看了高程之后知道闭包可以用于创建私有变量,但是对于私有变量仍然不是很懂,后来看了单页Web应用这本书之后,对于私有变量有了更深入的理解,这里小小总结一下。
闭包
闭包这里就不多啰嗦了,相信大家都有一定的了解了,可以理解成A函数里面套了一个B函数,而B函数可以访问到A函数里面的变量
来个例子!
其实除了私有变量之外相应的也就有私有函数和公有函数,下面会放在一起讲
用一个的例子来说明更为明显:
<body> <button id="btn">加1</button> <script> var fn = function(){ var a, btn = document.getElementById('btn'), addNumber,getNumber,setNumber, init; setNumber = function(){ a = 1; }; getNumber = function(){ return a; }; addNumber = function(){ a++; console.log(a); }; init = function(){ setNumber(); btn.onclick = function(){ addNumber(); }; }; return { getNum : getNumber, init : init }; }; var F = fn(); </script> </body>
首先四个函数都使用了闭包,所以他们都可以访问到F的私有变量a,其中getNum和init是公有函数,addNum和setNumber是私有函数
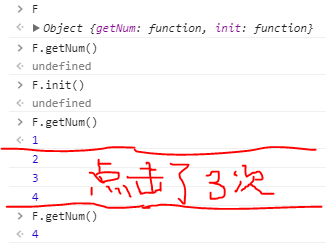
我们先来看一下测试的结果:

可以看到一开始a的值是没有赋值的,所以F.getNum()得到的undefined
经过初始化之后,a的值被赋为了1,同时我们还绑定的点击事件
再次执行F.getNum()我们获得了a的值
点击三次按钮之后a的值变为了4
再次执行F.getNum()进行验证,发现a的值的确变成了4.。
私有变量a
为什么说a是私有变量呢?因为你无法从外界访问到变量a,但是这也太常见了,只要是个函数就都会有私有变量,有什么稀奇的,嗯,所以我认为主要还是公有函数和私有函数起着更大的作用
私有函数
同理,因为函数是私有的,所以你没有办法直接访问到它,也就没有办法从外部来修改它,它可以去执行某些操作,但想要它起作用就要通过公有函数来调用它
公有函数
如上述代码所示我们最后return 出来的就是公有函数,它是可以通过外界来直接调用的函数,你可以选择在return里面放哪些函数。比如这里我不希望别人直接来改我的私有变量的值,我就可以选择不把setNumber放进来,你想改变a的值就只能去一个一个的点按钮。
通过调用公有函数我们可以去访问或改变私有变量的值,也可以去调用私有函数,比如这里我们通过getNumber访问到了a的值,又通过init初始化了a的值同时绑定了点击事件,使得每一次点击按钮的时候我们都可以调用addNumber这个私有函数。
闭包的作用
在这个过程中,因为fn返回了一个对象,对象中包含着内部的函数,并且这个函数还访问了内部的变量,导致F的整个变量对象一直被保存在内存之中,所以其中的私有变量,私有函数我们都还可以访问到。