1、JSON.parse()【把json字符串解析成json对象】
2、JSON.stringify()【把json对象中解析成json字符串】
<script>
let obj = '{"name":"bob"}';
console.log(JSON.stringify(obj),'变为json对象了么')
let obj1 = {name:'wow'};
console.log(JSON.stringify(obj1),'变为json字符串了么')
</script>
控制台结果:

json比较常用的就是这两个方法了,用来处理后台过来的数据;
------------------------------------------------------------------------------------------------------------------
3、localStorage(本地存储)
用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。()
4、sessionStorage(会话存储)
用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
<script>
/*localStorage语法*/
localStorage.setItem('name','bob')
localStorage.setItem('price',200)
console.log(localStorage.length,'localStorage的长度')
console.log(localStorage.getItem('name'),'得到localStorage设置的key')
console.log(localStorage.removeItem('name'),'移除localStorage设置的key(单独一个)')
console.log(localStorage.clear(),'移除localStorage设置的key(所有)')
/*sessionStorage语法*/
sessionStorage.setItem('age',20)
sessionStorage.setItem('price',18)
console.log(sessionStorage.length,'sessionStorage的长度')
console.log(sessionStorage.getItem('age'),'得到sessionStorage设置的key')
console.log(sessionStorage.removeItem('age'),'移除sessionStorage设置的key(单独一个)')
console.log(sessionStorage.clear(),'移除sessionStorage设置的key(所有)')
</script>

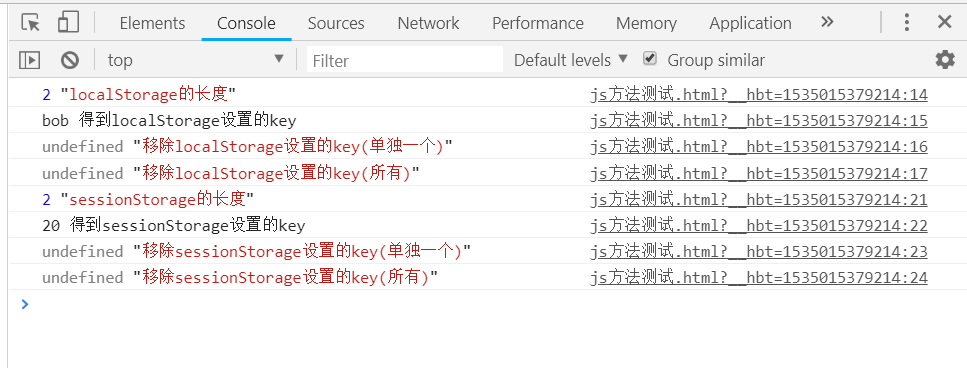
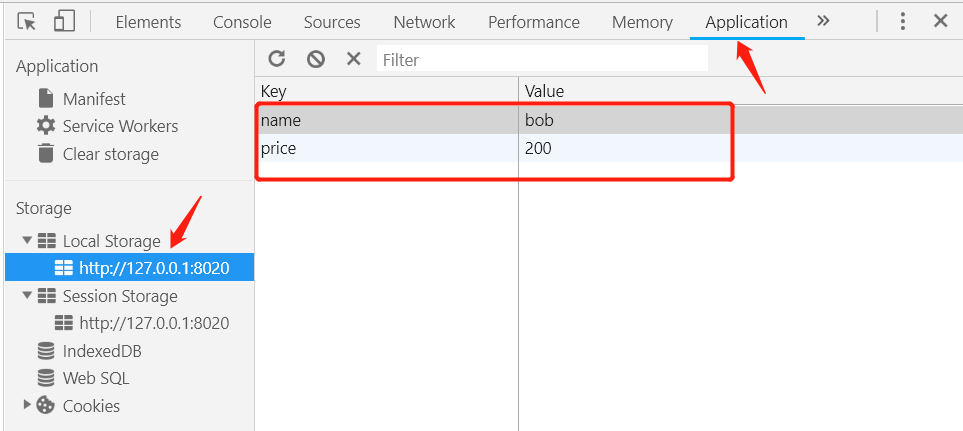
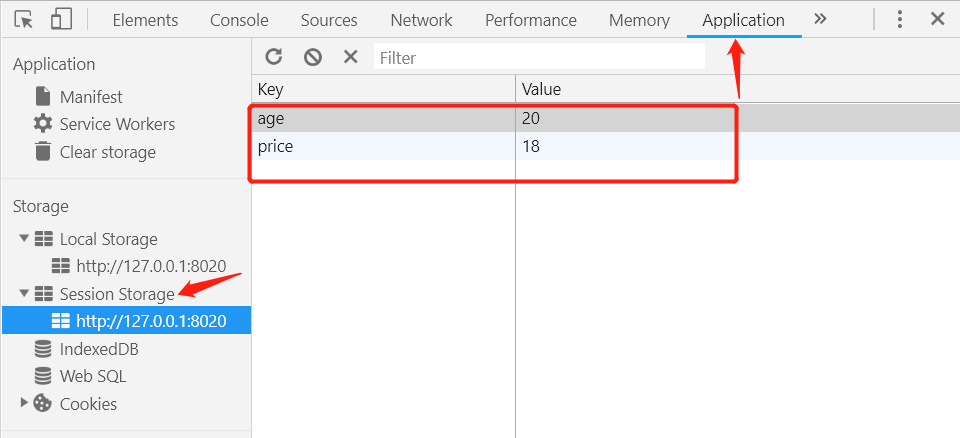
刚刚设置是这样的:


执行对应的代码控制台和Application这里对应变化;
5.cookie解说:
简单地说:cookie是以键值对的形式保存的,即key=value的格式;
各个cookie之间一般是以“;”分隔;
cookie默认是临时存储,当浏览器关闭进程的时候,自动销毁;
cookie:存储数据,当用户访问了某个网站(网页)的时候,我们就可以通过cookie来像访问者电脑上存储数据;
1、不同的浏览器存放的cookie位置不一样,也是不能通用的;
2、cookie的存储是以域名的方式进行区分的;
3、cookie的数据是可以设置名字的,name=bob
4、一个域名下存放的cookie的个数是有限制的,不同浏览器存放的个数不一样;
5、每个cookie存放的内容大小也是限制的,不同的浏览器存放大小限制不一样;
<script>
//设置一个cookie的过期时间
var goDate = new Date();
goDate.setDate(goDate.getDate() + 7); //设置为当前时间起算7天后过期
document.cookie = 'name=bob;expires=' + goDate.toGMTString();
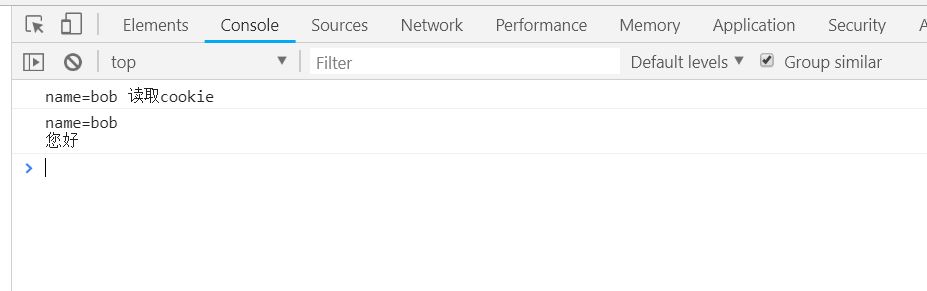
console.log(document.cookie, '读取cookie') //name=bob;
//内容最好编码存放,编码--encodeURI(),解码--decodeURI()
换行
document.cookie = 'name=' + encodeURI('bob
您好') + ';expires=' + goDate.toGMTString();
console.log(decodeURI(document.cookie)); //name=bob 您好
//封装
var Cookie = {
set: function(key, val, time) { //设置cookie方法
var date = new Date(); //获取当前时间
var expiresDays = time; //将date设置为n天以后的时间
date.setTime(date.getTime() + expiresDays * 24 * 3600 * 1000); //格式化为cookie识别的时间
document.cookie = key + "=" + val + ";expires=" + date.toGMTString(); //设置cookie
},
get: function(key) { //获取cookie方法
/*获取cookie参数*/
var getCookie = document.cookie.replace(/[ ]/g, ""); //获取cookie,并且将获得的cookie格式化,去掉空格字符
var Cookies = getCookie.split(";") //将获得的cookie以"分号"为标识 将cookie保存到Cookies的数组中
var cookieKey; //声明变量cookieKey
for(var i = 0; i < Cookies.length; i++) { //使用for循环查找cookie中的cookieKey变量
var arr = Cookies[i].split("="); //将单条cookie用"等号"为标识,将单条cookie保存为arr数组
if(key == arr[0]) { //匹配变量名称,其中arr[0]是指的cookie名称,如果该条变量为cookieKey则执行判断语句中的赋值操作
cookieKey = arr[1]; //将cookie的值赋给变量cookieKey
break; //终止for循环遍历
}
}
return tips;
},
delete: function(key) { //删除cookie方法
var date = new Date(); //获取当前时间
date.setTime(date.getTime() - 10000); //将date设置为过去的时间
document.cookie = key + "=v; expires =" + date.toGMTString(); //设置cookie
}
}
//调用
Cookie.set("price", 100, 24); //设置为24天过期
//Cookie.delete("price"); //删除key
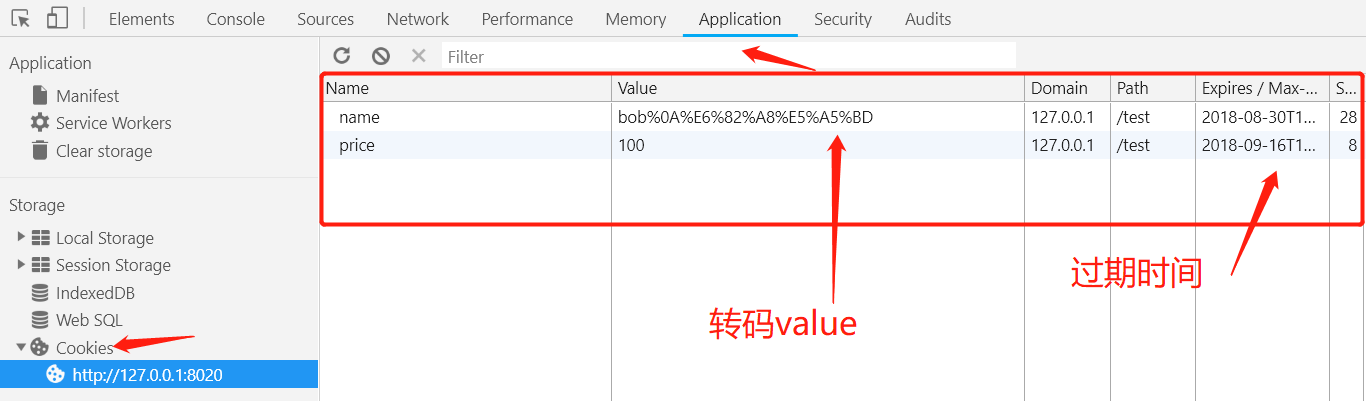
alert(Cookie.get("price")); //获取cookie
</script>


搞定;;;
转自:https://www.cnblogs.com/lhl66/p/9525571.html;
