1.获取当前登录用户
java:
UserUtils.getUser()//获取当前登录用户
UserUtils.clearCache();// 清除用户缓存
user = UserUtils.get(bsRabiesCheckinDeal.getCreateBy().getId());//根据id获取用户信息
jsp:
${fns:getUser().name}//获取登录用户名
var ah_wechat_qrcode = '${fns:getConfig("ah_wechat_qrcode")}';//获取jeesite.properties配置信息
2.获取登录用户配置项和门诊配置项
java:
UserUtils.getUserPreference();
OfficePreference pref = OfficeService.getOfficeOption();
jsp:
var preference=${preference};
var officePreference = ${officePreference};
taglib.jsp中设置
<c:set var="preference" value="${fns:getUser().preference}"/> <c:set var="officePreference" value="${fns:getUser().company.preference}"/>
其他页面中获取
var preference=${preference};
var officePreference = ${officePreference};
if(officePreference.djtVipAccess!=null && officePreference.djtVipAccess !=''){
d=officePreference.djtVipAccess;
}
3.获取当前登录用户的科室LOCALCODE,以及获取一级单位
String localCode = OfficeService.getFirstOfficeCode();//如3401030101
String siteName = OfficeService.getFirstOffice().getName();//如 双岗
//转换科室信息 List<Office> officelist = UserUtils.getOfficeList(); for(BsManageDrugIn bmdi : page.getList()){ for(Office off : officelist){ if(bmdi.getLocalCode().equals(off.getCode())){ bmdi.setLocalCodeName(off.getName()); break; } } }
4.科室名称的转换
获取当前所有科室以及科室code与名称的转换
3.各类地址链接
1)@RequestMapping(value = "${adminPath}/child_vaccinaterecord/childVaccinaterecord1")
adminPath=/a //jeesite.properties中配置的
2)@RequestMapping(value = "${frontPath}/api")
frontPath=/f //jeesite.properties中配置的
3)页面地址配置
<c:set var="ctxBase" value="${pageContext.request.contextPath}"/>
<c:set var="ctx" value="${pageContext.request.contextPath}${fns:getAdminPath()}"/>
<c:set var="ftx" value="${pageContext.request.contextPath}${fns:getFrontPath()}"/>
<c:set var="ctxStatic" value="${pageContext.request.contextPath}/static"/>
<c:set var="preference" value="${fns:getUser().preference}"/>
<c:set var="officePreference" value="${fns:getUser().company.preference}"/>
<c:set var="sessionId" value="${pageContext.request.session.id}"/>
<c:choose>
<%-- 新版 --%>
<c:when test="${fns:getUser().company.fax == '1'}">
<c:set var="regPath" value="${ctx}/childVacc/console?childcode="/>
<c:set var="inocPath" value="${ctx}/queue/console"/>
</c:when>
<%-- 旧版 --%>
<c:otherwise>
<c:set var="regPath" value="${ctx}/child_vaccinaterecord/childVaccinaterecord1/list1?childid="/>
<c:set var="inocPath" value="${ctx}/inoculate/quene/inoculateIndex"/>
</c:otherwise>
</c:choose>
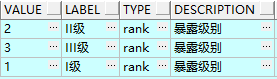
3.获取字典表
DictUtils工具类中很多关于字典查询的方法
1)根据值获取lable
String lable = DictUtils.getDictLabel(bsRabiesCheckin.getExposelevel(), "rank", "");

jsp:
用法一:select下拉框
<div class="form-group"> <div class="input-group"> <span class="input-group-addon gray-bg">变更类型:</span> <select id="chheChangeType" class="form-control"> <option value="" class="properties" >全部</option> <c:forEach items="${fns:getDictList('changeType')}" var="properties"> <option value="${properties.value}" class="properties" >${properties.label}</option> </c:forEach> </select> </div> </div>
用法二:根据类型获取字典列表数据
var resideList = ${fns:getDictListJson('reside')};
用法三:select下拉框
<div class="form-group col-sm-6">
<label class="col-sm-4 control-label">接种部位:</label>
<div class="col-sm-8">
<form:select path="bodypart" class="form-control ">
<form:options items="${fns:getDictList('position')}" itemLabel="label"
itemValue="value" htmlEscape="false" />
</form:select>
</div>
</div>
用法四:
字典表单选项
<div class="form-group col-sm-6">
<label class="col-sm-4 control-label">异常反应:</label>
<div class="col-sm-8">
<form:radiobuttons path="iseffect" items="${fns:getDictList('iseffect')}"
itemLabel="label" itemValue="value" htmlEscape="false"
element="label class='checkbox-inline i-checks'" class="required" />
</div>
</div>
用法五:字典表单选项
<div class="form-group">
<div class="input-group">
<label class="control-label">性别:</label>
<form:radiobuttons path="sex" items="${fns:getDictList('sex')}" element="label class='checkbox-inline i-checks'" itemLabel="label" itemValue="value" htmlEscape="false"/>
</div>
</div>
用法六:根据value和type获取lable
<td class="text-center">${fns:getDictLabel(manageStockIn.bizType, 'stock_biz_type', '')}</td>
5.截取字符串
<td>${fns:abbr(site.description,40)}</td>
关于${fns:的具体方法可以,查看 fns.tld文件