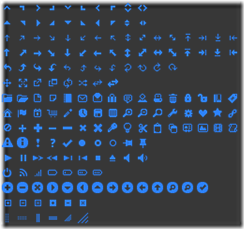
在网页开发中我们经常需要对图片进行分割(如下图)来使用,而不是分别提供单独的图片来调用,常见的如页面背景,按钮图标等,这样做的好处就是减少请求次数,节省时间和带宽。
对背景图片的定位就需要用到CSS中的background样式,如:
div{ background-image: url("1234.png"); background-repeat: no-repeat; background-position: 0px -100px; }
属性解释:
background-image : none | url ( url )
|
none |
: |
默认值。无背景图 |
|
url ( url ) |
: |
使用绝对或相对 url 地址指定背景图像 |
background-repeat : repeat | no-repeat | repeat-x | repeat-y
|
repeat |
: |
默认值。背景图像在纵向和横向上平铺 |
|
no-repeat |
: |
背景图像不平铺 |
|
repeat-x |
: |
背景图像仅在横向上平铺 |
|
repeat-y |
: |
背景图像仅在纵向上平铺 |
background-position : length || length
background-position : position || position
|
length |
: |
百分数 | 由浮点数字和单位标识符组成的长度值。 |
|
position |
: |
top | center | bottom | left | center | right |
background-position属性说明:
必须先指定 background-image 属性。
默认值为: 0% 0% 。此时背景图片左上角将被定位于容器的左上角。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为 50% 。如果指定了两个值,第二个值将用于纵坐标。
定位图像位置有三种方式:百分比、像素值、对齐方式.
1、对齐方式
对齐方式有5个值top、botton、lef、right、center,分别对应顶部对齐,底部对齐,左对齐,右对齐,居中对齐(对齐就是容器的某一边跟图片的对应边重叠)
上图中包含了三个不同样式按钮,我们可以在鼠标点击和双击时改变它的样式,
代码:
<html> <head> <style> div{ background-image: url("browseBtn.png"); background-repeat: no-repeat; cursor: hand; width: 80px; height: 24px; } .button1{ background-position: top; } .button2{ background-position: center; } .button3{ background-position: bottom; } </style> <script> function clickButton() { document.getElementById('button').className = "button2"; } function dblclick() { document.getElementById('button').className = "button3"; } </script> </head> <body> <div id="button" class="button1" onclick="clickButton()" ondblclick="dblclick()"></div> </body> </html>
展示效果:
类似的我们还可以定义左上、左中、左下、中上、居中、中下、右上、右中、右下几种样式来定位图片,如:

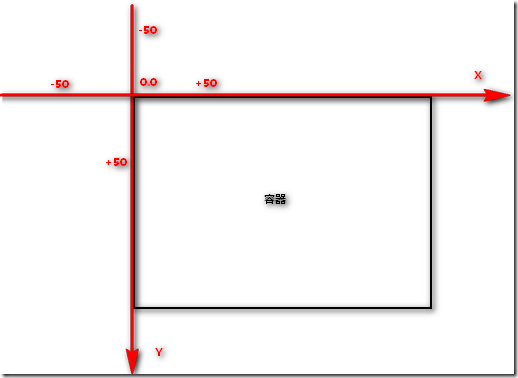
在介绍像素值和百分比前我们要先了解容器的坐标轴概念:
容器的左上角为坐标原点,向右为正向X轴,向左为反向X轴,向下为正向Y轴,向上为反向Y轴,而所谓的像素值就是图片原点和容器坐标原点的坐标差,分别对应background-position中的第一个和第二个参数,这个坐标差的计算就需要我们根据图片和容器的大小来对图片做相应的移动。
2、像素值
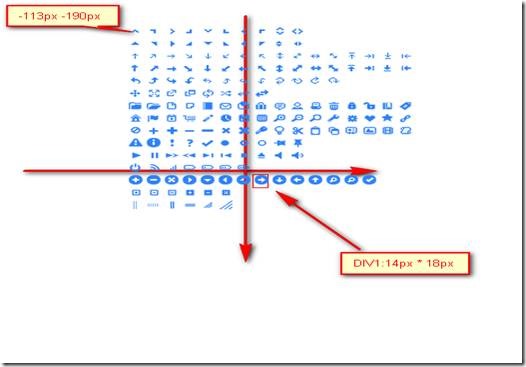
上图中包含了大量的图标,现在我们就是选取其中的几个图标来说明如何计算像素值:
<html> <head> <style> .but1, .but2, .but3, .but4{ background-image: url("ui-icons.png"); background-repeat: no-repeat; float: left; cursor: hand; /*border: 1px solid;*/ } .but1{ width: 14px; height: 18px; border-right-width:0px; background-position: -113px -190px; } .but2{ width: 14px; height: 18px; border-right-width:0px; background-position: -113px -126px; } .but3{ width: 14px; height: 18px; border-right-width:0px; background-position: 0px -110px; } .but4{ width: 14px; height: 18px; background-position: -240px -126px; } </style> </head> <body> <div class="but1"></div> <div class="but2"></div> <div class="but3"></div> <div class="but4"></div> </body> </html>
效果如下:
以DIV1为例来讲解
容器DIV1宽为14px,高为18px,我们要获得向右箭头就需要将其移动到容器内,所以需要图片的原点向左平移113px,再向上平移190px,结合上面坐标轴的概念水平向左为负,垂直向上也为负,所以结果就是-113px -190px;其它三个DIV方法也类似了,归结起来就是把需要的图标移动到容器内,然后根据坐标轴计算平移量就可以了,是不是很简单呀!
3、百分比
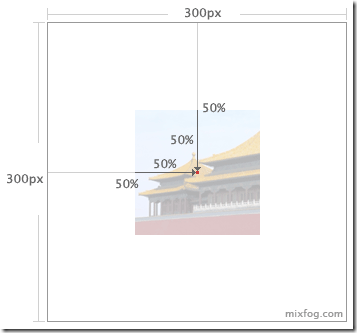
百分比的计算方法略显复杂,图片长宽乘以百分比对应的位置和容器长宽乘以百分比对应的位置重叠,如图:
我们可以通过公式来根据像素值计算出百分比: (容器的宽/高度-图片的宽/高度) x 百分比 = 像素值
上图图片我们可以通过百分比的方式把它水平摆放
<html> <head> <style> .but1, .but2, .but3, .but4{ background-image: url("1234.png"); background-repeat: no-repeat; width: 100px; height: 100px; float: left; } .but1{ background-position: 0% 0%; } .but2{ background-position: 0px 33.33%; } .but3{ background-position: 0px 66.66%; } .but4{ background-position: 0px 100%; } </style> </head> <body> <div class="but1"></div> <div class="but2"></div> <div class="but3"></div> <div class="but4"></div> </body> </html>
效果如下:
示例下载:



![clip_image001[1] clip_image001[1]](https://images0.cnblogs.com/blog/478790/201409/152311244409383.png)