上一篇我用简单的HTML和CSS来实现了一个小游戏场景框架的搭建,背景图片的无缝滚动,接下来就是开始正式的小飞机游戏中完整JS代码的编写与小游戏功能的实现。
本篇我为大家分析下我自己写的游戏场景中玩家飞机的创建与操控移动的JS代码
会需要用到JS中的构造函数(构造函数:主要用来创建对象时初始化对象,就是给玩家飞机一个初始值),实例化对象;
首先我们应该建立一种逻辑思维能力,如何在一个场景中创建出一个对象,和这个对象应该具有哪些的属性,我们需要这个对象做什么,它能够做什么。
首先我们知道了一架玩家飞机是一个图片,创建他的话就是创建一个小飞机的节点,也就是一个图片的节点;
然后是这个玩家飞机图片的路径;
然后就是玩家飞机的坐标啦,也就是玩家飞机的X轴和Y轴;
之后就是如果玩家用键盘操作的话,玩家飞机的移动;
最后就是玩家飞机的存活状态了。
好的,假设目前暂时我们的玩家小飞机的需求就只有这一些的话,就可以知道一个大致的玩家飞机构造函数框架了;
代码如下:
function PlayOwnPlane(imgSrc, x, y, speed) {
var _this = this
this.Ownimg = document.createElement("img"); //创建一个玩家飞机的img节点为Ownimg;
this.imgSrc = imgSrc; //玩家飞机图片的路径
this.x = x; //玩家飞机的X轴坐标
this.y = y; //玩家飞机的Y轴坐标
this.speed = speed; //玩家飞机的移动和速度
this.isOwnimgDead = false;
this.init = function () {
this.Ownimg.src = this.imgSrc;
this.Ownimg.style.position = "absolute"; //玩家飞机的初始坐标,绝对定位
this.Ownimg.style.left = this.x + "px"; //玩家飞机的x坐标值等于创建的x属性值;
this.Ownimg.style.top = this.y + "px"; //玩家飞机的Y坐标同上;
MyGame.appendChild(this.Ownimg); //将玩家飞机的img节点添加到MyGame中
this.Ownimg.style.zIndex="4"; //玩家飞机在场景中的层级
}
this.init(); 读取函数时先运行一下,就等于是先给这个小飞机对象一个初始值;
}
玩家飞机目前大概就是这些属性了,通常一般构造函数与new运算符一起使用,也就是所说的实例化对象;
var PlayOwn = new PlayOwnPlane("image/myplane1ME.png", 155, 500, 10);
//玩家飞机的实例化;
这里我用一个变量来存装这个玩家飞机对象,以方便后续之后对玩家飞机的一些代码操作;
好,目前的代码所实现的效果就是初步将玩家小飞机构造出来了,虽然他还没有拥有自己的灵魂;
下面放图——————

哦,放错图了,,,,,,
下面才是——————————

OK,说到这里来了,相信大家对构造函数有个初步的了解了吧,就说通俗点的话就是创造一个对象所用的函数
这个对象拥有自己的灵魂,也是就有自己的属性和相对应的值!
——————————————————————————————————————————————
好了,之后就是给玩家飞机更高级的灵魂了,也就是让他动起来,目前我实现的玩家飞机移动的方法有两种,第一种就是用键盘操作小飞机移动,一种就是使用鼠标操作玩家小飞机的移动,咱一种一种的分解哈!
——————第一种——————键盘控制
键盘控制的话目前我就编写键盘的四个方向键来控制小飞机的上下左右移动吧;
键盘控制也为JS的一种事件,也就是Events对象事件,更多的对象事件大家可以在W3C上进行查阅,这里需要的话我就简单的说其中两种吧,也就是我们目前需要的两种!
| onkeydown | 某个键盘的键被按下 |
| onkeyup | 某个键盘的键被松开 |
为什么一个键需要分的这么明确呢,有按下和松开呢?
在JavaScript里面对于对象事件是非常严谨的,有按下就有抬起,有单击就有双击,有移入就有移出等等
在键盘里面,每一个键都有自己所对应的键盘码,也就是keyCode,这里我就不多做介绍了,给大家推荐一篇关于对键盘码和鼠标事件做出了详细介绍的一篇博客,这篇博客还详细介绍了如何使键盘和鼠标操作节点的移动,大家如果有兴趣的话可以自行查阅,链接放上:http://www.cnblogs.com/hsk123753497/p/8093610.html
好了,社会我博客,人狠话不多:
this.moveLeft = function () {
//根据玩家的按键来执行此事件 进行向左移动
if (this.Ownimg.style.left == "-95px") {
this.Ownimg.style.left = "395px";
} else {
this.Ownimg.style.left = parseInt(this.Ownimg.style.left) - this.speed + "px";
}
}
因为如果在代码中直接用if判断玩家的按键是哪一个然后来直接移动玩家飞机的话,会有大概0.3s~0.5s的延迟时间,所以我就用了一个办法完美的解决了小飞机的移动延迟;

那就是使用JavaScript中的定时器(setInterval),在很快的时间内判断玩家是否有对某个按键进行按下事件,从而做出最快反应,来对小飞机进行移动;
当然了,其中怎么才能使用定时器反复进行很快的判断呢?
这里我们可定义一个变量,让他默认的值为false,如果我们按下某个键,那就让他为true,然后再使用定时器在很短的时间内反复的判断这个变量的值是否为true,如果为true,那就对玩家飞机的节点进行相应方向的移动,思路大概就是这样,我们先拿玩家飞机想左移动来说吧,代码如下:
var leftButton = false; //按键开关
//让按键事件默认为false,然后 按下键为true,用定时器隔30毫秒检测一次是否为true,如果为true,则进行移动事件
//在body中按下键盘的时候移动玩家的飞机;
document.body.onkeydown = function () {
var e = window.event || arguments[0];
console.log(e);
if (e.keyCode == 37 || e.keyCode == 65) {
//向左移动玩家飞机;
leftButton = true;
}
}
document.body.onkeyup = function () {
var e = window.event || arguments[0];
// console.log(e);
if (e.keyCode == 37 || e.keyCode == 65) {
leftButton = false;
}
}
function controlPlay() {
if (leftButton == true) {
PlayOwn.moveLeft();
}
}
var RptcontrolPlay = setInterval(controlPlay, 20);
//使用定时器30毫秒运行这个函数,监听一次是否按键为true,如果为true,那么就执行相应的移动函数函数
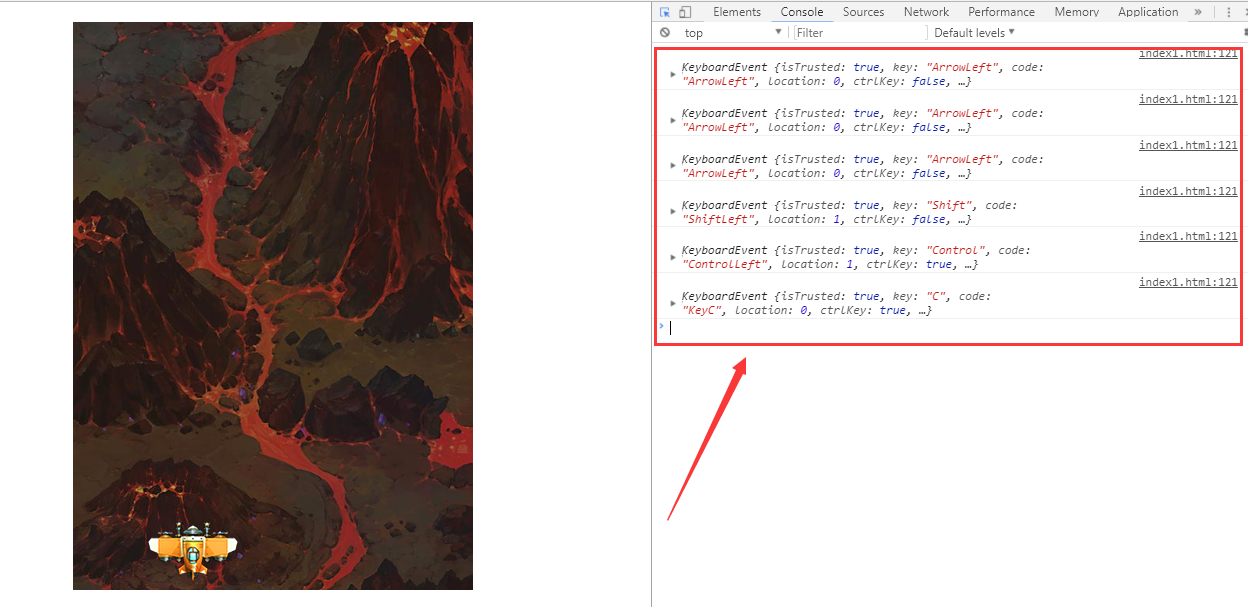
截动态图毕竟麻烦,就不能很好的展示玩家飞机的移动效果了,抱歉;静态效果图如下:

这里可以看到,我console.log这边打印了一些东西,就是我所按的键盘事件,所打印的一些东西;

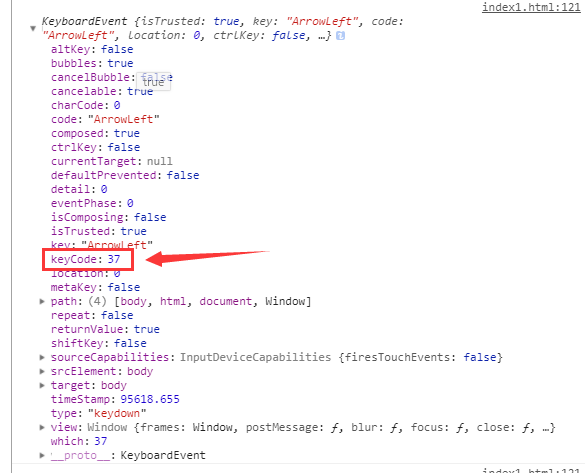
点开可以看到,这里有个keycode他的值为37,也就是说明我按的键盘键为左方向键,我们就是用定时器来反复的判断这个键是否被按下,如果按下,那么玩家飞机的节点就执行上面的这一行代码:
 当然了,如果你想让小飞机就只能在我们目前所创立的场景中移动的话,也可以改一下这个判断
当然了,如果你想让小飞机就只能在我们目前所创立的场景中移动的话,也可以改一下这个判断 //键盘控制------------------------------
var leftButton = false; //按键开关 让按键事件默认为false,然后
var rightButton = false; //按下键为true,用定时器隔30毫秒检测一次是否
var upButton = false; //为true,如果为true,则进行移动事件
var downButton = false;
//在body中按下键盘的时候移动玩家的飞机;
document.body.onkeydown = function () {
var e = window.event || arguments[0];
// console.log(e);
// 按下键则使按钮为true
if (e.keyCode == 37 || e.keyCode == 65) {
//向左移动玩家飞机;
leftButton = true;
}
if (e.keyCode == 38 || e.keyCode == 87) {
//向上移动玩家飞机;
upButton = true;
}
if (e.keyCode == 39 || e.keyCode == 68) {
//向右移动玩家飞机;
rightButton = true;
}
if (e.keyCode == 40 || e.keyCode == 83) {
//向下移动玩家飞机;
downButton = true;
}
}
document.body.onkeyup = function () {
var e = window.event || arguments[0];
// console.log(e);
if (e.keyCode == 37 || e.keyCode == 65) {
leftButton = false;
}
if (e.keyCode == 38 || e.keyCode == 87) {
upButton = false
}
if (e.keyCode == 39 || e.keyCode == 68) {
rightButton = false;
}
if (e.keyCode == 40 || e.keyCode == 83) {
downButton = false;
}
}
function controlPlay() {
if (leftButton == true) {
PlayOwn.moveLeft();
}
if (upButton == true) {
PlayOwn.moveUp();
}
if (rightButton == true) {
PlayOwn.moveRight();
}
if (downButton == true) {
PlayOwn.moveDown();
}
}
var RptcontrolPlay = setInterval(controlPlay, 20);
//使用定时器30毫秒运行这个函数,监听一次是否按键为true,如果为true,那么就执行相应的移动函数函数
好了,刚开始写博客,而且又是写的小游戏,其中的代码较多,自己尽量描述的更加通俗能懂,所以写的就比较慢,如果有什么写的不好的敌方还请见谅,有什么不足的话也请大家能够提出来,本篇的话大概就是这样,下一篇我会给大家介绍用怎么使用鼠标来操作玩家的小飞机。
好了,这次就写到这里,感谢!收工!