20090626
昨天研究了STRUTS2,今天的任务是如何让STRUTS和EXTJS合作。采用EXTJS的一个例子进行改造。需要达到的效果:
1.按照原来Extjs里的例子将Extjs包放到Struts例子工程中。
2.拷贝GRID的HTML和JS
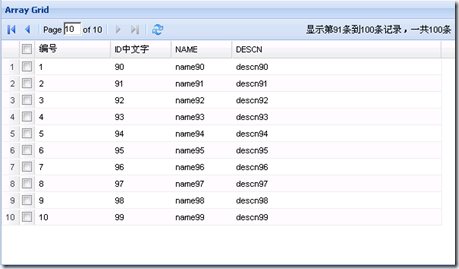
grid-json-data.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Array Grid Example</title>
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css"/>
<!-- LIBS -->
<script type="text/javascript" src="../adapter/ext/ext-base.js">
</script>
<!-- ENDLIBS -->
<script type="text/javascript" src="../ext-all.js">
</script>
<script type="text/javascript" src="json-grid.js"></script>
</head>
<body>
<div id="grid-example"></div>
<div id="delete"></div>
</body>
</html>
json-grid.js
Ext.onReady(function(){
Ext.data.Store.prototype.applySort = function(){
if (this.sortInfo && !this.remoteSort) {
var s = this.sortInfo, f = s.field;
var st = this.fields.get(f).sortType;
var fn = function(r1, r2){
var v1 = st(r1.data[f]), v2 = st(r2.data[f]);
if (typeof(v1) == "string"){
return v1.localeCompare(v2);
}
return v1 > v2 ? 1 : (v1 < v2 ? -1:0);
};
this.data.sort(s.direction, fn);
if(this.snapshot && this.snapshot != this.data){
this.snapshot.sort(s.direction, fn);
}
}
};
var store = new Ext.data.JsonStore({
root: 'root',
totalProperty: 'totalProperty',
fields: [
{name: 'id'},
{name: 'name'},
{name: 'descn'}
],
proxy: new Ext.data.HttpProxy({url:'http://192.168.1.253:8088/strutsProj/ExtjsSample/grid.jsp'})
});
var sm = new Ext.grid.CheckboxSelectionModel({handleMouseDown: Ext.emptyFn});
// create the Grid
var grid = new Ext.grid.GridPanel({
store: store,
columns: [
new Ext.grid.RowNumberer(),
sm,
{header:'编号', renderer:function(value, cellmeta, record, rowIndex){
return rowIndex + 1;
}},
{id:'id',header: "ID中文字", sortable: true, dataIndex: 'id', 80},
{header: "NAME", sortable: true, dataIndex: 'name', 80},
{id: 'descn', header: "DESCN",sortable: true, dataIndex: 'descn', 80}
],
stripeRows: true,
autoExpandColumn: 'descn',
sm: sm,
height:350,
600,
tbar: new Ext.PagingToolbar({
pageSize: 10,
store: store,
displayInfo: true,
displayMsg: '显示第{0}条到{1}条记录,一共{2}条',
emptyMsg: '没有记录'
}),
title:'Array Grid'
});
grid.render('grid-example');
// store.loadData({params:{start:0,limit:10}});
store.load({params:{start:0, limit:10}});
//删除按钮
Ext.get('delete').on('click', function(){
store.remove(store.getAt(1));
grid.view.refresh();
});
});
grid.jsp:
<%
String start = request.getParameter("start");
String limit = request.getParameter("limit");
try{
int index = Integer.parseInt(start);
int pageSize = Integer.parseInt(limit);
String json = "{totalProperty:100, root:[";
for (int i = index; i < index + pageSize; i ++){
json += "{id:" + i + ",name:'name" + i + "', descn:'descn" + i + "'}";
if (i != pageSize + index - 1){
json += ',';
}
}
json += "]}";
response.getWriter().write(json);
}
catch (Exception ex){
}
%>
OK,可以正常运行了。这个例子是EXTJS和JSP连接,直接从EXTJS的例子里搬过来的,现在需要和STRUTS连接。
3.写GridAction
package action;
import java.io.*;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
public class GridAction extends ActionSupport{
private String start;
private String limit;
public void setStart(String start)
{
System.out.println(start);
this.start = start;
}
public String getStart()
{
return start;
}
public void setLimit(String limit)
{
System.out.println(limit);
this.limit = limit;
}
public String getLimit()
{
return limit;
}
public String execute() throws Exception
{
HttpServletResponse response = ServletActionContext.getResponse();
try{
int index = Integer.parseInt(start);
int pageSize = Integer.parseInt(limit);
String json = "{totalProperty:100, root:[";
for (int i = index; i < index + pageSize; i ++){
json += "{id:" + i + ",name:'name" + i + "', descn:'descn" + i + "'}";
if (i != pageSize + index - 1){
json += ',';
}
}
json += "]}";
response.getWriter().write(json);
}
catch (Exception ex){
}
return null;
}
}
4.配置struts.xml
<action name="grid" class="action.GridAction">
</action>
var store = new Ext.data.JsonStore({
root: 'root',
totalProperty: 'totalProperty',
fields: [
{name: 'id'},
{name: 'name'},
{name: 'descn'}
],
// proxy: new Ext.data.HttpProxy({url:'http://192.168.1.253:8088/strutsProj/ExtjsSample/grid.jsp'})
proxy: new Ext.data.HttpProxy({url:'grid.action'})
});
OK,可以了,哈哈。