[html] view plaincopy
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>文件上传</title>
</head>
<body>
<p> </p>
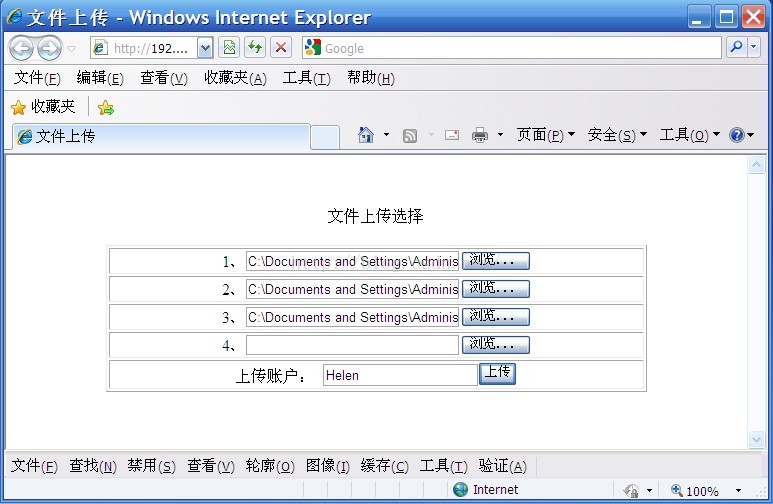
<p align="center">文件上传选择</p>
<form method="post" action="do_upload.jsp"
enctype="multipart/form-data">
<table width="75%" border="1" align="center">
<tr>
<td><div align="center">
1、<input type="file" name="file1" size="30" />
</div>
</td>
</tr>
<tr>
<td><div align="center">
2、<input type="file" name="file2" size="30" />
</div>
</td>
</tr>
<tr>
<td><div align="center">
3、<input type="file" name="file3" size="30" />
</div>
</td>
</tr>
<tr>
<td><div align="center">
4、<input type="file" name="file4" size="30" />
</div>
</td>
</tr>
<tr>
<td>
<div align="center">
上传账户: <input name="uploadername" type="text" /><input
type="submit" name="Submit" value="上传" />
</div></td>
</tr>
</table>
</form>
</body>
</html>
do_upload.jsp
[java] view plaincopy
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ page import="com.jspsmart.upload.*"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>文件上传处理页面</title>
</head>
<body>
<%
// 新建一个SmartUpload对象
SmartUpload su = new SmartUpload();
// 上传初始化
su.initialize(pageContext);
//设置上传限制
//1.限制每个上传文件的最大长度为10MB
su.setMaxFileSize(10 * 1024 * 1024);
//2.限制总上传文件的长度
su.setTotalMaxFileSize(30 * 1024 * 1024);
//3.设定允许上传的文件
su.setAllowedFilesList("txt,jpg");
//4.设定禁止上传的文件
su.setDeniedFilesList("exe,bat,jsp,htm,html,,");
//上传文件
su.upload();
//将上传的文件全部保存到指定目录
int count = su.save("/upload");
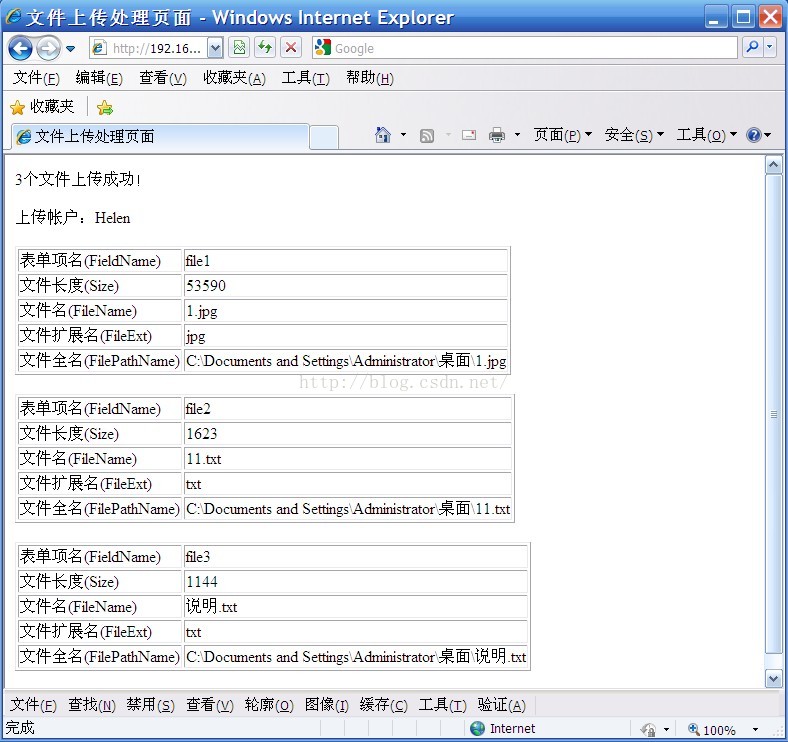
out.println(count + "个文件上传成功!<br/>");
//利用Request对象获取参数之值
out.println("<br/>上传帐户:" + su.getRequest().getParameter("uploadername") + "<br/><br/>");
//逐一提取上传文件信息,同时可保存文件
for(int i=0;i<su.getFiles().getCount();i++){
File file = su.getFiles().getFile(i);
//若文件不存在则继续
if(file.isMissing()){
continue;
}
//显示当前文件信息
out.println("<TABLE BORDER=1>");
out.println("<TR><TD>表单项名(FieldName)</TD><TD>"+file.getFieldName()+"</TD></TR>");
out.println("<TR><TD>文件长度(Size)</TD><TD>"+file.getSize()+"</TD></TR>");
out.println("<TR><TD>文件名(FileName)</TD><TD>"+file.getFileName()+"</TD></TR>");
out.println("<TR><TD>文件扩展名(FileExt)</TD><TD>"+file.getFileExt()+"</TD></TR>");
out.println("<TR><TD>文件全名(FilePathName)</TD><TD>"+file.getFilePathName()+"</TD></TR>");
out.println("</TABLE><BR/>");
//将文件另存为
file.saveAs("/upload/saveas/"+file.getFileName(),SmartUpload.SAVE_VIRTUAL);
file.saveAs("c:/temp/upload//"+file.getFileName(),SmartUpload.SAVE_PHYSICAL);
}
%>
</body>
</html>