#啰嗦两句
几乎每天都在使用这个工具类似的功能,没想过把它写下来。6点左右醒来,没什么事,想起来昨晚翻书随机翻到了前端性能测试工具这一章,入眼的第一个词是httpwatch,我就网上翻翻,想了想,大概有了个框架,留下这篇博客。
#httpwatch是啥?
这是个插件,是个网页分析工具,是咱们常说的抓包工具。
#httpwatch能干啥?有啥用?
)网页摘要cookie管理
)缓存管理
)消息发送/接受
)字符查询
)post数据
)目录管理
)报告输出
#去哪里下载?
官网最安全,http://www.httpwatch.com,不想找证书,所以我下了个基础版的。
#安装
安装一个工具的时候,需要了解这个工具对系统的要求,遇到问题了也多了些查找的方向

这个工具不大,20多兆,下载好了就直接傻瓜式安装。
#迈出第一步,怎么打开?
https://help.httpwatch.com/gettingstarted.html 这里说的直观清晰,又有图
#有哪些功能,怎么用?
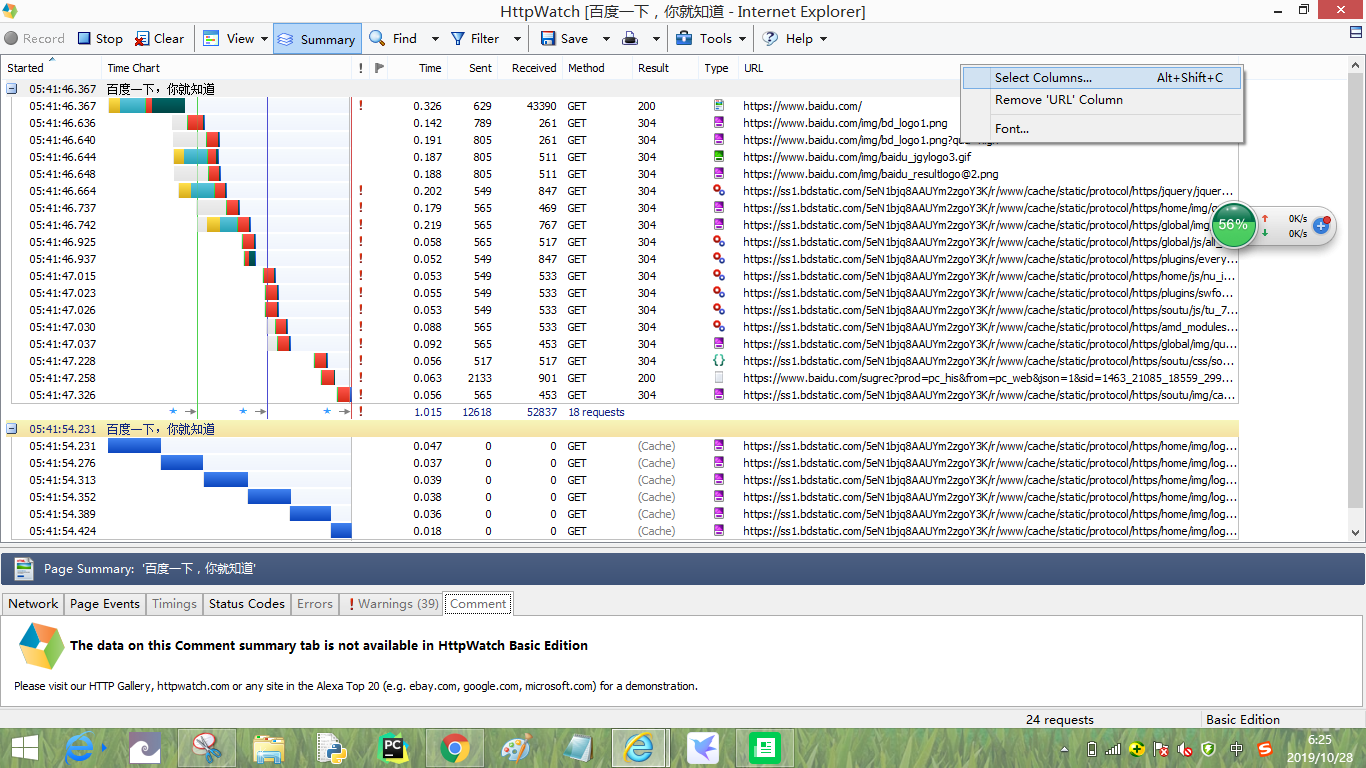
#功能1:User Interface,这是这个工具的重点,核心部分
#ToolBar

#Record---点红色的【Record】 按钮,输入网址,回车,这样就开始抓数据了。
#Stop---停止录制
#Clear---清除之前的记录
#View---有下拉菜单,里面提供一些功能,看字面去配置
#Summary---- 有个summary window
#Filter---可以根据content type过滤
#Save
#Tools
#License
#Requesst Grid
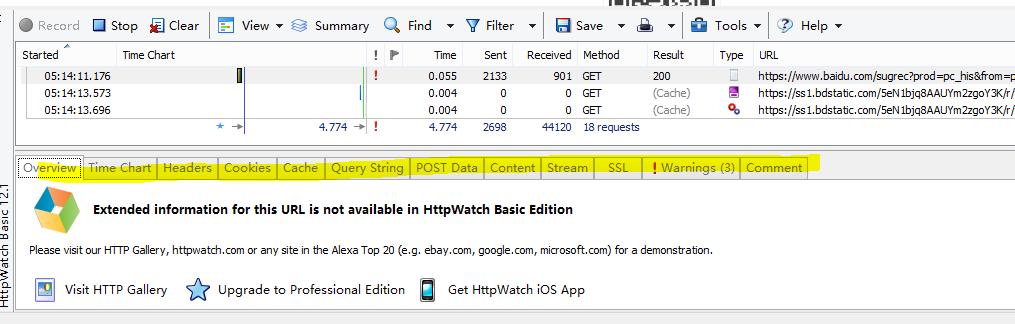
说说下面标注黄色的这几列

Data Columns
这是默认显示的columns,可以通过Select Columns进行调整
把鼠标放在想查的列上,会浮出一个窗口,这里面写的好清楚
Started
开始记录URL的起始时间,在View里面可以设置成Local或者GMC时间
Time
从发出请求到返回response的时间
! (Warnings)
在录制请求的时候可能发生的问题,可能有问题的请求会有“”!“”显示
Sent
请求发送的总字节,(包括header和post data)
Received
系统响应返回response时所接受的字节
--status code=200,接收的字节size包括 header和content
--status code=304,接收的字节size是 header(不包括content)
--(Cache),这个size就是0,没发送请求到服务器
Method
请求方法,Get,Post,Put,Detele等
Result
显示request结果,status code :
--200: OK,
--403:permission denied,
--304 '(Cache)':304状态码或许不应该认为是一种错误,而是对客户端有缓存情况下服务端的一种响应,'(Cache)'会显示在这列
-- 'Aborted' :在HTTP operation 完成之前,取消操作,比如正在下载图片的时候点击链接到另一个页面
Type
图标显示下载的资源类型
URL
请求链接
#Request View

Request Overview 共有下面几个tab,细节请参考附录Request Overview

#Summary View
Summary review 显示一个页面或者一组请求的概要信息
细节参考附录Summary Review

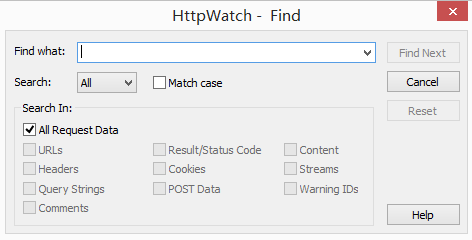
#功能2:查找功能

细节功能都在这个链接里 https://help.httpwatch.com/find_dialog.html
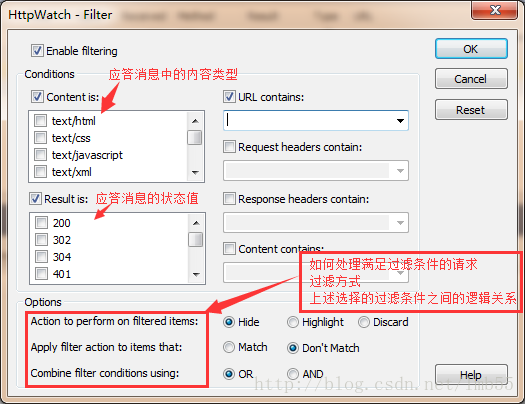
#功能3:Filter功能

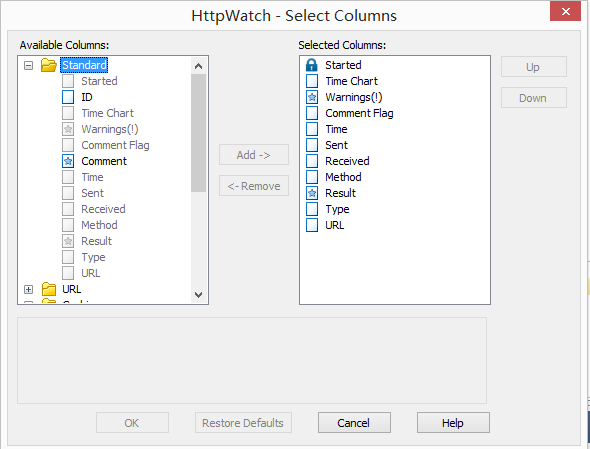
#功能4:select columns
想查看哪些列,不想要哪些列,自由选择


#功能5:配置warnings
#功能6:配置自动录制
#功能7:Configuring Content Editors
#功能8:Silent Mode
# 附录
#附录Request View
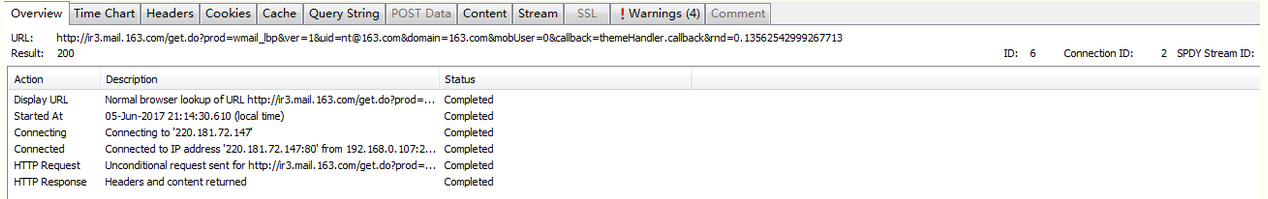
这块记录了每个请求的详细信息,如下图

1)Overview
Display URL:表示请求的URL;
Started At:表示该请求开始的时间;
Submit Form:表示表单被提交到URL,只有POST操作时才会有该项;
Connecte:表示TCP连接操作;
HTTP Request:表示一个请求被发出去;
HTTP Response:表示一个应答被收回;
Read Cache:表示该次请求是从cache中读取应答消息
2)TimeChart
https://help.httpwatch.com/time_chart.html

一次完整的请求应答过程需要经历的时间片段如下:Blocked->DNS Lookup->Connect ->Send ->Wait ->Receive
各个时间片段定义如下:

简单翻译过来(从别人那里粘的)
Blocked(阻塞):阻塞的时间主要包括预处理时间(如缓存查找)和网络排队等待时间,导致阻塞最主要原因是下载页面中的图片;
DNS Lookup(域名解释):域名解释时间主要是将主机名(如www.google.com)转化为相应的IP地址(216.239.59.99)的时间,在访问URL地址时,地址本身不能被直接访问,需要将它对应为相应的IP地址才能访问;
Connect(连接):连接时间是指与web服务器(或代理服务器)建立起TCP连接需要的时间,一个安全的HTTPS连接应该包含SSL握手的过程,让系统处于一种保持连接的状态,可以节约重复创建TCP连接的时间
Send(发送):发送时间是指从客户端发送HTTP请求到服务器所花费的时间,并且发送数据大小会影响发送的时间,如上传文件花费的时间就比较长;
Wait(等待):等待时间是指服务器响应请求的时间,这个值包括网络延迟和服务器处理请求所花费的时间;
Receive(接收):接收时间是指服务器返回数据到客户端所花费的时间,这个时间受所返回消息内容大小、网络带宽和HTTP压缩比的影响;
Cache Read(读cache):读缓存时间是指从浏览器缓存中读取内容的时间
3)Headers

Headers Sent的内容如下:
(Request-Line):包括HTTP提交请求方法、HTTP版本和URL子路径;
Accept:可接受的文件类型;
Accept-Encoding:可接受的纯文本之外的内容编码的类型;
Accept-Language:可接受的返回数据的语言种类;
Connection:指定该次请求回应结束后,如何处理连接;
Cache-Control:指定请求和响应遵循的缓存机制;
Location:用于重定向接收者到一个新URL地址;
Host:请求连接的主机名;
Headers Received的内容如下:
(Status-Line):包括HTTP请求的状态码和HTTP版本信息;
Connection:指定该次请求回应结束后,如何处理连接;
Cache-Control:指定请求和响应遵循的缓存机制;
Content-Language:内容数据的语言种类;
Content-Length:传输的内容长度;
Content-Type:内容数据的类型(Mini Type);
Last-Modified:服务器上保存内容的最后修订时间;
Expires:内容数据被缓存的过期时间;
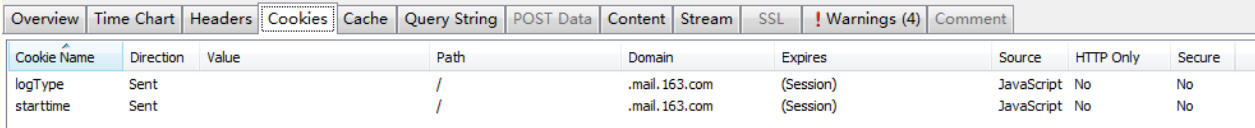
4)Cookies

Cookie Name:cookie的名称;
Direction:表明该cookie是由客户端发送到服务器的还是从服务器接收的;
Value:cookie的内容;
Path:该cookie所在站点的路径;
Domain:显示该cookie所属的域名或主机名;
Expires:指该cookie失效时间,当浏览器关闭时该cookie值将被删除;
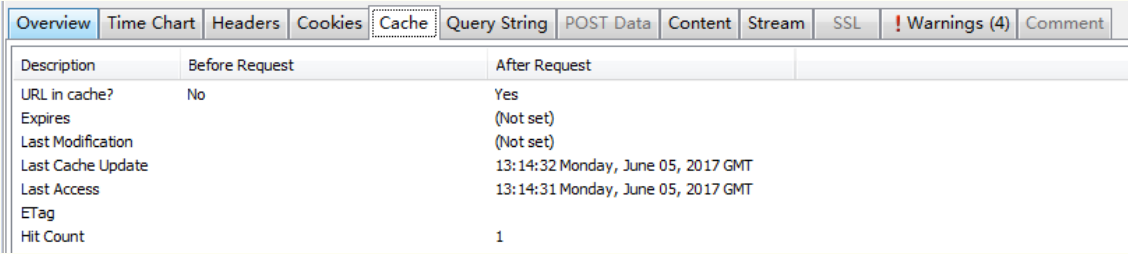
5)Cache

URL in cache?:该项内容是否写入浏览器缓存 ;
Expires:cache失效日期和时间;
Last Modification:当cache内容被存储或更新时,那么更改日期将会修改为最近的日期;
Last Cache Update:cache内容被更新的最近时间;
Last Access:最近一次读cache的时间;
ETag:用来匹配服务器上的实体,使用的方式为模糊匹配;
Hit Count:读cache内容的次数;
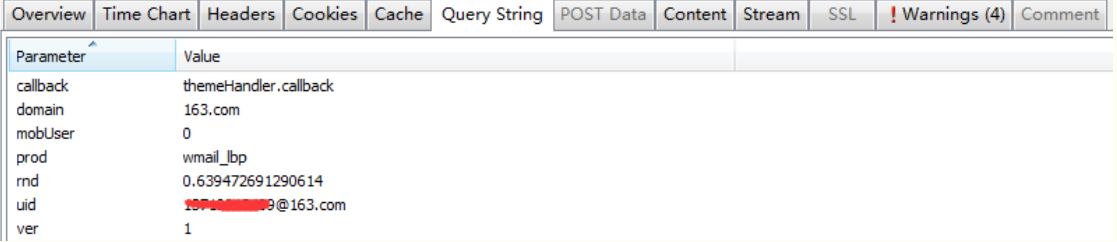
6)Query String

Query String是通过URL来传递参数的一种方式,格式通常为:...?name1=value1&name2=value2&...
Query String内容中可以显示当前URL中所有的参数名及对应的值,图7所对应的URL如下:
http://ir3.mail.163.com/get.do?prod=wmail_lbp&ver=1&uid=****@163.com&domain=163.com&mobUser=0&callback=themeHandler.callback&rnd=0.639472691290614
7)POST Data
显示以POST方式请求的数据信息,其中Mime Type:application/json,是指POST方式提交数据的编码方式

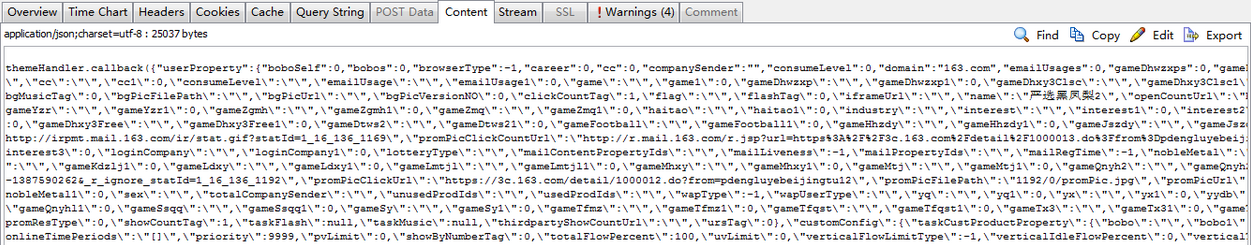
8)Content
显示接收到的HTTP响应信息,包括MIME的类型,总的字节数和这些内容是否从服务中下载或从缓存中读取,如果对HTTP进行了压缩,还应该显示压缩的方式、压缩后的文件大小及压缩比

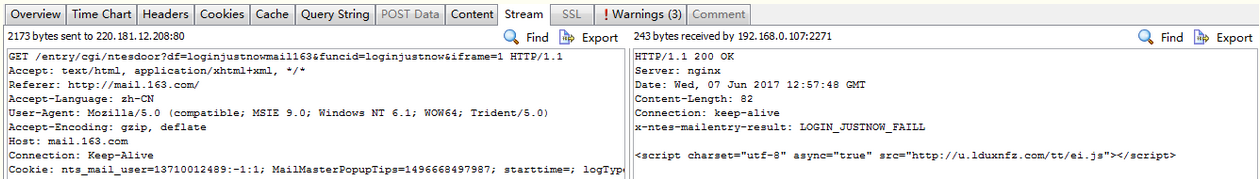
9)Stream
主要是显示客户端发送的内容和服务器返回的内容。左边显示的是客户端发送的内容,显示了数据流大小和发送到哪个服务器,如图所示,发送的字节数为2173个字节,服务器的IP地址为220.181.12.208,端口号为80。右边显示的是服务器返回的内容,包括返回的字节数和返回到客户端的IP地址。

(Stream的内容)
左边为客户端向服务器提交的请求,内容如下:
GET /entry/cgi/ntesdoor?df=loginjustnowmail163&funcid=loginjustnow&iframe=1 HTTP/1.1:GET表示请求方式,‘/’表示URI(uniform resource identifier,是web上访问可用资源的一种通用资源标识符),HTTP/1.1表示使用的协议和协议版本;
Accept:表示接受返回数据的类型, */*表示允许接受所有的数据类型;
Referer: 表示一个URL地址(如http://mail.163.com/),表示从该地址发出的请求;
Accept-Language: 表示接受返回数据的语言,如zh-CN表示接受返回数据语言为中文;
Accept-Encoding: 表示浏览器可接受除纯文本外的内容编码的类型,如gzip压缩, deflate压缩内容;
User-Agent:标识客户端浏览器类型及相关版本信息;
Host:主机标识地址;
Connection: 表示连接状态,如Keep-Alive表示保持TCP的连接状态;
右边的内容为服务器向客户端返回的数据内容,如下:
HTTP/1.1 200 OK:表示协议、协议版本、请求的状态;
Date:表示发送HTTP消息的日期;
Expires:表示实体的有效期;
Content-Type:表示服务器返回请求类型,如text/html;
Last-Modified:表示被请求资源上次修改的日期和时间;
Age:表示HTTP接受请求操作响应的缓存时间;
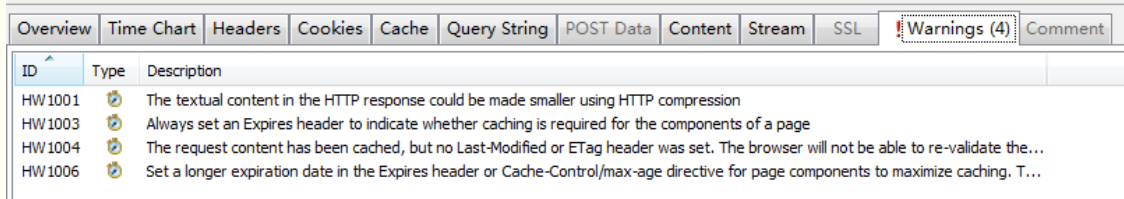
10)!Warnings
显示了单个请求出现警告的内容,显示的内容包括警告ID、警告类型和警告的详细描述,关于警告类型主要3种:performance(性能)、security(安全)和Functional(功能)

#附录Summary View
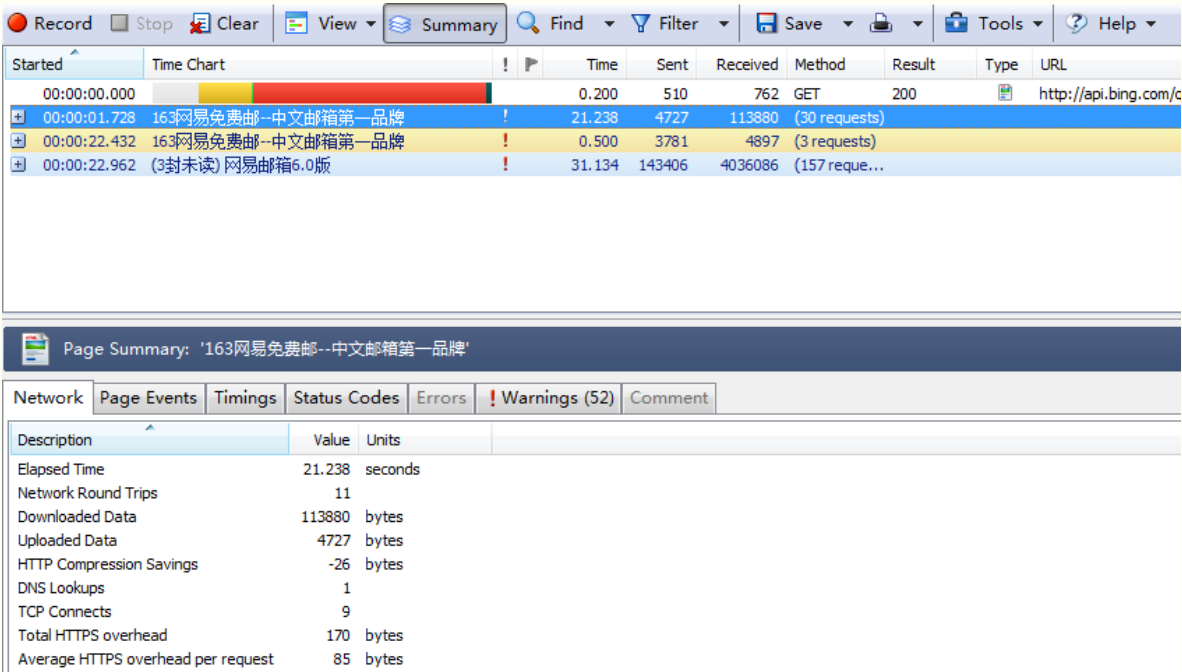
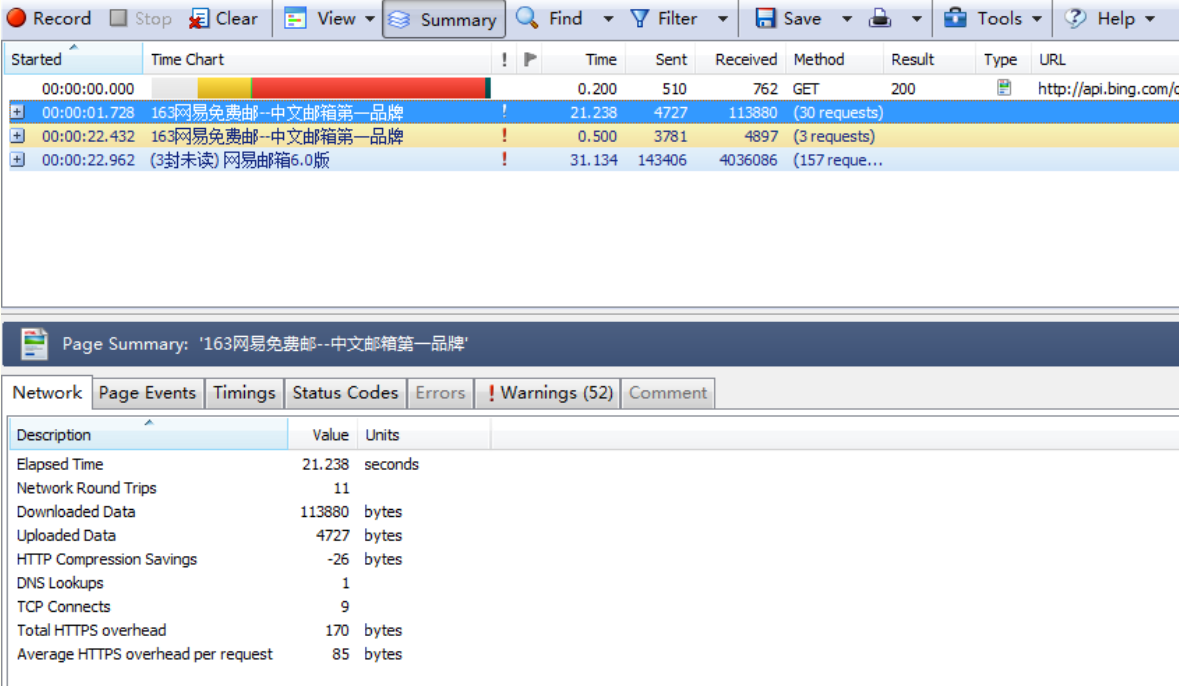
ummary可以显示一个页面或一组页面请求的概要信息

(summary-network的内容)
Elapsed Time:表示从第一个请求开始到当前页面所有请求都完成所消耗的时间,单位为s,显然该值越小越好;
Network Round Trips:表示提交请求到请求信息返回共经历的web服务器的次数,同样该值越小越好;
Downloaded Data:下载的字节数,单位为字节,同样该值越小越好;
Uploaded Data:表示发送到服务器端的数据,单位为字节数,同样该值越小越好;
HTTP Compression Savings:表示HTTP数据压缩后,减少的字节数;
DNS Lookups:表示将域名解析为对应的IP地址的次数(如将域名www.google.com解析为72.14.221.103);
TCP Connects:表示建立TCP连接的次数,这项值用于表示服务器保持连接的能力,同样该值越小越好;
Total HTTPS overhead:在所有的提交请求中有多少需要加密的请求;
Average HTTPS overhead per request:平均每个请求的HTTP值,如果这个值过高很可能是因为服务器不正确引起的。
page events的内容如图13所示,表示页面请求的事件以及每个事件对应所消耗的时间,关于时间块的组成在request view中的time chart部分有详细的介绍

timings的内容如图所示,表示URL请求各阶段所消耗的时间,同上

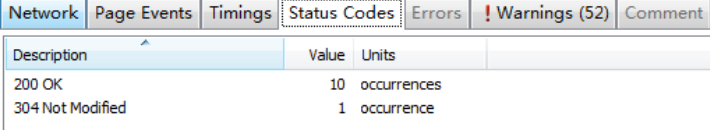
status codes的内容如图15所示,主要显示客户端提交请求后,服务器返回的状态码

#参考
https://help.httpwatch.com
https://www.cnblogs.com/benpao1314/p/8508734.html