Django的Form表单
Form介绍
Form 表单是在前端向后端提交数据最常用的方式,同时在好多场景下都需要对用户的输入进行校验。
以注册为例,Form 需要的三件事:
-
要有一个注册的页面,页面里面要有form表单
生成HTML代码 -
form表单要能提交数据到后端,后端要做有效性校验
数据有效性校验 -
要把校验的提示信息展示在页面上
校验信息返回并展示,保存原来填写的内容
普通方式的注册功能
视图函数
# 注册
def register(request):
error_msg = ""
if request.method == "POST":
username = request.POST.get("name")
pwd = request.POST.get("pwd")
# 对注册信息做校验
if len(username) < 6:
# 用户长度小于6位
error_msg = "用户名长度不能小于6位"
else:
# 将用户名和密码存到数据库
return HttpResponse("注册成功")
return render(request, "register.html", {"error_msg": error_msg})
模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<form action="/reg/" method="post">
{% csrf_token %}
<p>
用户名:
<input type="text" name="name">
</p>
<p>
密码:
<input type="password" name="pwd">
</p>
<p>
<input type="submit" value="注册">
<p style="color: red">{{ error_msg }}</p>
</p>
</form>
</body>
</html>
Django 的 Form 组件
所以,Django 的 Form 组件对应上面所提三件事:
-
生成页面可用的HTML标签
-
对用户提交的数据进行校验
-
保留上次输入内容
创建 Form 类
创建 Form 类时,主要涉及到 【字段】 和 【插件】,字段用于对用户请求数据的验证,插件用于自动生成 HTML;
要导入的包:
-
from django import forms
这是 Form 组件的父类,用于创建 Form 类 -
from django.forms import widgets
用于对每个字段指定样式
字段与插件
initial 初始值
初始值,input 框里面的初始值
class RegForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用户名",
initial="张三"# 设置默认值
)
pwd = forms.CharField(min_length=6, label="密码")
error_messages
重写错误信息。
class RegForm(forms.Form):
name = forms.CharField(
# 校验规则相关
max_length=16,
label="用户名",
error_messages={
"required": "该字段不能为空",
"invalid": "格式错误",
"man_length": "用户名最长16位"
},
# widget控制的是生成HTML代码相关的规则
widget=widgets.TextInput(attrs={"class": "form-control"})
)
password
- render_value=True 提交后输入框内容依然存在
class RegForm(forms.Form):
……
pwd = forms.CharField(
label="密码",
min_length=6,
max_length=10,
# render_value=True 提交后输入框内容依然存在
widget=widgets.PasswordInput(attrs={"class": "form-control"}, render_value=True),
error_messages={
"min_length": "密码不能少于6位!",
"max_length": "密码最长10位!",
"required": "该字段不能为空!"
}
)
radioSelect
单radio值为字符串
class RegForm(forms.Form):
……
gender = forms.fields.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
initial=3,
widget=forms.widgets.RadioSelect()
)
单选 Select
class RegForm(forms.Form):
...
hobby = forms.fields.ChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ),
label="爱好",
initial=3,
widget=forms.widgets.Select()
)
多选 Select
class RegForm(forms.Form):
...
hobby = forms.fields.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ),
label="爱好",
initial=[1, 3],
widget=forms.widgets.SelectMultiple()
)
单选 checkbox
class RegForm(forms.Form):
...
keep = forms.fields.ChoiceField(
label="是否记住密码",
initial="checked",
widget=forms.widgets.CheckboxInput()
)
多选 checkbox
class RegForm(forms.Form):
...
hobby = forms.fields.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.CheckboxSelectMultiple()
)
Django Form 所有内置字段
Field
required=True, 是否允许为空
widget=None, HTML插件
label=None, 用于生成Label标签或显示内容
initial=None, 初始值
help_text='', 帮助信息(在标签旁边显示)
error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'}
validators=[], 自定义验证规则
localize=False, 是否支持本地化
disabled=False, 是否可以编辑
label_suffix=None Label内容后缀
CharField(Field)
max_length=None, 最大长度
min_length=None, 最小长度
strip=True 是否移除用户输入空白
IntegerField(Field)
max_value=None, 最大值
min_value=None, 最小值
FloatField(IntegerField)
...
DecimalField(IntegerField)
max_value=None, 最大值
min_value=None, 最小值
max_digits=None, 总长度
decimal_places=None, 小数位长度
BaseTemporalField(Field)
input_formats=None 时间格式化
DateField(BaseTemporalField) 格式:2015-09-01
TimeField(BaseTemporalField) 格式:11:12
DateTimeField(BaseTemporalField)格式:2015-09-01 11:12
DurationField(Field) 时间间隔:%d %H:%M:%S.%f
...
RegexField(CharField)
regex, 自定制正则表达式
max_length=None, 最大长度
min_length=None, 最小长度
error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'}
EmailField(CharField)
...
FileField(Field)
allow_empty_file=False 是否允许空文件
ImageField(FileField)
...
注:需要PIL模块,pip3 install Pillow
以上两个字典使用时,需要注意两点:
- form表单中 enctype="multipart/form-data"
- view函数中 obj = MyForm(request.POST, request.FILES)
URLField(Field)
...
BooleanField(Field)
...
NullBooleanField(BooleanField)
...
ChoiceField(Field)
...
choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),)
required=True, 是否必填
widget=None, 插件,默认select插件
label=None, Label内容
initial=None, 初始值
help_text='', 帮助提示
ModelChoiceField(ChoiceField)
... django.forms.models.ModelChoiceField
queryset, # 查询数据库中的数据
empty_label="---------", # 默认空显示内容
to_field_name=None, # HTML中value的值对应的字段
limit_choices_to=None # ModelForm中对queryset二次筛选
ModelMultipleChoiceField(ModelChoiceField)
... django.forms.models.ModelMultipleChoiceField
TypedChoiceField(ChoiceField)
coerce = lambda val: val 对选中的值进行一次转换
empty_value= '' 空值的默认值
MultipleChoiceField(ChoiceField)
...
TypedMultipleChoiceField(MultipleChoiceField)
coerce = lambda val: val 对选中的每一个值进行一次转换
empty_value= '' 空值的默认值
ComboField(Field)
fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式
fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),])
MultiValueField(Field)
PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用
SplitDateTimeField(MultiValueField)
input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y']
input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M']
FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中
path, 文件夹路径
match=None, 正则匹配
recursive=False, 递归下面的文件夹
allow_files=True, 允许文件
allow_folders=False, 允许文件夹
required=True,
widget=None,
label=None,
initial=None,
help_text=''
GenericIPAddressField
protocol='both', both,ipv4,ipv6支持的IP格式
unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用
SlugField(CharField) 数字,字母,下划线,减号(连字符)
...
UUIDField(CharField) uuid类型
Django Form内置字段
生成 HTML 页面
方式一:自动填写
在模板文件 form 中,加入 {{ form_obj.as_p }} 就可以自动生成了。
优点:方便
缺点:不能添加 CSS 样式
<form action="/reg/" method="post" novalidate>
{% csrf_token %}
{{ form_obj.as_p }}
<input type="submit" value="提交">
</form>
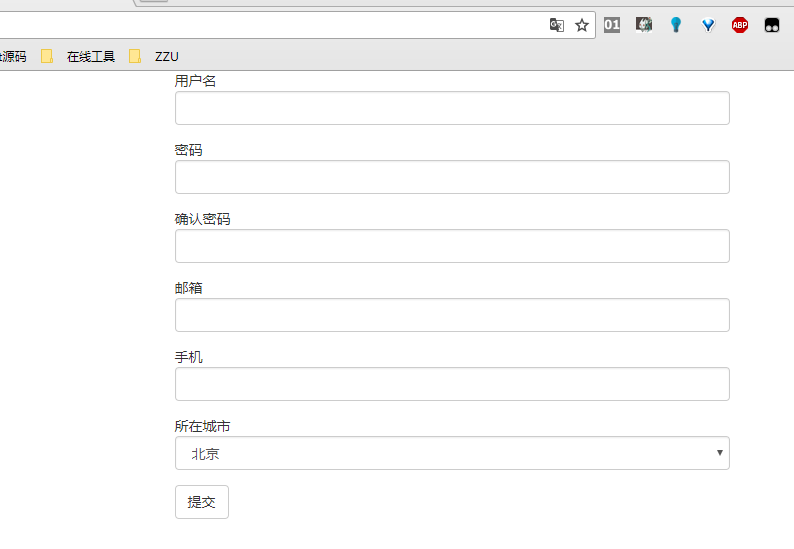
方式二:逐个手写
优点:能够为各个标签添加 CSS 样式类,也可以使用 Bootstrap 样式类等
缺点:代码量较大
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
{#方式二:逐个填充,可以填充样式#}
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<form action="/reg/" method="post" novalidate>
{% csrf_token %}
<div class="form-group {% if form_obj.name.errors.0 %} has-error {% endif %}">
{{ form_obj.name.label }}
{{ form_obj.name }}
<span class="help-block">{{ form_obj.name.errors.0 }}</span>
</div>
<div class="form-group {% if form_obj.pwd.errors.0 %} has-error {% endif %}">
{{ form_obj.pwd.label }}
{{ form_obj.pwd }}
<span class="help-block">{{ form_obj.pwd.errors.0 }}</span>
</div>
<div class="form-group {% if form_obj.re_pwd.errors.0 %} has-error {% endif %}">
{{ form_obj.re_pwd.label }}
{{ form_obj.re_pwd }}
<span class="help-block">{{ form_obj.re_pwd.errors.0 }}</span>
</div>
<div class="form-group {% if form_obj.email.errors.0 %} has-error {% endif %}">
{{ form_obj.email.label }}
{{ form_obj.email }}
<span class="help-block">{{ form_obj.email.errors.0 }}</span>
</div>
<div class="form-group {% if form_obj.mobile.errors.0 %} has-error {% endif %}">
{{ form_obj.mobile.label }}
{{ form_obj.mobile }}
<span class="help-block">{{ form_obj.mobile.errors.0 }}</span>
</div>
<div class="form-group {% if form_obj.city.errors.0 %} has-error {% endif %}">
{{ form_obj.city.label }}
{{ form_obj.city }}
<span class="help-block">{{ form_obj.city.errors.0 }}</span>
</div>
<div class="form-group">
<input type="submit" class="btn btn-default">
</div>
</form>
</div>
</div>
</div>

form2
校验
做校验
通过函数 is_valid 做校验,校验后的各种字段数据会保存在 form_obj.clean_data 中。
if request.method == "POST":
# 更新form_obj的内容
form_obj = RegForm(request.POST)
# form自己可以做校验
if form_obj.is_valid():
# 1. form_obj.cleaned_data存储form校验后的内容,需要在is-valid函数后使用
del form_obj.cleaned_data["re_pwd"]
在模板页面,使用 Form实例.字段名.errors.0的方式来显示后端发来的校验信息。
<div class="form-group {% if form_obj.name.errors.0 %} has-error {% endif %}">
{{ form_obj.name.label }}
{{ form_obj.name }}
<span class="help-block">{{ form_obj.name.errors.0 }}</span>
</div>
Form 类自带校验字段
Form 类设置的各种字段的值自动包含所要校验的内容,而校验结果显示的信息放在 error_messages 字段中。
re_pwd = forms.CharField(
label="确认密码",
min_length=6,
max_length=10,
widget=widgets.PasswordInput(attrs={"class": "form-control"}, render_value=True),
error_messages={
"min_length": "密码不能少于6位!",
"max_length": "密码最长10位!",
"required": "该字段不能为空!"
}
)
Form 自带的正则校验
除了 Form 类中的字段能够校验外,还需要根据需求自定义校验,其中,正则校验就是一个比较常用的校验方式, Form 类中自带正则校验方法。
from django import forms
from django.forms import widgets
from django.core.validators import RegexValidator
from django.core.exceptions import ValidationError
mobile = forms.CharField(
label="手机",
# 自己定制校验规则
validators=[
RegexValidator(r'^[0-9]+$',"手机号必须是数字"),
RegexValidator(r'^1[3-9][0-9]{9}$', "手机格式不正确")
],
widget=widgets.TextInput(attrs={"class": "form-control"}),
error_messages={
"required": "该字段不能为空"
}
)
具体字段的自定义校验方法
在 Form 类中加上 clean_XX 函数,可在其中自定义对 XX 字段的校验。这种方法只能使用此字段。
在此函数中,
- 如果校验出错,通过
raise ValidationError("错误提示信息")方式抛出提示信息 - 函数的最后,即校验成功,返回该字段,
return XX
def clean_name(self):
name = self.cleaned_data.get("name")
if "中国" in name:
raise ValidationError("不要脸")
return name
全局的自定义校验方法
在 Form 类中,重写 clean 函数,可以实现对多个字段的自定义校验。
添加提示信息的方法:
self.add_error("要添加到哪个字段的错误信息", ValidationError("提示的错误信息"))
验完成的最后都要将校验字典返回:return self.cleaned_data
在模板页面中,依然可以直接用所添加到字段的错误信息变量:form_obj.name.errors.0
示例:
def clean(self):
pwd = self.cleaned_data.get("pwd")
re_pwd = self.cleaned_data.get("re_pwd")
if pwd != re_pwd:
self.add_error("re_pwd", ValidationError("两次密码不一致!"))
# raise ValidationError("两次密码不一致")
return self.cleaned_data
Form 与数据库
有时候会遇到这样的需求:前端页面中,Form 表单里的数据是从数据库中取出来显示出来,此时如果向数据库中添加新的数据,前端页面不会显示出新添加的数据,只有在重启后端服务后才能重新从数据库中取出数据,便包含了新添加的数据。
解决方法:
在对 Form 类中要从数据库中取数据的字段来说,在该字段进行取数据,所以需要在每次实例化类的时候都重新对该字段进行赋值。
city = forms.ChoiceField(
choices=models.City.objects.all().values_list("id", "name"),
label="所在城市",
initial=1,
widget=widgets.Select(attrs={"class": "form-control"})
)
# 重写父类的初始化方法, 每次实例化类的时候都调用
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
# 每次实例化类的时候都重新给choices赋值,保证更新数据库时数据同步更新
self.fields["city"].widget.choices = models.City.objects.all().values_list("id", "name")
参考:https://www.cnblogs.com/liwenzhou/p/8747872.html
GitHub地址:https://github.com/protea-ban/oldboy/tree/master/s9day73/ajaxdemo
