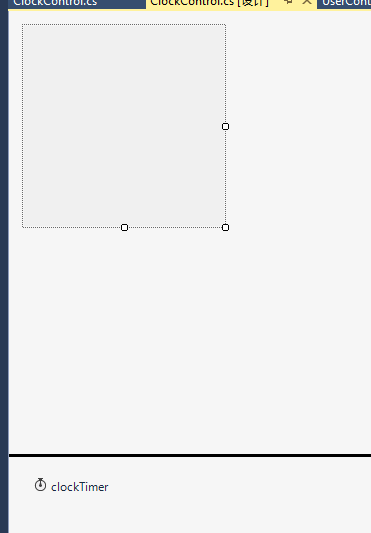
1、winform里拖拽控件 timer

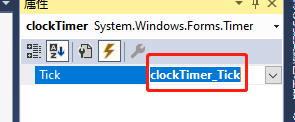
2、为timer控件 绑定事件

3、程序代码如下

1 using System; 2 using System.Drawing; 3 using System.Windows.Forms; 4 using System.Drawing.Drawing2D; 5 6 namespace VH_CriticalReport.userControl 7 { 8 public partial class ClockControl : UserControl 9 { 10 const int screenWidth = 150; //屏幕宽度 11 const int screenHeight = 150; //屏幕高度 12 13 public ClockControl() 14 { 15 InitializeComponent(); 16 17 this.Width = screenWidth + 1; 18 this.Height = screenHeight + 1; 19 this.DoubleBuffered = true; //控件缓冲,避免闪烁 20 this.SetStyle(ControlStyles.ResizeRedraw, true); 21 clockTimer.Start(); 22 23 } 24 25 private void clockTimer_Tick(object sender, EventArgs e) 26 { 27 Invalidate(); 28 } 29 30 protected override void OnPaint(PaintEventArgs e) 31 { 32 DateTime dtNow = DateTime.Now; 33 string dayOfWeek = dtNow.ToString("dddd", new System.Globalization.CultureInfo("zh-cn"));//星期几 34 Brush brush = new SolidBrush(Color.Black); //填充图形 35 Pen pen = new Pen(Color.Black); //画笔 36 Font hourFont = new Font("Arial", 10, FontStyle.Bold);//时钟数字的字体 37 Font dateFont = new Font("Arial", 6); //日期的字体 38 int dialRadius = Math.Min(screenWidth, screenHeight) / 2; //圆的半径 39 40 Graphics g = e.Graphics; 41 g.SmoothingMode = SmoothingMode.HighQuality; 42 43 //默认坐标系统原点是左上角,现在把原点移到屏幕中心, 右下左上对应的轴:x,y,-x,-y 44 g.TranslateTransform(dialRadius, dialRadius); 45 46 //画时钟最外层的圆线(pen,x,y,width,height) 47 //圆的中心点坐标计算:(width/2+x,height/2+y),据此可得出要使圆在坐标原点(0,0)的x,y坐标值 48 g.DrawEllipse(pen, -screenWidth / 2, -dialRadius, screenWidth, screenHeight); 49 50 GraphicsState state = g.Save(); 51 //画矩形、日期、星期几 52 int rectWidth = 70; 53 int rectHeight = 30; 54 g.DrawRectangle(pen, -rectWidth / 2, rectHeight, rectWidth, rectHeight); 55 g.DrawString(dtNow.ToString("yyyy-MM-dd"), dateFont, brush, -rectWidth / 2, rectHeight + 2); 56 g.DrawString(dayOfWeek.PadLeft(8, ' '), dateFont, brush, -rectWidth / 2, rectHeight + 15); 57 g.Restore(state); 58 59 // 画时钟的60个圆点 60 //Save(),Restore(state)配合使用,使得平移、缩放、旋转等操作只对它们作用域之间的代码有效, 61 //save开始到restore之间这绘画,就像有绘制了一个图层,restore之后将两个图层放到一起 62 state = g.Save(); 63 for (int i = 0; i < 60; i++) 64 { 65 int w = i % 5 == 0 ? 5 : 3; 66 g.FillEllipse(brush, 0, -dialRadius, w, w); 67 //围绕指定点按照顺时针方向旋转角度360 / 60 = 6度 68 g.RotateTransform(6); 69 } 70 g.Restore(state); 71 72 //画时钟的12个数字,如果用上面RotateTransform方法则数字会倾斜、倒立,故不用 73 state = g.Save(); 74 for (int i = 0; i < 12; i++) 75 { 76 //已知圆中心占坐标(x0,y0),半径r,角度a0,则圆上任一点坐标(x,y)计算: 77 //x = x0 + r * cos(ao * 3.14 /180) 78 //y = y0 + r * sin(ao * 3.14 /180) 79 Point point = new Point(-6, -6); //当为(0,0)时全部数字偏右下移,故手动调整 80 double dd = Math.PI / 180 * i * (360 / 12); //每次转360/12度 81 float x = point.X + (float)((dialRadius - 12) * Math.Cos(dd)); 82 float y = point.Y + (float)((dialRadius - 12) * Math.Sin(dd)); 83 84 //因为是从顺时钟3点钟开始画,所以索引i需要加上3 85 int j = i + 3; 86 if (j > 12) 87 j = j - 12; 88 g.DrawString(j.ToString(), hourFont, brush, x, y); 89 } 90 g.Restore(state); 91 92 // 画时钟的图形 93 state = g.Save(); 94 g.RotateTransform((dtNow.Hour - 12 + dtNow.Minute / 60f) * 360f / 12f); 95 //时钟指针默认指向12点钟方向,分钟指针也一样 96 g.DrawPolygon(new Pen(brush), new Point[] 97 { 98 new Point(0, 20), new Point( 10, 0), 99 new Point(0, -60), new Point(-10, 0) 100 101 }); 102 g.Restore(state); 103 104 // 画分钟的图形 105 state = g.Save(); 106 g.RotateTransform((dtNow.Minute + dtNow.Second / 60f) * 360f / 60f); 107 g.DrawPolygon(new Pen(brush), new Point[] 108 { 109 new Point(0, 20), new Point( 6, 0), 110 new Point(0, -80), new Point(-6, 0) 111 112 }); 113 g.Restore(state); 114 115 // 画秒钟的图形 116 state = g.Save(); 117 g.RotateTransform(dtNow.Second * 360f / 60f); 118 g.FillRectangle(brush, -1, -dialRadius + 10, 2, dialRadius); 119 g.Restore(state); 120 } 121 122 123 124 } 125 }
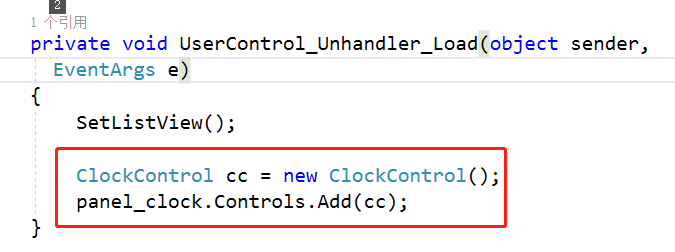
4、在调用地方,加载时钟;

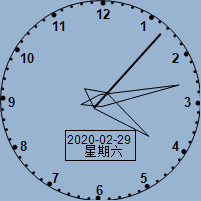
5,、显示时钟效果