Vue .js 的官方文档中是这样介绍它的。
简单小巧的核心,渐进式技术拢,足以应付任何规模的应用。
简单小巧是指 vue.js 压缩后大小仅有 17k 。所谓渐进式(Progressive ),就是你可以
步、有阶段性地来使用 Vue.js ,不必一开始就使用所有的东西。随着本书的不断介绍,你会深刻感
受到这一点 ,这也正是开发者热爱vue.js的主要原因之一。



这样一套看似完美无瑕的前端解决方案就构成了我们所说的传统前端开发模式,由于它的简
高效、实用, 至今仍有不少开发者在使用 。不过随着项目的扩大和时间的推移,出现了更复杂
的业务场景,比如 SPA (单页面富应用〉 组件解稍等。为了提升开发效率,降低维护成本,传
统的前端开发模式己不能完全满足我们的需求,这时就出现了如 Angular React 及我们要介绍
的主角 Vue.js
el:

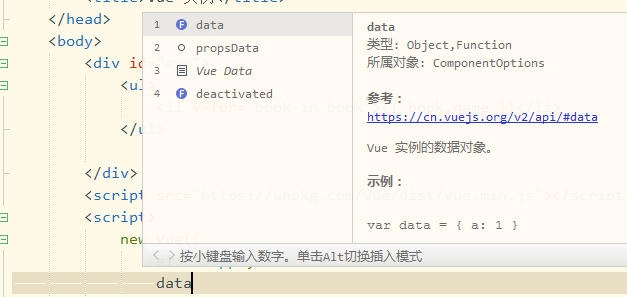
更多参考官方api
https://cn.vuejs.org/v2/api/#data
Data: 实例的数据对象

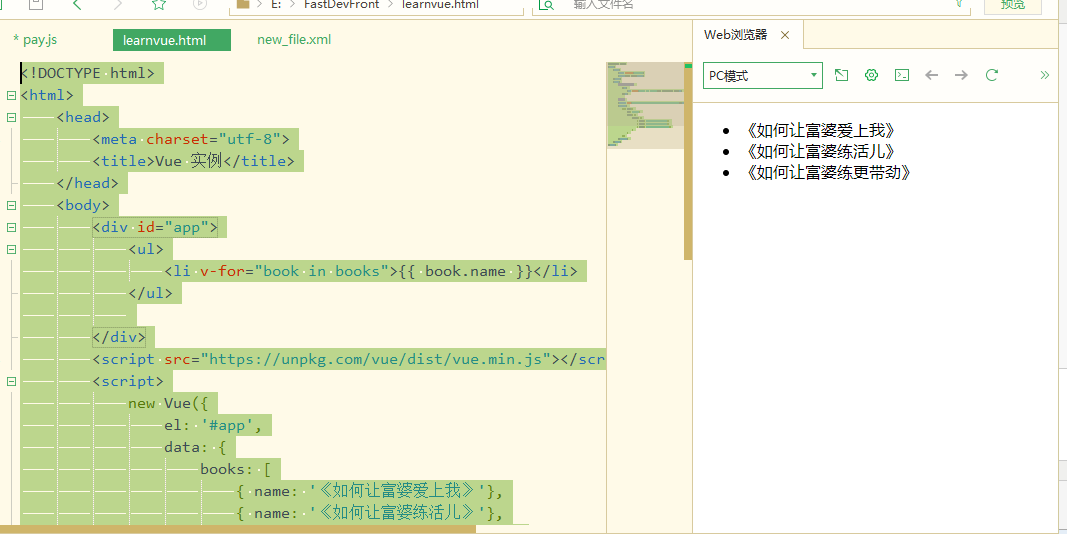
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 实例</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="book in books">{{ book.name }}</li>
</ul>
</div>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
books: [
{ name: '《如何让富婆爱上我》'},
{ name: '《如何让富婆练活儿》'},
{ name: '《如何让富婆练更带劲》'},
]
}
})
</script>
</body>
</html>


Data binding and First application of Vue
学习任何一 种框架,从 Hello World 应用开始是最快了解该框架特性的途径,我们先从段简单的 HTML 代码开始,感受 Vue. 最核心的功能。

完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 实例</title>
</head>
<body>
<div id="app">
<!-- <ul>
<li v-for="book in books">{{ book.name }}</li>
</ul> -->
<input type="text" v-model ="name" placeholder="your name" />
<h1>Hello, {{ name}}</h1>
</div>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
// books: [
// { name: '《如何让富婆爱上我》'},
// { name: '《如何让富婆练活儿》'},
// { name: '《如何让富婆练更带劲》'},
// ]
name: ''
}
})
</script>
</body>
</html>
实例与数据

Vue 的生命周期钩子与之类似,比较常用的有:
• created 实例创建完成后调用,此阶段完成了数据的观测等,但尚未挂载, $el 还不可用。

需要初始化处理一些数据时会比较有用,后面章节将有介绍.
• mounted el 挂载到实例上后调用,一般我们的第一个业务逻辑会在这里开始

• beforeDestroy 实例销毁之前调用。主要解绑一些使用 addEventListener 监听的事件等。
这些钩子与 el data 类似,也是作为选项写入 Vue 实例内,并且钩子的 this 指向的是调用它
Vue 实例:
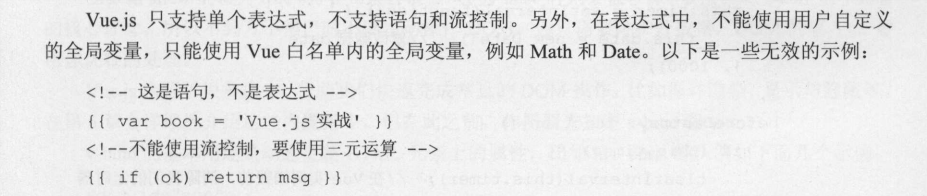
插值与表达式
使用双大括号( Mustache 语法)“{{}}”是最基本的文本插值方法,它会自动将我们双向绑
定的数据实时显示出来,例如:




<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 实例</title>
</head>
<body>
<div id="app">
<!-- <ul>
<li v-for="book in books">{{ book.name }}</li>
</ul> -->
<!-- {{ date }} -->
<!-- <span v-html="link"></span>
<br>
<span v-pre>{{this text not to be transaction}}</span> -->
<!-- <input type="text" v-model ="book in books" placeholder="your name" />
<h1>Hello, {{ books}}</h1>
<h2></h2> -->
<!-- {{ number /10}}
<br>
{{ isOk ? '确定' : '取消'}}
<br>
{{ text.split(',').reverse().join(',')}} -->
<!-- {{ date | formatDate }} -->
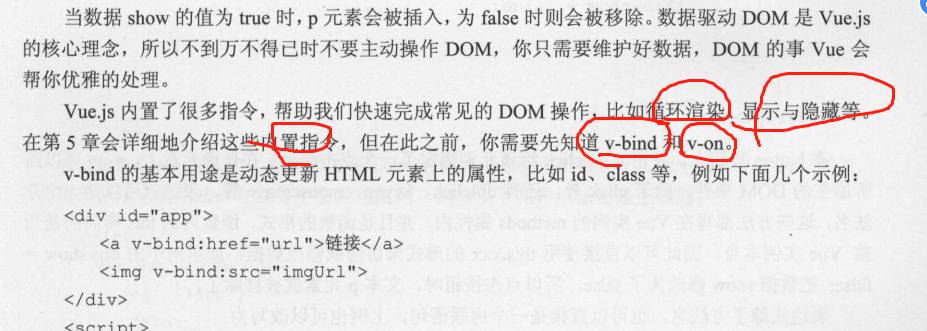
<p v-if="show"> 显示这段文本</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script>
// var myData = {
// a: '21'
// }
var padDate = function(value) {
return value < 10 ? '0' + value : value;
};
var app = new Vue({
el: "#app",
data: {
// date: new Date()
show: true
}
// filters:{
// // value 是要过滤的数据
// formatDate: function (value) {
// var date = new Date(value);
// var year = date.getFullYear();
// var month = padDate(date.getMonth() + 1);
// var day = padDate(date.getDate());
// var hours = padDate(date.getHours());
// var minutes = padDate(date.getMinutes());
// var seconds = padDate(date.getSeconds());
// // return data
// return year +'-'+ month +'-'+ day +'' +hours +':' + minutes +':' + seconds;
// }
// },
// mounted:function(){
// var _this = this;
// this.timer = setInterval(function() {
// _this.date = new Date(); // 修改数据date
// },1000);
// },
// beforeDestroy:function(){
// if(this.timer){
// clearInterval(this.timer); // 实例销毁前清除定时器
// }
// }
// data: {
// number: 100,
// isOk: false,
// text: '123,321'
// }
// el: '#app',
// /* data: {
// name: ''
// } */
// data:{
// /* books: [
// { name: '《如何让富婆爱上我》'},
// { name: '《如何让富婆练活儿》'},
// { name: '《如何让富婆练更带劲》'},
// ] */
// date: new Date (),
// link: '<a href="#"> this is link </a>'
// },
// mounted:function(){
// var _this = this; // 生命变量指向Vue实例this,
// this.timer = setInterval(function() {
// _this.date = new Date(); // 修改数据date
// }, 1000);
// },
// beforeDestroy:function(){
// if(this.timer) {
// clearInterval(this.timer);// Vue实例销毁清除定时器
// }
// }
/* data: {
a: 2
},
created:function(){
console.log(this.a);
},
mounted:function(){
console.log(this.$el)
} */
})
/* console.log(app.a);
app.a = 2;
myData.a = '1'
console.log(app.a + 123); */
</script>
</body>
</html>
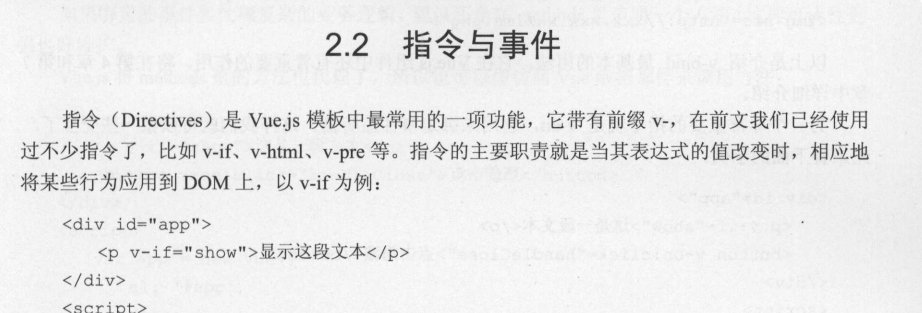
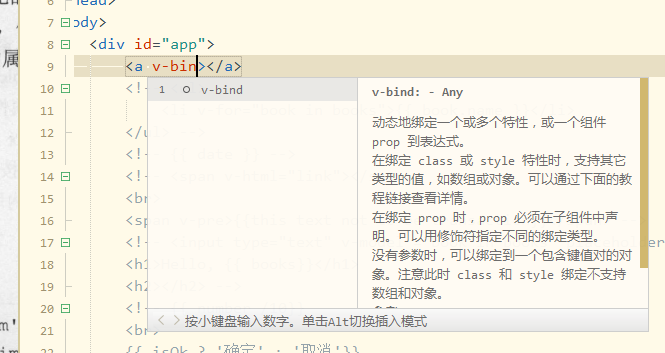
v-bind

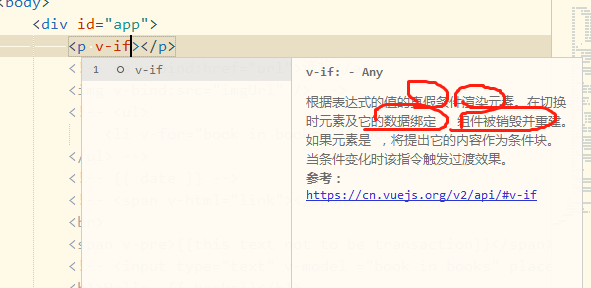
v-if

v-on
v-on: - Function
绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略。
用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
在监听原生 DOM 事件时,方法以事件为唯一的参数。如果使用内联语句,语句可以访问一个 $event 属性:v-on:click="handle('ok', $event)"。
从 2.4.0 开始,v-on 同样支持不带参数绑定一个事件/监听器键值对的对象。注意当使用对象语法时,是不支持任何修饰器的。
参考:
https://cn.vuejs.org/v2/api/#v-on