一.和模型的概述
边:边界
内边距:解决内部矛盾 padding
外边距:解决外部矛盾 margin
二.css的padding
1.)padding属于盒子内部的,padding改变盒子得跟着增加
)2.写法

<style> .box{ 200px; height: 200px; background-color: deeppink; margin-bottom: 5px; /*盒子与盒子之间的距离*/ /*写法第一种*/ padding-top: 50px; /*内边距上*/ padding-right: 50px; /*内边距右*/ padding-right: 50px; /*内边距下*/ padding-bottom: 50px; /*内边距左*/ /*写法第二种*/ padding :50px; /*写法第三种*/ padding:100px 200px 300px 400px; /*写法四 上下对应,左右对应*/ padding:0 100px } </style> </head> <body> <div class="box" id="box1"></div> <div class="box" id="box2"></div> </body>
三.盒子 的边框border
border-color:边框颜色
border-边框的宽度
border-style:边框的风格,double(双线),solid(实现),虚线(dashed),点线(dotted)
1.)给盒子设置边框

<style> .box { 100px; height: 100px; background-color: #ffe525; margin-bottom: 5px; /*盒子与盒子之间的距离*/ border-style: solid; } #box1{ 50px; height: 50px; background-color: #ffe525; /*第一种写法*/ border-top-style: double; border-right-style: dashed; border-bottom-style:dotted; border-left-style: solid; </style> </head> <body> <div class="box" id="box1"></div> <div class="box" id="box2"></div> <div class="box" id="box3"></div> </body>

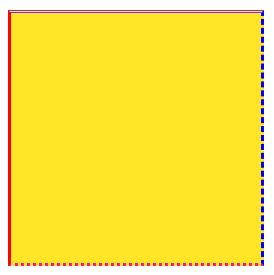
2.)给边框变颜色

<style> .box { 100px; height: 100px; background-color: #ffe525; margin-bottom: 5px; /*盒子与盒子之间的距离*/ border-style: solid; /**/ } #box1{ 50px; height: 50px; background-color: #ffe525; /*第一种写法*/ border-top-style: double; border-right-style: dashed; border-bottom-style:dotted; border-left-style: solid; /*属性2 给边框变颜色*/ border-top-color: blueviolet; border-right-color: blue; border-bottom-color: deeppink; border-left-color: red; } </style> </head> <body> <div class="box" id="box1"></div> <div class="box" id="box2"></div> <div class="box" id="box3"></div> </body>

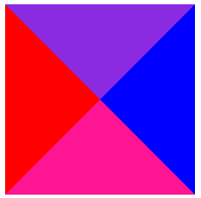
3.)变成三角形
<style>
#box2{
0px;
height: 0px;
/*属性3*/
border-top-50px;
border-right- 50px;
border-bottom-50px;
border-left-50px;
border-top-color: blueviolet;
border-right-color: blue;
border-bottom-color: deeppink;
border-left-color: red;
border-style:solid;
}
</style>
</head>
<body>
<div class="box" id="box1"></div>
<div class="box" id="box2"></div>
<div class="box" id="box3"></div>
</body>

变成三角形把颜色改成透明色
border-top-color: transparent;/*穿透色只穿透一层*/
border-right-color: blue;
border-bottom-color: deeppink;
border-left-color: transparent;
border-style:solid;

4.)变成圆
<style>
#box2{
0px;
height: 0px;
/*属性3*/
border-top-20px;
border-right- 20px;
border-bottom-20px;
border-left-20px;
border-top-color: blueviolet;
border-right-color: blue;
border-bottom-color: deeppink;
border-left-color: red;
border-style:solid;
border-radius:10px; /*圆角*/
border-radius:50px; /*切成圆了*/
}
</style>
</head>
<body>
<div class="box" id="box1"></div>
<div class="box" id="box2"></div>
<div class="box" id="box3"></div>
</body>

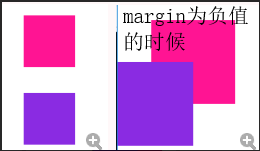
四.盒模型的外边框margin
不改变盒子的大小
解决外部矛盾
两个盒子都具有margin的时候,他俩的外部间距取并没有相加,最两者之间的大值
能设置负值
四条边也可以分开设置,写法同padding

<style>
/*body或*都是取消间隙*/
body{
margin: 0;
}
#box1{
20px;
height: 20px;
background-color: deeppink;
/*margin: 10px; !*上下左右距离外部都是10px*!*/
}
/*两个盒子都具有margin的时候,他俩的外部间距取并没有相加,最两者之间的大值*/
#box2{
20px;
height: 20px;
background-color: blueviolet;
margin: -10px; /*也能设置负值*/
}
</style>
</head>
<body>
<div class="box" id="box1"></div>
<div class="box" id="box2"></div>
<div class="box" id="box3"></div>
</body>

五.浮动的现象:
脱离标准文档流
文字围绕效果
设置浮动后行内标签可以设置宽高; (行内标签设置宽高的第一种方式,display=inlineblock/block
先让为主
浮动的遮盖了标准的盒子
盒子自动换行,且想让换行的进去一点儿,用margin负值
文字围绕效果
设置浮动后行内标签可以设置宽高; (行内标签设置宽高的第一种方式,display=inlineblock/block
先让为主
浮动的遮盖了标准的盒子
盒子自动换行,且想让换行的进去一点儿,用margin负值
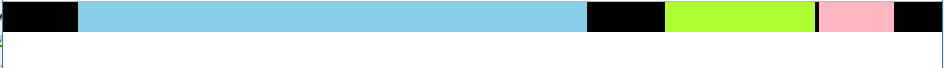
1.)方法一,行内标签设置宽高通过display=inline或block和margin来实现排版

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } .daohanglan{ 100%; height: 40px; background-color: black; } #box1{ /*方法一,通过display=inline-block和margin来实现排版*/ margin-left: 100px; 678px; height: 40px; background-color: skyblue; display: inline-block; } #box2{ 200px; height: 40px; background-color: greenyellow; display: inline-block; margin-left: 100px; } #box3{ 100px; height: 40px; background-color: lightpink; display: inline-block; } </style> </head> <body> <div class="daohanglan"> <div id="box1"></div> <div id="box2"></div> <div id="box3"></div> </div> </body> </html>

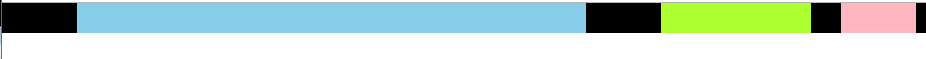
2.)浮动的现象float 脱离标准文档流现象

<style> body{ margin: 0; } .daohanglan{ 100%; height: 40px; background-color: black; } #box1{ margin-left: 100px; 678px; height: 40px; background-color: skyblue; float:left; } #box2{ 200px; height: 40px; background-color: greenyellow; margin-left: 100px; float:left; } #box3{ 100px; height: 40px; background-color: lightpink; margin-left: 40px; float:left; } </style> </head> <body> <div class="daohanglan"> <div id="box1"></div> <div id="box2"></div> <div id="box3"></div> </div> </body>

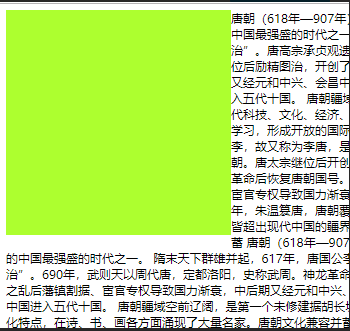
3.)浮动的现象float 文字围绕效果

<style>
#box1{
300px;
height: 300px;
background-color: greenyellow;
float: left;
}
</style>
</head>
<body>
<div id="box1">
</div>
<span>
唐朝(618年—907年),是继隋朝之后的大
隋末天下群雄并起,617年,唐国公李渊晋宗年,
唐朝疆域空前辽阔,是第一个未修建据胡长城的大一。
唐
</span>
</body>

4.)设置浮动后行内标签可以设置宽高(行内标签设置宽高的第一种方式,display=inlineblock/block

<style>
#box1 {
300px;
height: 300px;
background-color: yellowgreen;
float: left;
}
#span1 {
500px;
height: 500px;
float: right;
border: solid 5px darkviolet;
}
</style>
</head>
<body>
<div id="box1">
</div>
<span id="span1">
唐朝是当时世界上最强盛的帝国,声誉远扬海外,与亚欧国家均有往来。人。
</span >
<span>
唐朝是版图最大,亦是唯一未修建长城的大一统中原王朝。 [6后海外多称中国人为唐人。
</span>
</body>

5.)先让为主

<style>
#box1 {
300px;
height: 200px;
background-color: red;
float: right;
}
#box2 {
300px;
height: 500px;
background-color: blue;
/*float: left;*/
}
#box3 {
250px;
height: 200px;
background-color: yellow;
float: right;
}
#box4 {
340px;
height: 800px;
background-color: green;
}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<div id="box4"></div>
</body>
6.)浮动的遮盖了标准的盒子

<style>
#box1 {
800px;
height: 200px;
background-color: red;
float: left;
}
#box2 {
300px;
height: 500px;
background-color: blue;
float: left;
}
#box3 {
250px;
height: 200px;
background-color: yellow;
float: left;
}
#box4 {
340px;
height: 800px;
background-color: green;
}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<div id="box4"></div>
</body>

六.清除浮动
为什么要清除浮动?
为了让父盒子不浮动,但是高度还能被撑起来.
清除浮动的五种方法:
方法一:都浮动起来

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #father { 100%; background-color: #444; /* 黑方法一 */ float: right; } #son1 { 800px; height: 40px; background-color: lightblue; float: left; } #son2 { 200px; height: 40px; background-color: lightpink; float: right; } </style> </head> <body> <div id="father"> <div id="son1"></div> <div id="son2"></div> </div> </body> </html>
方法二:给复盒子设置高度

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #father { 100%; background-color: #444; /* 方法二 */ height: 40px; } #son1 { 800px; height: 40px; background-color: lightblue; float: left; } #son2 { 200px; height: 40px; background-color: lightpink; float: right; } </style> </head> <body> <div id="father"> <div id="son1"></div> <div id="son2"></div> </div> </body> </html>
方法三:再加一个div,不推荐使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .father { 100%; background-color: #444; } #son1 { 800px; height: 40px; background-color: lightblue; float: left; } #son2 { 200px; height: 40px; background-color: lightpink; float: right; } .clearfix:after { clear:both ; content: "黑哥"; display: block; visibility: hidden; /* 元素隐藏了 */ height: 0; } </style> </head> <body> <div class="father clearfix"> <div id="son1"></div> <div id="son2"></div> <!--方法3 不推荐使用 --> <div>黑哥你真黑,你高吗</div> </div> </body> </html>
方法3.5:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .father { 100%; background-color: #444; } #son1 { 800px; height: 40px; background-color: lightblue; float: left; } #son2 { 200px; height: 40px; background-color: lightpink; float: right; } .clearfix { clear: both; } </style> </head> <body> <div class="father clearfix"> <div id="son1"></div> <div id="son2"></div> /*方法3.5*/ <div class="clearfix"></div> </div> </body> </html>
第四种写法是一种障眼法,让黑哥出来,再隐藏,给他变成块,又把高度变成0,最后用到clear:both**官方推荐写法**
.clearfix:after {
clear:both ;
content: "黑哥";
display: block;
visibility: hidden; /* 元素隐藏了 */
height: 0;
}
<div class="father clearfix">
clear:both ;
content: "黑哥";
display: block;
visibility: hidden; /* 元素隐藏了 */
height: 0;
}
<div class="father clearfix">

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .father { 100%; background-color: #444; } #son1 { 800px; height: 40px; background-color: lightblue; float: left; } #son2 { 200px; height: 40px; background-color: lightpink; float: right; } .clearfix:after { clear:both ; content: "黑哥"; display: block; visibility: hidden; /* 元素隐藏了 */ height: 0; } </style> </head> <body> <div class="father clearfix"> <div id="son1"></div> <div id="son2"></div> </div> </body> </html>
第五种:overflow:hiddern;通过这个操作就可以实现清除浮动
overflow:
visible:默认是它,溢出也可见
hidden:溢出之后隐藏,不占位
scroll:出来一个滚轮,溢出之后滚轮才能滑动
auto:不溢出没有滚轮,溢出之后滚轮才出现

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .father { 100%; background-color: #444; /* 方法5 */ overflow: hidden; } #son1 { 800px; height: 40px; background-color: lightblue; float: left; } #son2 { 200px; height: 40px; background-color: lightpink; float: right; } </style> </head> <body> <div class="father clearfix"> <div id="son1"></div> <div id="son2"></div> </div> </body> </html>
七.定位
相对定位:相对于某个具体的对象来说,自己的定位
绝对定位:指定自己的定位
脱离了标准文档流,它可以对其他盒子产生覆盖现象.

<style> body{ margin: 0; } .die { 100%; height: 100px; background-color: lightblue; position: relative; /*overflow: hidden;*/ } #son1 { 200px; height: 50px; background-color: yellow; position: absolute; top: 22px; /*position: relative; !* 错误操作,找错全局相对的对象 *!*/ } #son2 { 300px; height: 80px; background-color: lightpink; position: absolute; top: 22px; left: 300px; } </style> <body> <div class="die"> <div id="son1"></div> <div id="son2"></div> </div> <div class="gbw"> <div id="son3"></div> <div id="son4"></div> </div> </body>
相对定位和绝对定位的核心知识是父相子绝
固定定位
具体的方向和值取定位,常用在导航栏的设置
回到顶部的锚点要加& nbsp ;
z-index:只有在设置了固定定位的时候才起作用,它的值只有两类,正的代表遮盖
负的代表不遮盖

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .die { 100%; height: 100px; background-color: violet; position: fixed; top: 0; z-index: -212; } .kongde { 100%; height: 100px; } .top { 50px; height: 50px; background-color: gray; position: fixed; right: 0; bottom: 30%; } </style> </head> <body> <a name="top1"> </a> <div class="die"></div> <div class="kongde"></div> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <h1>黑哥的主场</h1> <div class="top"> <a href="#top1">回到顶部</a> </div> </body> </html>

八. css的样式和属性
普通文档流
空白折叠
自动换行
img之间的距离是因为空白折叠,想删除把所有img标签放一行
高矮不齐底边对其
不是普通文档流中的float,他们是顶边对齐

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> img { 300px; } </style> </head> <body> <img src="某美女.jpg"/><img src="某美女.jpg"/> <img src="某美女.jpg"/> <img src="某美女.jpg"/> <img src="某美女.jpg"/> </body> </html>
字体样式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { /*font-family: 方正兰亭超细黑简体; !* 改变字体的风格 *!*/ font-size:50px ; /* 字体大小*/ /*font-weight: 900;*/ font-weight: normal; /* 字体宽度,可以是命名法,也可以从100-900里取值 */ color: #cc6600; /* 字体颜色 */ /* 命名法,16进制,RGB,RGBA */ color: rgba(255,0,0,0.8); } </style> </head> <body> 今天天气好啊,处处好风光. <b> 今天天气好啊,处处好风光. </b> </body> </html>
文本样式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { text-align: justify; /* 文本对齐方式 */ text-indent: 2ex; /* 文本的首行缩进,中文用em,英文用ex */ /*word-spacing:100px ; !* 词之间的间距 *!*/ text-transform: capitalize; /* 首字母大写 */ text-decoration: blink; /* 改变文字的上,中,下划线 */ direction: rtl; /* 根text-align相似,但是他没有居中的玩意儿 */ } </style> </head> <body> <div style="height: 100px ;background-color:gainsboro;line-height: 100px "> 如果现在不主动吃学习的苦, 未来就要被动吃更多倍的生活的苦 </div> 如果现在不主动吃学习的苦, 未来就要被动吃更多倍的生活的苦 <span> 如果现在不主动吃学习的苦, 未来就要被动吃更多倍的生活的苦 </span> <span> 如果现在不主动吃学习的苦, 未来就要被动吃更多倍的生活的苦 </span> <span> 如果现在不主动吃学习的苦, 未来就要被动吃更多倍的生活的苦 </span> <span> 如果现在不主动吃学习的苦, 未来就要被动吃更多倍的生活的苦 </span> ru guo xian zai bu zhu dong chi xue xi de ku ru guo xian zai bu zhu dong chi xue xi de ku ru guo xian zai bu zhu dong chi xue xi de ku ru guo xian zai bu zhu dong chi xue xi de ku ru guo xian zai bu zhu dong chi xue xi de ku ru guo xian zai bu zhu dong chi xue xi de ku ru guo xian zai bu zhu dong chi xue xi de ku ru guo xian zai bu zhu dong chi xue xi de ku ru guo xian zai bu zhu dong chi xue xi de ku ru guo xian zai bu zhu dong chi xue xi de ku <p> ru guo xian zai bu zhu dong chi xue xi de ku </p> <p> 023456789 </p> </body> </html>
背景
背景图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { 300px; height: 300px; background-image: url(秀色可餐.jpg); background-repeat: no-repeat; background-color: lightblue; background-position: -100px -150px; } </style> </head> <body> <div> </div> </body> </html>
属性
display

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { 100px; height: 200px; background-color: green; /*display: inline-block; !* 行内标签变身盒子的方法一!!!!!!!!!!!!!!它变身后在标准文档流 *!*/ /*float: left;*/ /* 行内标签变身盒子的方法二!!!!!!!!!它变身后脱离标准文档流 */ /*position: absolute;*/ /* 行内标签变身盒子的方法二!!!!!!!!!它变身后脱离标准文档流 */ /*display: none; !* 隐藏标签的所有 *!*/ visibility: hidden; /* 隐藏,但是它隐藏后的坑还在 */ } </style> </head> <body> <div> </div> </body> </html>
