此篇文章的目的用于打印套打的位置计算,顺便科普下知识:
1寸=2.54厘米
14寸=355.6毫米
15.6寸=39.624厘米=396.24毫米;
21寸=533.4毫米
21.7寸=551.18毫米
27寸=685.8毫米
在相同的屏幕宽高下:如:15.6英寸(396.24毫米)的笔记本电脑:
| 每单位 | 1920*xxx的分辨率 | 1366*xxx的分辨率 |
|---|---|---|
| 一毫米 | 1920/396.24=4.8个px | 1366/396.24=3.4个px |
- 高分辨率意味着大约每一毫米5像素点,像素点越多,色块越多,页面越清晰
- 低分辨率意味着大约每一毫米3像素点,像素点越少,色块越少,页面越模糊
在相同的像素点下:如:1366*xxx的分辨率:
| 每单位 | ipad pro(宽度305.7mm) | 笔记本(396.24mm) | asd |
|---|---|---|---|
| px | 305.7/1366 = 0.22(毫米) | 396.24/1366 = 0.29(毫米) | sss |
虽然屏幕尺寸大小不一样,但可以看起来一样清晰,意味着 每毫米的像素值是一样的,但是苹果比较厉害,用更少的宽度承载或者说容下了相同数量的像素 (一像素就少了0.07毫米(少了24%的宽度))
这两个例子告诉我们,肉眼看得请不清晰,跟屏幕实际尺寸的大小没有任何关系,而是跟单位长度的像素点有决定性的关系
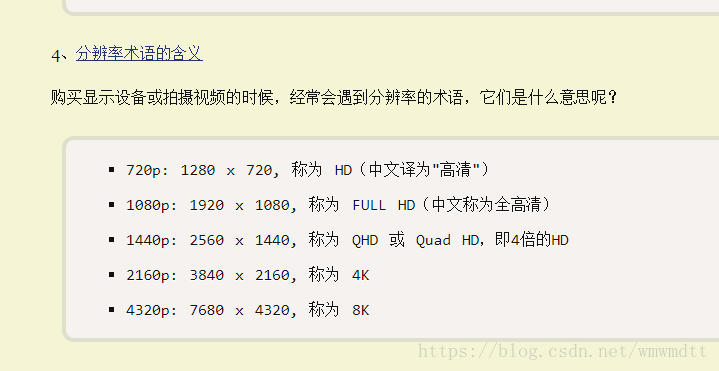
所以以后买电脑,需要尽量拜托宽度的误区(比如15寸就比13寸清晰),以下窃取阮一峰大大的分辨率常见解释: 
对于前端开发来说,设计图是1920或者是1366并不代表是宽度,当你的网页完全按照设计图使用px来实现的话,有可能出现两种情况:
- html宽度用了设计图1366px,但无奈到了1024的电脑或者手机的时候,就会出现了横向滚动条(不够长的电脑表示:废话你的内容多了300像素老子去哪里给你要距离?)
- html宽度用了设计图1366px,到了1920的电脑上,就会出现大量的留白(不够长的网页表示: 废话你的电脑多出了550像素老子去哪里给你要内容?)