NGUI 基础制作 :
制作图集:使用 TexturePacker 制作图集
1 .选中图片 ,拖入 sprites 视窗
2. 左边视窗 ,第一行选择Unity3D输出,Layout 栏 不选allow rotation ,不旋转
3.publish 导出 ,png图集和txt文件坐标
将图片导入unity后:

1. Texture Type(贴图类型) 选择 Advance .
2. 不选择Generate Mip Maps
3 3 . 选择 Alpha is Transparency ,透明
4. max size 设置原图大小
5. Format: RGBA 32 bit ,ARGB 32 bit 都行
创建材质:material ,我用的unity 5.0 ,创建材质后,shader有很多不同的 ,选Unlit /Tranparent Colored (关于材质 、纹理等是资源管理模块,待复习总结)
添加一个新物体,添加NGUI的 UIAtlas 脚本,给material 附上我们创建的材质。并且导入Txt

使用UISprite UILable 等制作一个输入框:
---------------------------------------------------------------------------------------------------------------------------
UI Atlas:里面使用九宫格 ,可以切图片边缘。、
在用texture Paker 做 图集的时候会生成 一个大的png 图集,和一个txt 文件的 sprite坐标信息。我们就是用这两个东西做图集。
UIAtlas 是个容器,里面包含的就是我们的png图集了,里面一个个小的图就是sprite。
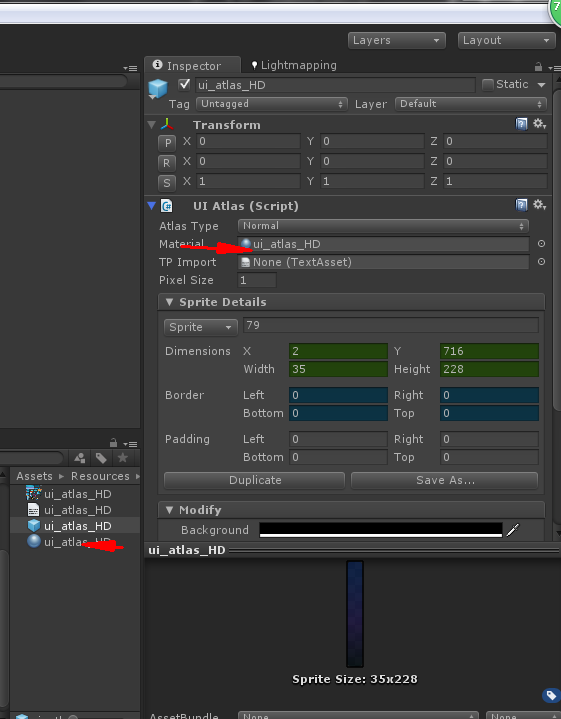
参数:
Material 指向当前atals正在使用的材质。在材质中最好使用NGUI提供的一些unlit shader,例如Unlit-Transparent Colored
TP Import 让你可以导入完整的使用texture packer程序制作的sprite定义表。只需要把导出来的txt文件拖动进去,所有的sprite 会自动导入。如果你使用内置的atlas maker来创建atlas,你可以放心的忽略这个参数
New Sprite 按钮让你可以创建一个新的sprite。它会自动克隆当前选中的sprite的所有参数
Delete 按钮让你删除一个不再使用的sprite。会弹出一个确认框
Sprite 下拉列表让你选择当前需要的sprite
Edit Name 区域让你可以将sprite重命名
Dimensions 是用来标示你的sprite的起始位置和大小
Border 允许你标示sprite的哪一部分不能被缩放,或者只能在一个方向缩放。Sliced sprite会使用这个参数
Padding 是4个边缘的边框宽度。可以用来调整中心点位置,同时在对sprite进行微调的时候也非常重要
Show 区域让你测试你的sprite和它在atlas中的位置
提示
1. 你可以使用多个atlas来对sprite进行分组。只要atlas使用的是同一个材质,他们就只需要消耗一个draw call
2. 为了最好的结果,材质使用的贴图的混合模式最好选择Clamp,并且格式选择Truecolor
3. 将相似的texture组合在一起组成一个atlas是一个不错的选择, 但是最好将同时使用的atlas的数量降低到最小
4. 如果你使用texture packer创建atlas,在导出的时候选择Unity3D
5. 如果你使用photoshop来创建atlas,你可以使用selection工具和信息版来确认sprite的位置和大小
http://blog.csdn.net/ldghd/article/details/7853889
----------------------------------------------------------------------------------------------------------------------
UISprite :常用的:
simple
Sliced 裁剪
Filled Both 做技能CD
使用一些小的图片,放大后,通过裁剪。还能很好的使用,减少的资源包的大小,优化了游戏的性能。
---------------------------------------------------------------------------------------------------------------------------
UIlable
字体:可以调整,颜射,渐变,勾选BBCode的话,就可以 用BB代码调整 字体颜色,加粗什么的 ,更有可控性。
通过脚本可控制 所有变量,alpha 值透明度。 修改变量的技巧更加面板上的值可以在代码中修改。
widget 装饰,pivot 对齐方式,这里可以通过代码可控,UIWidget 类 给出了装饰的一些 修饰,包括 布局,深度, 大小,方向(Aspect)。 这里解决了以前一直困扰我的一个问题,对NGUI不熟,改变了布局 导致 原点坐标有差异。而无法自适应。
---------------------------------------------------------------------------------------------------------------------------
UIAnchors
概览
UIAnchor让你可以固定game objects在屏幕或者其他widgets的某一边或者某一个角。这是一个关键的组件,用来在NGUI中创建模块化的UI。
是否想让你的一部分UI粘在屏幕的角落或者边缘上?比如魔兽世界。在这个游戏中,游戏地图永远在屏幕的右上角,热键一直在屏幕的下方,不管你用的是多大的屏幕分辨率。你如何做到类似的东西呢?用anchors。
NGUI的默认UI布局会给你提供一个anchor——一个居中的anchor。以魔兽世界的UI为例子,你需要增加额外的两个anchor。一个设置成TopRight,另一个则为Bottom。之后你给这两个anchor增加一些子节点,然后修改屏幕的尺寸,你会发现UI会一直在你想要的地方(右上方或者下面)。
通过设置anchor的Container让一个UI附着在另一个UI上。如果Container是UIWidget,那么会用widget的dimesions来代替屏幕矩形(就是TopRight将将是相对与这个widget,而不是屏幕)。如果是game object,那么这个矩形就是game object下的所有节点widget的bounds。因为这个原因,当你用父节点当做Container的时候一定要注意,因为父节点的Container大小会包含这个你要anchor的widget,这可能不是你要的效果(比如你要放在父节点的左上角,但是当这个widget到了左上角后,父节点的左上角由于这个widget的到来可能就变了,之后再次移动widget,周而复始……)。
调整Relative Offset来用相对值来改变位置。 如果X是1就是100%的container宽度. Y是1就是100%的container高度。 0.5 = 50%,等等。也可以是负数。
上面的调整也可以通过用Pixel Offset来实现。就和你想的差不多……通过给定的X、Y的值来以像素为单位调整anchor的偏移。
默认情况下anchor只会执行一次。如果要在每个update里面都执行,那勾选掉Run Only Once选项。
-----------------------------------------------------------------------------------------------------------------------
UITexture:
UIBsicSprite : UIwidget : UIRect : MonoBehaviour
总览
UITexture是NGUI中最基础的可绘制组件。它继承了UIWidget的所有功能,并增加了一个可视组件-- texture--通过它的大小来伸缩。
- 你能指定一个Texture用于绘制。当你这样做的时候,将会创建一个默认的Material。如果你不指定一个texture,将使用Material的texture。
- 如果你想要的话,你也能指定一个你自己的Material。除非你指定了材质,它才会使用材质的main texture,否则将使用你上面指定的texture。
- 如果你不想创建一个Material,你也可以指定Shader来代替。
- 你能指定一个UV Rectangle用于控制texture的那部分会被绘制,X和Y控制UV的偏移,W和H控制UV的宽度和高度(texture坐标)。和所有的纹理坐标相似,这些值通常是0到1(0意味着texture的一边,而1意味着另一边)。UVs是基于左下角的,所以如果你想要绘制纹理半部分,你应该指定UV Rectangle为(0,0.5,1,0.5)
- 选择菜单中的“Make Pixel-Perfect”选项将让UITexture恢复到它的原始大小,所以如果源texture为300*200像素,你的UITexture的宽和高会调整到那个大小。
Pro-Tip
你能使用UITexture创建你的整个UI,然后通过打开图集制作器(NGUI > Open > Atlas Maker)简单地把它增加到图集,选择你UI的root,点击Create按钮。你的所有Texture将替换这个图集里面的,并且使用Sprite来替代
贴图:设置贴图的选项
----------------------------------------------------------------------------------------------------------------------
UIInput
通过 box Collider
制作点击响应
UIInput:用户输入框,可以输入格化的内容,如密码,用户名
UICheckBox:勾选框
UIInput:在Widget Tool里选择UIInput然后选择一个背景图片,添加到视窗面板里
加入后,有三个对象,分别是Input,Background,Label
Input:用户点击后进行输入的主控件
Box Collider:用户点击后进行输入监控区域
UIInput(Script):
Label:文本显示在哪个UILabel里
Starting Value:输入框开始显示的字
Saved As:保存输入内容到prefabs中
Active TextColor:激活文本框后显示颜色
Inactive Color:默认状态颜色Caret Color:插入字符状态颜色
Selection Color:选择状态中字符的颜色
Input Type:输入类型(standard)标准的,(AutoCorrect)自动修正,(Password)密码
Keyboard Type:对应移动平台键盘类型
Validation:输入类型限制
Character Limit:输入字符数限制
On Submit:输入完后进行事件分发
On Change:输入字符有变动时进行事件分发
然后是一个UISprite & UILabe
UICheckBox:
在Widget Tool里添加几个Toggle
Group:单选组,当你有多个CheckBox需要单选时,得定义在同一个组内
Starting State:单选组的默认状态(默认哪个选中)
State Transition:状态过渡时的图片与动画选项
Sprite:选中状态的图片
Animation:选中状态时播放动画
Transition:从未选中到选中状态的过渡效果(Smooth,平滑过渡 & Instant,直接替换)
OnValueChange:当事件发生改变时进行事件分发
有一个UIButton Scale(Script):当点击时播放Tween动画选项
Script:Tween动画功能脚本
Tween Target:播放动画的目标
Hover:鼠标停留在上面时播放的动画
Pressed:按下时播放的动画
Duration:动画持续的时间
UIPlay Sound Script:用户点击时播放声音
------------------------------------------------------------------------------------------------------------------
UIButton scale
能改变大小
UIButton Color
该变状态颜色
UIButton Rotation
旋转
记住一点,一切代码控制的思想 为好。 当然,能减少我们工作量的话就不用执拗了。但是要是在明明白白的情况下才去用可视化界面。