前端开发
一次前端趟过的坑
浏览器适配
在一次试用uni-app开发前端程序中,遇到ios中date获取不到值的问题,
由于本人使用H5开发,当时开发组件是在插件市场找到的一款名叫mobile-calendar-simple的日历组件。
遇到问题的
1.插件不适配ios的Safari浏览器
2.特殊浏览器获取不到本地时间
解决方案
Safari浏览器时间获取不到
- 查看是否有值
- 跟踪变量
- 百度搜索
当时追究到最初没有值的组件是

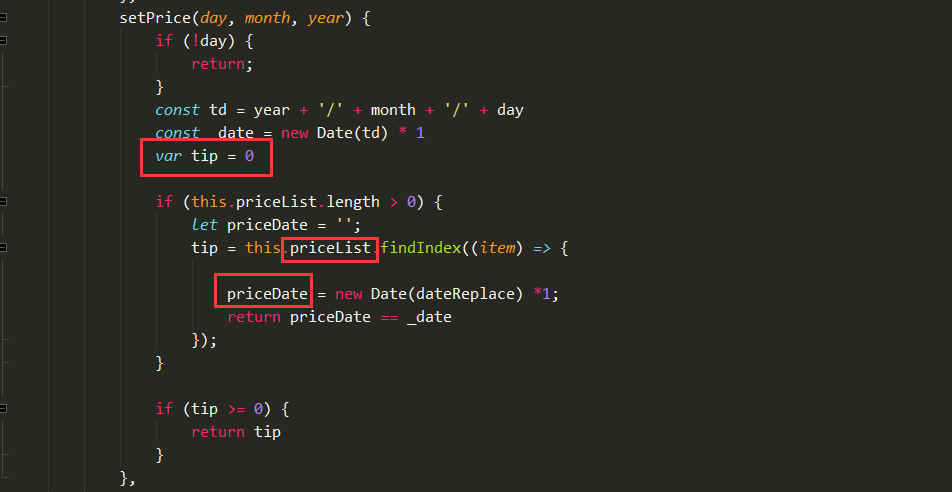
好在引用这插件时时引用的源码,之后追加到传入值的地方去打印如下变量

之后发现 tip 为-1,findIndex这个函数是寻找元素索引,这个方法试过浏览器兼容,
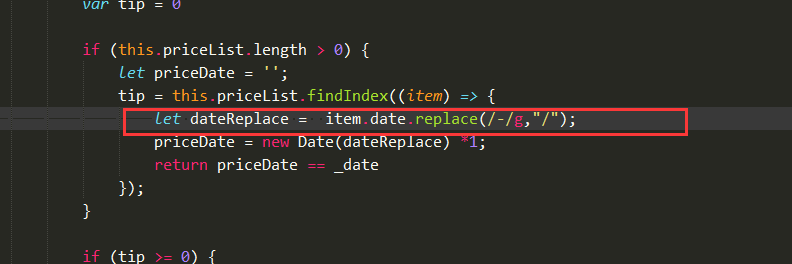
确定问题出现在日期上,随后百度不同浏览器日期实现,果然ios日期的底层不一样,解决方案是
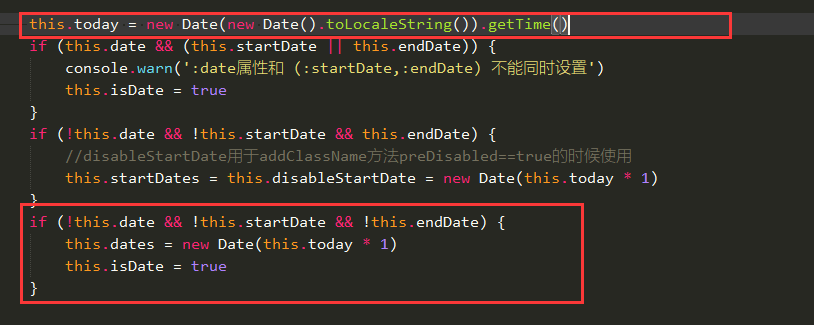
添加如下代码适配 图3

特殊浏览器获取不到本地时间
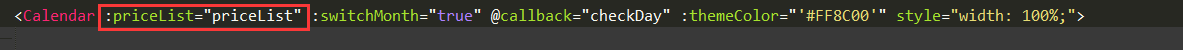
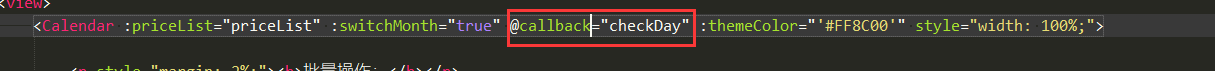
这个问题同样是一个时间获取问题,图4

图上所标的属性获取不到值
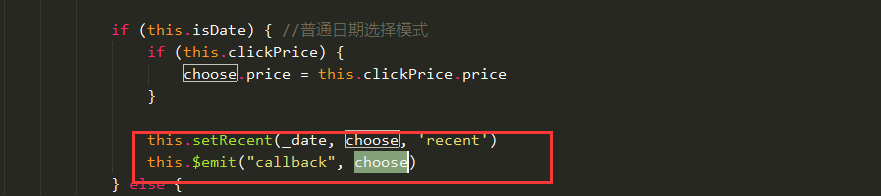
找到源头,经过测试发现

值是空值
导致他空值的源头终究还是 图6 所示的值是空值,
它空值究其原因是初始化时出错了

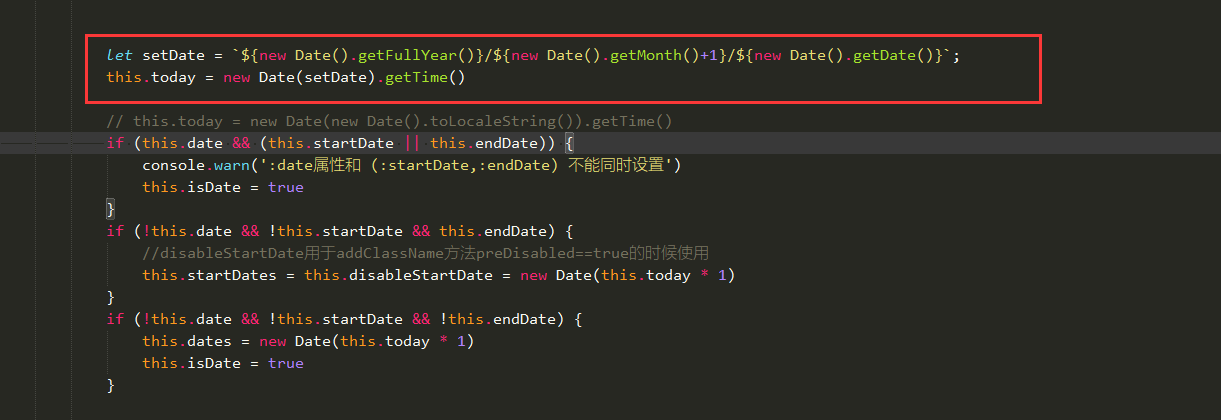
之后查阅资料发现new Date().toLocaleString()这个方法在不同浏览器之间的兼容不同,
解决方案就是手动拼接一个初始化时间