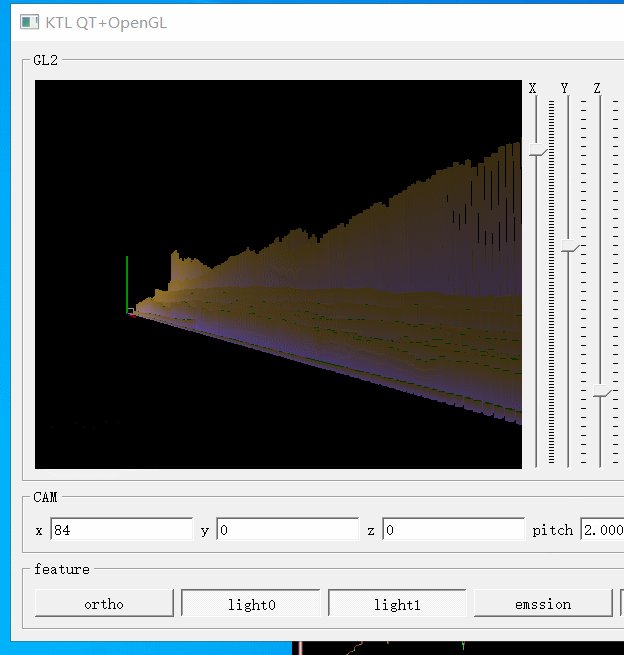
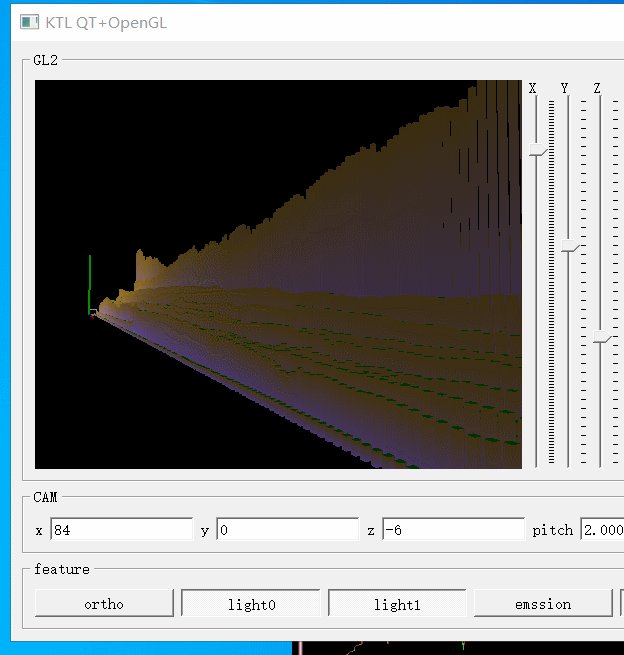
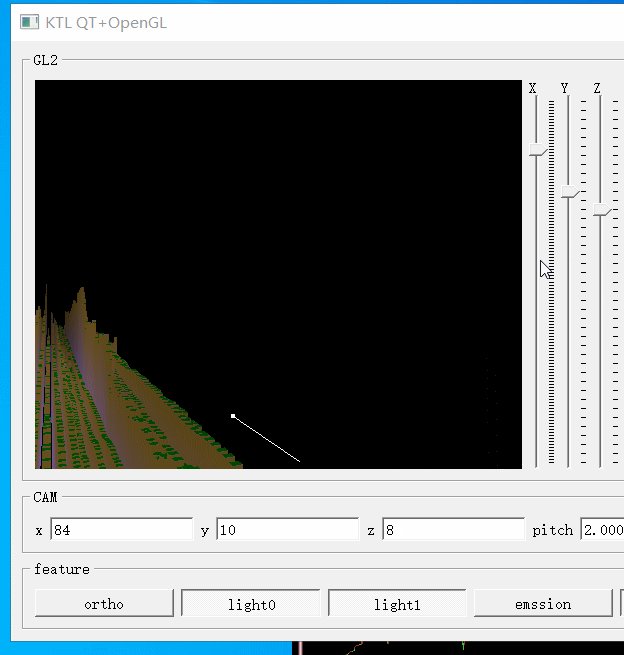
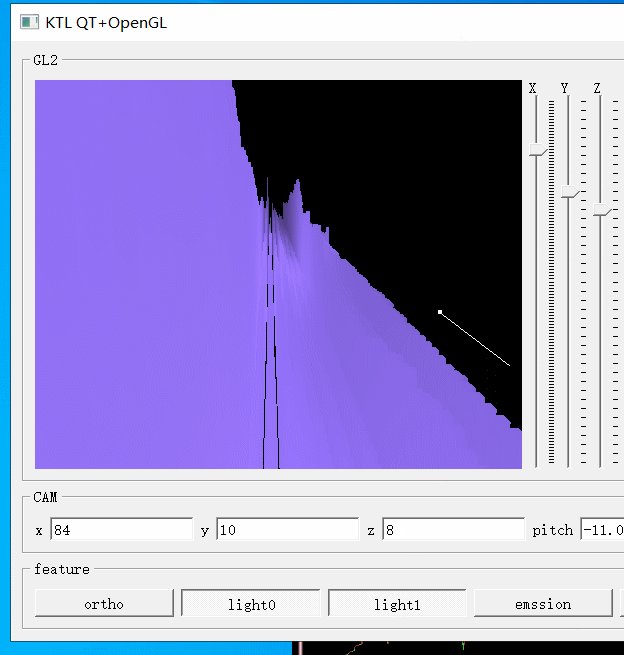
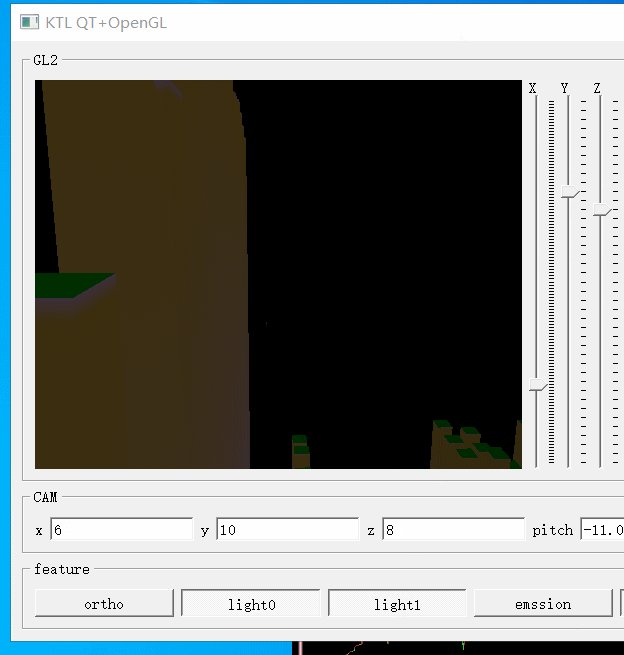
用户可以在自定制的QT窗口使用OpenGL绘制3D图形。

上帝说我看到的K线不是平面的。


下图是以一年中第几个交易日时间坐标横切面,由年初第1个交易日到年末最后一个交易日的,各年交易日的同比变化趋势。

本期继续简单易用,对OpenGL 2.1的基本编程相关的api进行了全新的抽象封装。对于没时间去把握那套不太友好api的朋友,但只需要使用最常规的功能,可以获得更好的体验。
首先说明为什么选择OpenGL 2.1。
1. 因为本平台不是面向编程精英怪,也不需要高级技术高级技巧。尽管你可以使用GL3以上的所有的api,只要你的硬件支持。
2. 至GL 2.1,以fixed-pipeline编程为主, 也就是内置着色器,你不需要GLSL来实现所有的stages,比如矩阵,光照。GL 3.0以后,转向programmable-pipeline编程为主,也就是为各Shader着色器编程,你必须要是只精英怪,深知各版本GLSL的差别,数学有点要求。
3. 承接上一点,GL 2.1编程,关心的是输入跟状态设置。算法交给fixed-pipeline。
4. 所以fixed-pipeline是一个黑盒,有输入,输出,还有控制。
5. 多媒体编程,常用的模式是filter-pipeline,最简单有三个组件,Source,Filter,Render。GL2.1内置fixed-pipeline就是这个Filter,Render就是窗口画布。Source自然就是输入数据流。
6. 按上面的模式,三个组件从属三个不同的设备,cpu设备(host),gpu设备,窗口显示设备。
7. 数据流从cpu设备,输入到gpu设备,gpu设备处理产出结果, 输出到窗口显示设备。
8. GL 2.1没有FBO,只能输出到窗口显示设备。
9. 两种内存资源,cpu设备上的内存,gpu设备上的内存。本封装将所有GPU设备的缓冲或纹理视作gpu设备上的内存。
所以封装抽象成
1. GLFixedPipelineClient,设置数据输入流,如打开或关闭Vertex,Color等,数据绑定到cpu内存还是gpu内存。这里借用directShow,IPin接口概念,输入流各种数据通过connect或disconnect到GL内置Pipeline。还有常用的状态控制开关,如光照开关,纹理开关,深度检测开关。
2. GPU内存,GpuVertexArray与GpuImage2D纹理。alloc方法分配或定义内存的大小。copyFromCpuMemory方法将cpu的内存写到gpu的内存。copyToCpuMemory方法把数据从gpu的内存写到cpu的内存。
3. 光源Light0,Light1,... , Light7。简化专业术语。backLight,背光或环境光。highLight,高光反射。sunLight,自然光。spotAt,位置。spotDirect,方向。spotAngle,散射角度。spotFocus,焦点大小。spotEnergy,光线强弱。
4. 材质Material。简化专业术语。backLightReflectPct,背光反射混合光。highLightReflectPct,高光反射混合光。sunLightReflectPct,自然光反射混合光。
5. 输入流数据内容指定使用,这里不使用绑定一词,因为glBind*相关的函数与这个无关,太容易混乱。GLCpuClient使用cpu内存指定到输入流数据的方法如vertexUseCpuBuffer。GpuVertexArray使用gpu内存指定到输入流数据的方法如vertextUseThisGpuBuffer。
示例1,直接使用cpu内存。
1 float v[][3] = {...}; // Vertex 2 float c[][3] = {...}; // Color 3 float tc[][3] = {...}; // TexCoord 4 float ix[][4] = {...}; // Element 5 6 zhelper::GL2::GLCpuClient cpu; 7 cpu.ensure(); 8 cpu.colorUseCpuBuffer(3, GL_FLOAT, c); 9 cpu.vertexUseCpuBuffer(3, GL_FLOAT, v); 10 11 cpu.connectColor().connectVertex(); 12 cpu.drawElements(GL_QUADS, sizeof(ix)/sizeof(GLint), ix[0]); 13 cpu.disconnectColor().disconnectVertex();
示例2,使用Gpu内存。
1 float v[][3] = {...}; // Vertex 2 float c[][3] = {...}; // Color 3 float tc[][3] = {...}; // TexCoord 4 float ix[][4] = {...}; // Element 5 6 zhelper::GL2::GpuVertexArray gpubuf; 7 gpubuf.ensure(); 8 gpubuf.alloc(sizeof(v) + sizeof(c) + sizeof(tc), GL_STREAM_DRAW); 9 gpubuf.copy(0, sizeof(v), v); 10 gpubuf.copy(sizeof(v), sizeof(c), c); 11 gpubuf.copy(sizeof(v) + sizeof(c), sizeof(tc), tc); 12 gpubuf.vertex3fUseThisGpuBuffer(0, (GLvoid*)0); 13 gpubuf.color3fUseThisGpuBuffer(0, (GLvoid*)sizeof(v)); 14 gpubuf.texCoordUseThisGpuBuffer(0, 2, GL_FLOAT, (GLvoid*)(sizeof(v) + sizeof(c))); 15 16 zhelper::GL2::GLFixedPipelineClient cpu;
17 cpu.ensure(); 18 cpu.connectColor().connectVertex().connectTexCoord(); 19 cpu.drawElements(GL_QUADS, sizeof(ix)/sizeof(GLint), ix[begin]); 20 cpu.disconnectColor().disconnectVertex().disconnectTexCoord();
示例3,光源词汇通俗化
1 // 专业词汇 2 glLightfv(GL_LIGHT0, GL_AMBIENT, lc[0]); // Back Light 3 glLightfv(GL_LIGHT0, GL_SPECULAR, lc[0]); // High Light 4 glLightfv(GL_LIGHT0, GL_DIFFUSE, lc[0]); // Sun Light; w: 0, from far away; 1, at a position 5 glMaterialfv(GL_FRONT_AND_BACK, GL_DIFFUSE, lc[0]); 6 glMaterialfv(GL_FRONT_AND_BACK, GL_AMBIENT, lc[0]); 7 glLightfv(GL_LIGHT0, GL_POSITION, lc[1]); 8 glLightf(GL_LIGHT0, GL_CONSTANT_ATTENUATION, 32.0); 9 glLightf(GL_LIGHT0, GL_LINEAR_ATTENUATION, 1.5); 10 glLightf(GL_LIGHT0, GL_QUADRATIC_ATTENUATION, 1.5); 11 12 // 通俗词汇 13 zhelper::GL2::Light0 light0; 14 light0.backLightColor(lc[0]); 15 light0.highLightColor(lc[0]); 16 light0.sunLightColor(lc[0]); 17 light0.spotAt(lc[1]); 18 light0.spotDirect(dir[0]); 19 light0.spotEnergy(32., 1.5, .15); 20 21 zhelper::GL2::Material material; 22 material.both.backLightReflectPct(lc[0]); 23 material.both.sunLightReflectPct(lc[0]);