希望网上公开课的老师们不要再讲移动端网页用zepto了,坑了无数鸟啊 ~~~。
1、自己/公司/项目组所写和所积累(网上下的)的js函数都是以jQuery插件的写法来写的,如果要换到zepto上的话那么每个都要改一点。而且通常都是要同时做PC端和手机端,PC端无疑是要用jQuery,如果手机端用zepto,就会产生两份js插件库,大大增加了维护成本和难度。
2、有一部分实用的API被裁剪了,让编程变得困难,本来一句话搞定的事,要自己多写几句才能搞定,一开始还不知道是怎么报的错。
3、虽然zepto比jQuery小,但其实文件的大小只在第一次打开该网站时有影响,后面都是使用304本地缓存无需重新下载,文件大小的区别已经没影响了。就算是第一次下载,移动端不需要IE可以使用jQuery2以上版本,况且现在网站都用GZip压缩,30K左右的大小也能接受吧。
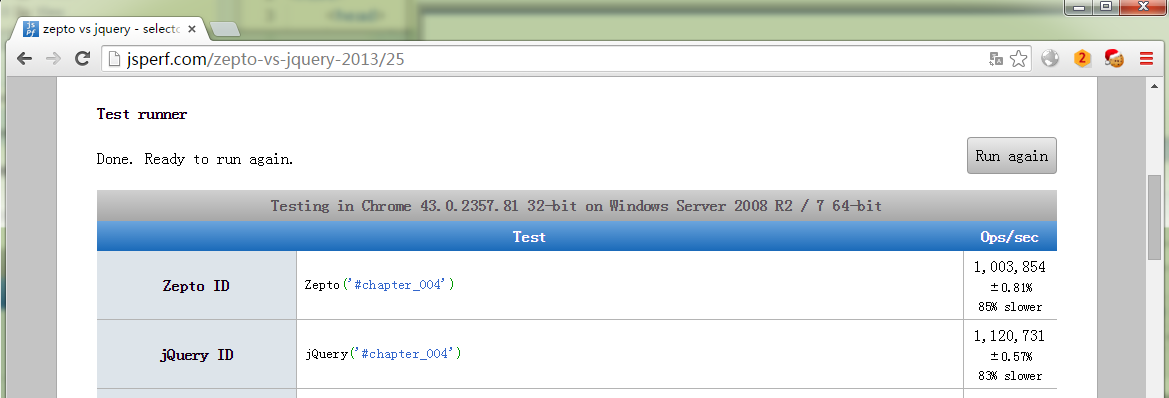
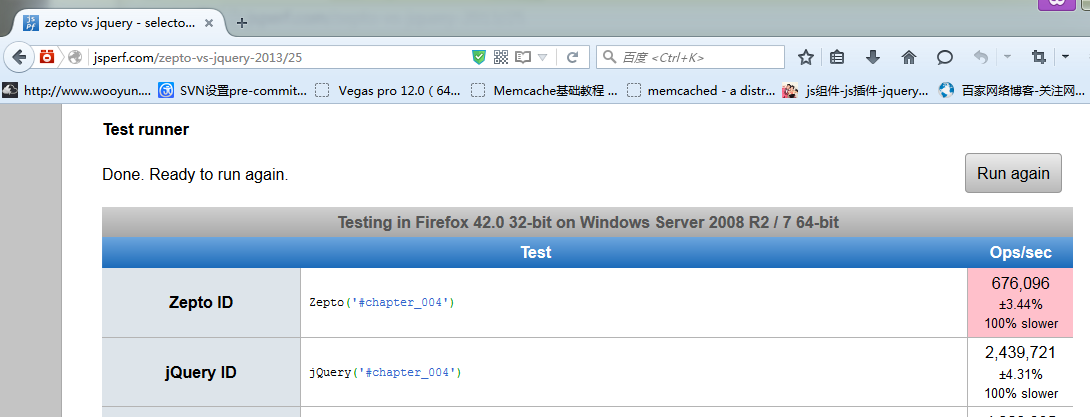
4、有一个网站对这几个库进行性能测试,结果是jQuery比zepto的执行效率要高,这就让我怀疑zepto的水平了,明明是裁剪的、为移动优化的但性能却更差。性能测试网站链接>>(说明:这个测试网站中,得出的数值越大说明效率越高性能越好,红色底为效率最低,绿色底为效率最高,我截图只截了最常用的两个写法的效率,苹果和安卓的也测了都是zepto的比jQuery的低,约为60%)
Chrome下:
Firefox下:
5、一个在核心领域核心功能上没有足够优势的库,它作者的水平是否值得信赖?它还会为以后埋下多少坑?
6、理论上说zepto的tap事件会比click事件少了那300毫秒的延迟,但一般手机端的点击事件基本都要Ajax请求或者跳转页面,相比网络请求的延迟来说这300毫秒微不足道。而且jQuery也有相应的插件。反正在实际使用中并没有感到那传说中300毫秒的不顺畅。最近了解到说安卓4.1以上meta标签设置禁止缩放就可以让浏览器禁用300ms的延时了。
7、zepto使用touch相关的事件模拟出tap、longTap等事件,目的为解决click事件的300ms 延时,但有个很大的问题是tap事件会“穿透”,“穿透”又会导致一系列问题。业内有个办法是使用一个fastclick的库,用回click事件。>>更多关于fastclick和300ms延时
8、如果一些插件需要jQuery而并不适应zepto,但项目主要用zepto,那么就很可能会引入了两个库。很多事件没处理好的话就会触发两次,大大增加了填坑复杂度,而不是花精力去关注真正的业务逻辑。
9、网上还有zepto各种小BUG的解决小技巧和方案 >>比如这里。但是我认为,一个优秀的框架应该是帮助开发人员减少重复工作的,而不是埋下一堆堆莫名其妙的问题,让开发者纠结了又纠结,找了又找,引入一堆本来并不需要的库/插件,让管理变得更复杂。另外,多个分散小文件的下载比一个稍大的文件还要耗时(参考CSS Sprite)。
有些东西就是昙花一现,开始看起来很惊艳,但实际用起来到处是坑。zepto,也只是昙花一现而已,或许根本就不是一支昙花而是一朵奇葩。