通常在使用testng执行测试用例的时候,我们会使用Jenkins执行,现在说说我的配置
1.pom文件的 配置,设置group变量和xmlFileName变量,在properties中指定testng.xml的路径,如果testng.xml在项目根目录下的话,也可以不写全路径
<properties>
<group>testEnv</group>
<xmlFileName>src/testng/testng.xml</xmlFileName>
</properties>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.20</version>
<configuration>
<argLine>-Dfile.encoding=UTF-8</argLine>
<forkCount>0</forkCount>
<testFailureIgnore>true</testFailureIgnore>
<suiteXmlFiles>
<suiteXmlFile>${xmlFileName}</suiteXmlFile>
</suiteXmlFiles>
<groups>${group}</groups>
</configuration>
</plugin>
2.testng的xml文件
可以设置自己指定的运行包及class等
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="autotest" preserve-order="true" thread-count="16" parallel="classes">
<test verbose="5" preserve-order="true" name="api-test">
<groups>
<define name="api-test">
<include name="test"/>
</define>
<run>
<include name="api-test"/>
</run>
</groups>
<packages>
<package name="com.test.testcase.*"/>
</packages>
</test>
</suite>
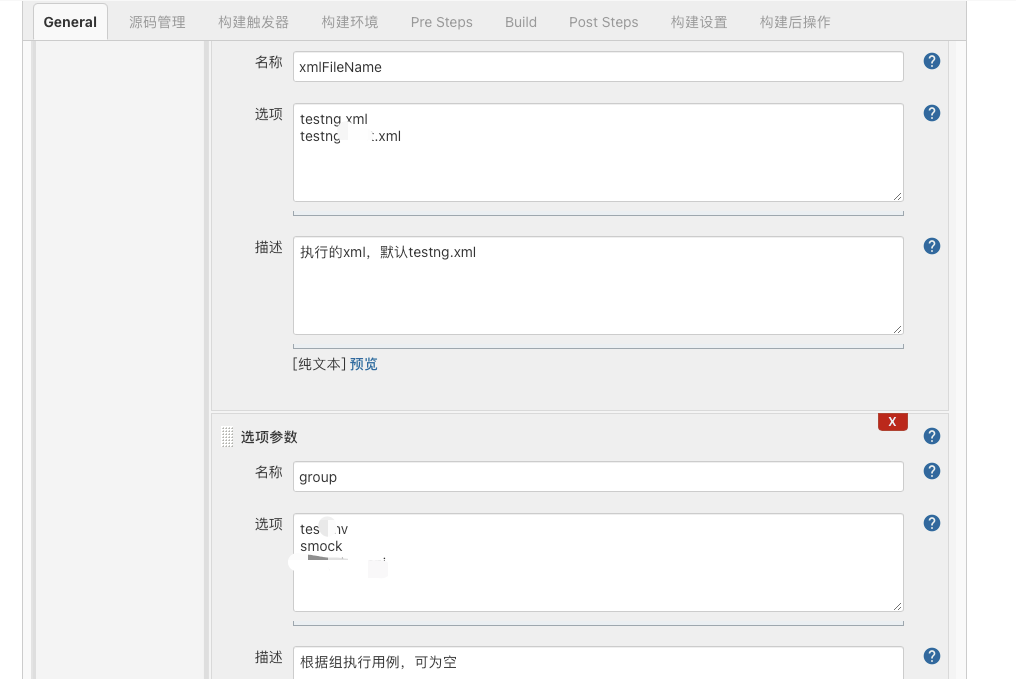
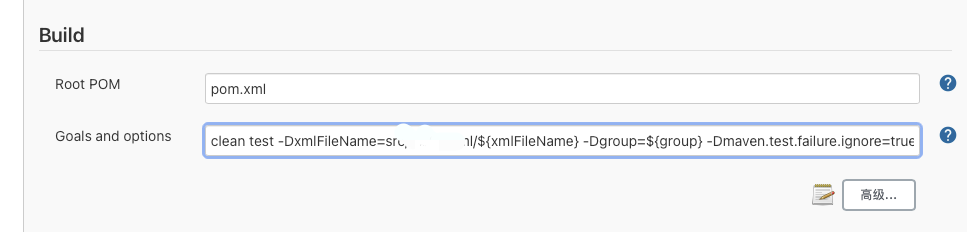
3.jenkins配置
参数化构建时,指定参数,在build时,使用参数,切记注意testng的文件路径