前言:该篇说明:请见 说明 —— 浏览器工作原理与实践 目录
通过上篇文章的介绍,知道了同源策略可以隔离各个站点之间的 DOM 交互、页面数据和网络通信,虽然严格的同源策略会带来更多的安全,但是也束缚了 Web。这就需要在安全和便利之间权衡,所以默认页面中可以引用任意第三方资源,然后又引入 CSP 策略来加以限制;默认 XMLHttpRequest 和 Fetch 不能跨站请求资源,然后又通过 CORS 策略来支持其跨域。
不过支持页面中的第三方资源引用和 CORS 也带来了很多安全问题,最典型的就是XSS 攻击。
什么是 XSS 攻击
XSS 全称是 Cross Site Scripting,为了与 “CSS” 区分开,故简称 XSS,翻译过来就是“跨站脚本”。XSS 攻击是指黑客往 HTML 文件中或 DOM 中注入恶意脚本,从而在用户浏览页面时利用注入的恶意脚本对用户实施攻击的一种手段。
最开始,这种攻击是通过跨域来实现的,所以叫“跨域脚本”。但是发展到现在,往 HTML 文件中注入恶意代码的方式越来越多,所以是否跨域注入脚本已经不是唯一的注入手段了,但是 XSS 这个名字一直保留至今。
当页面被注入恶意 JS 脚本时,浏览器无法区分这些脚本是被恶意注入还是正常的页面内容,所以恶意注入 JS脚本也拥有所有的脚本权限。下面来看看如果页面被注入恶意脚本,恶意脚本能做哪些事?
- 窃取 Cookie 信息。恶意JS 可以通过“document.cookie”获取 Cookie 信息,然后通过 XMLHTTPRequest 或者 Fetch 加上 CORS 功能将数据发送给恶意服务器;恶意服务器拿到用户的 Cookie 信息后,就可以在其他电脑上模拟用户的登录,然后进行转账等操作。
- 监听用户行为。恶意 JS 可以使用 “addEventListener”接口来监听键盘事件,比如可以获取用户输入的信用卡等信息,将其发送到恶意服务器。黑客掌握了这些信息后,又可以做很多违法的事情。
- 可以通过修改DOM伪造假的登录窗口,用来欺骗用户输入用户名和密码等信息。
- 在页面内生成浮窗广告。这些广告严重的影响用户体验。
除了以上几种情况外,恶意脚本还能做很多其他的事情,这里就不介绍了。总之,如果让页面插入了恶意脚本,那么就相当于把我们的页面的隐私数据和行为完全暴露给黑客了。
恶意脚本是如何注入的
现在知道了页面中被注入恶意脚本是一件非常危险的事情,所以网站开发者会尽可能避免页面中被注入恶意脚本。要想避免站点被注入恶意脚本,就要知道有哪些常见的注入方式。通常情况下,主要有存储型XSS 攻击、反射型XSS 攻击和基于 DOM 的 XSS 攻击。
1、存储型 XSS 攻击
先来看看存储型XSS 攻击是如何向HTML 文件中注入恶意脚本的,参考下图:

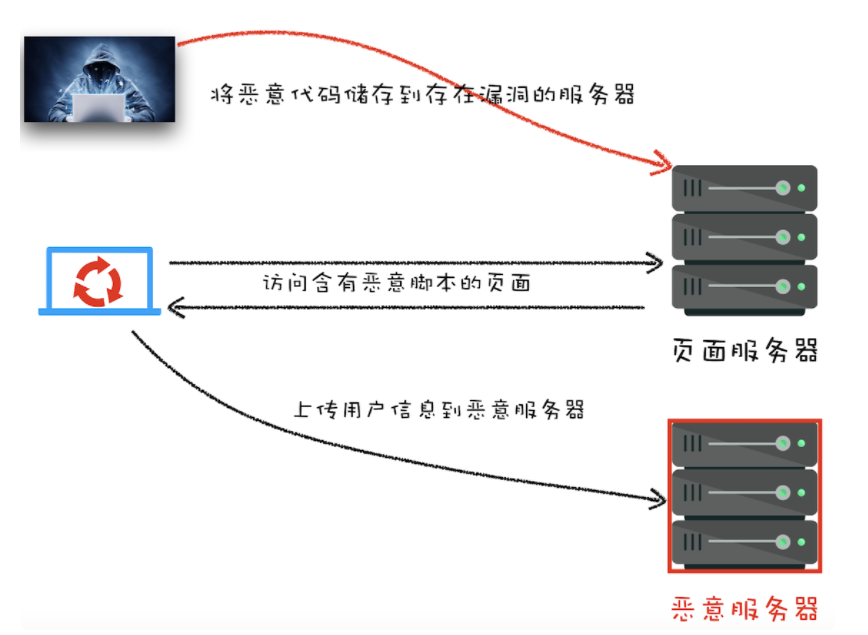
存储型 XSS 攻击
通过上图,可以看出存储型 XSS 攻击大致需要经过以下步骤:
- 首先黑客利用站点漏洞将一段恶意 JS 代码提交到网站的数据库中;
- 然后用户向网站请求包含了恶意 JS 脚本的页面;
- 当用户浏览该页面时,恶意脚本就会将用户的 Cookie 信息等数据上传到服务器。
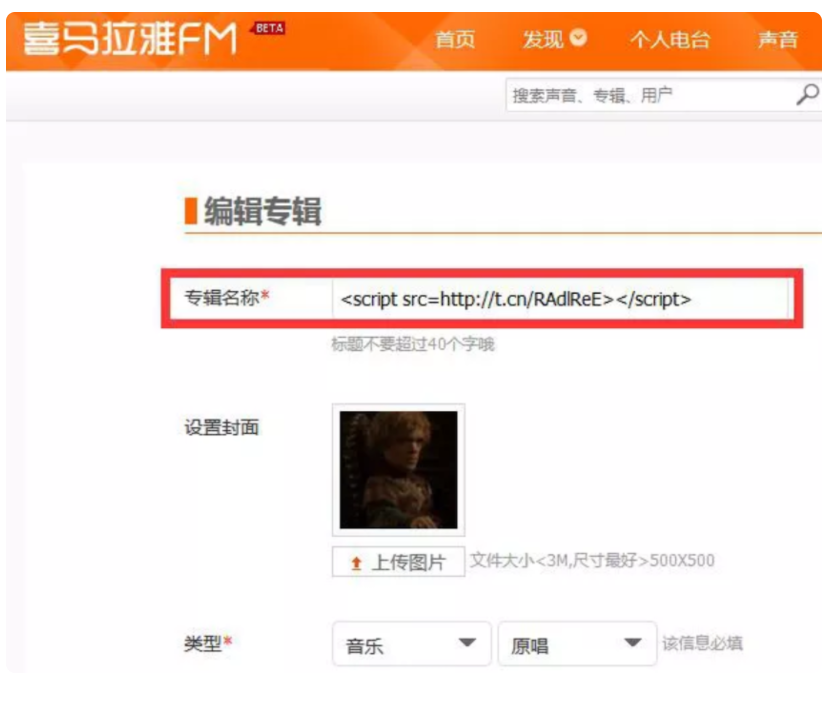
下面来看个例子:2015年喜马拉雅就被曝出了存储型 XSS 漏洞。起因是在用户设置专辑名称时,服务器对关键字过滤不严格,比如可以将专辑名称设置为一段 JS ,如下所示:

黑客将恶意代码存储到漏洞服务器上
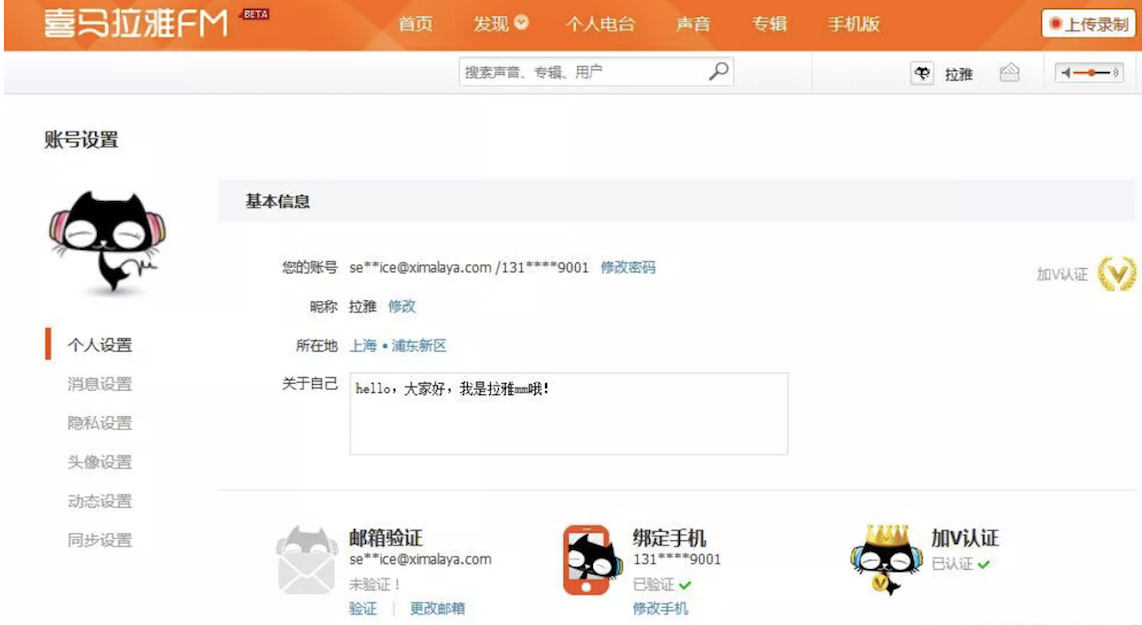
当黑客将专辑名称设置为一段 JS 代码并提交时,喜马拉雅的服务器hi保存该段JS 代码到数据库中。然后当用户打开黑客所设置的专辑时,这段代码就会在用户的页面里执行(如下图),这就可以获取用户的 Cookie 等数据信息。

用户打开了含有恶意脚本的页面
当用户打开黑客设置的专辑页面时,服务器也会将这段恶意 JS 代码返回给用户,因此这段恶意脚本就在用户的页面中执行了。
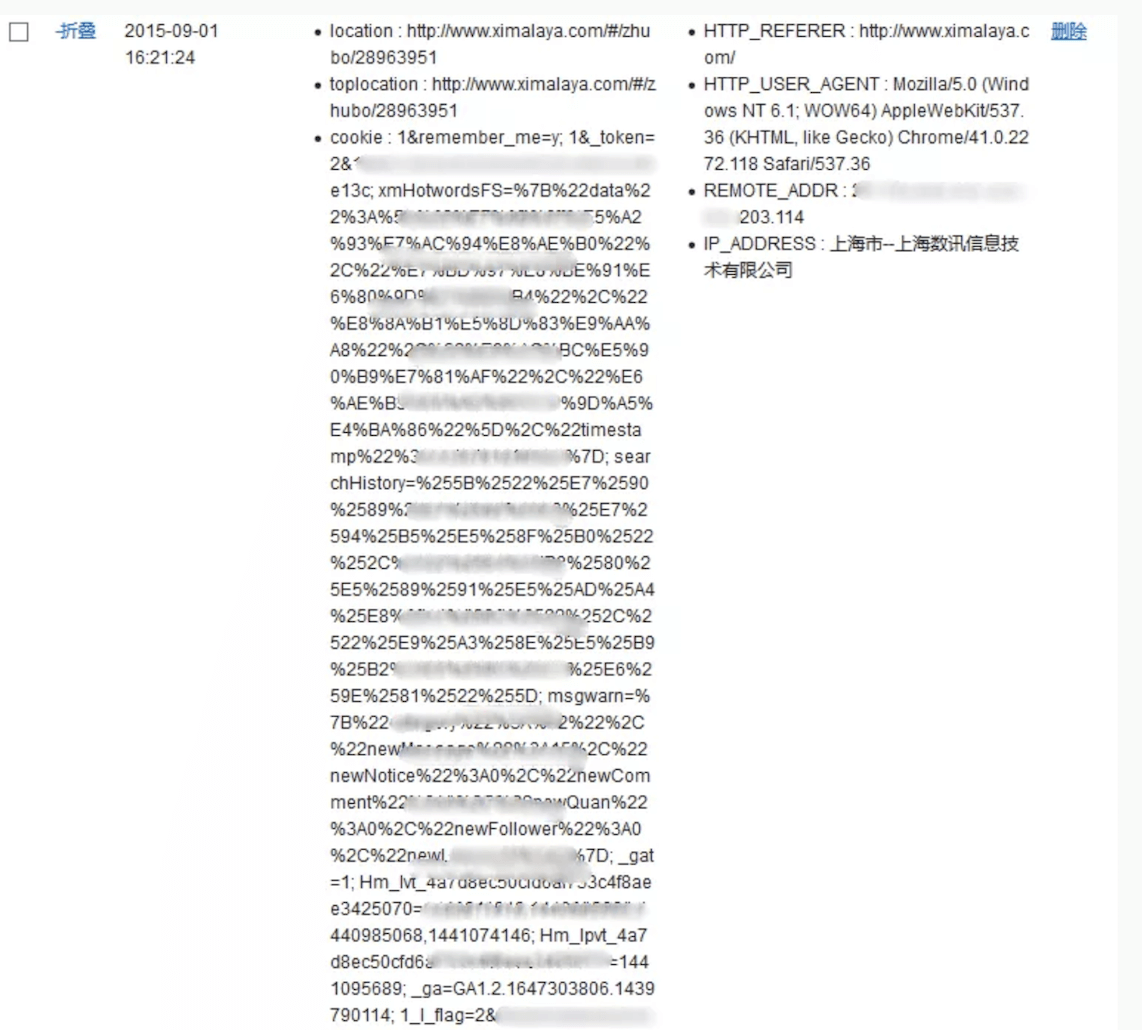
恶意脚本可以通过 XMLHTTPRequest 或 Fetch 将用户的 Cookie 数据上传至黑客的服务器,如下图:

将 Cookie 等数据上传到黑客服务器
黑客拿到用户 Cookie 信息后,就可以利用 Cookie 信息在其他机器上登录该用户的账号(如下图),并利用用户账号进行一些恶意操作。

黑客利用 Cookie 登录用户账号
以上就是存储型 XSS 攻击的一个典型案例,这是乌云网在 2015 年报出来的,虽然乌云网由于某些原因被停关了,但是依然可以通过这个站点来查看乌云网的一些备案信息。
2、反射型 XSS 攻击
在一个反射型 XSS 攻击过程中,恶意 JS 脚本属于用户发送给网站请求中的一部分,随后网站又把恶意JS 脚本返回给用户。当恶意脚本在用户页面被执行时,黑客就可以利用该脚本做一些恶意操作。
这样讲有点抽象,下面结合一个简单的 Node 服务程序来看看什么是反射型 XSS 攻击。首先使用 Node来搭建一个简单的页面环境,搭建好的服务代码如下:
var express = require('express'); var router = express.Router(); /* GET home page. */ router.get('/', function(req, res, next) { res.render('index', { title: 'Express',xss:req.query.xss }); }); module.exports = router;
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1><%= title %></h1> <p>Welcome to <%= title %></p> <div> <%- xss %> </div> </body> </html>
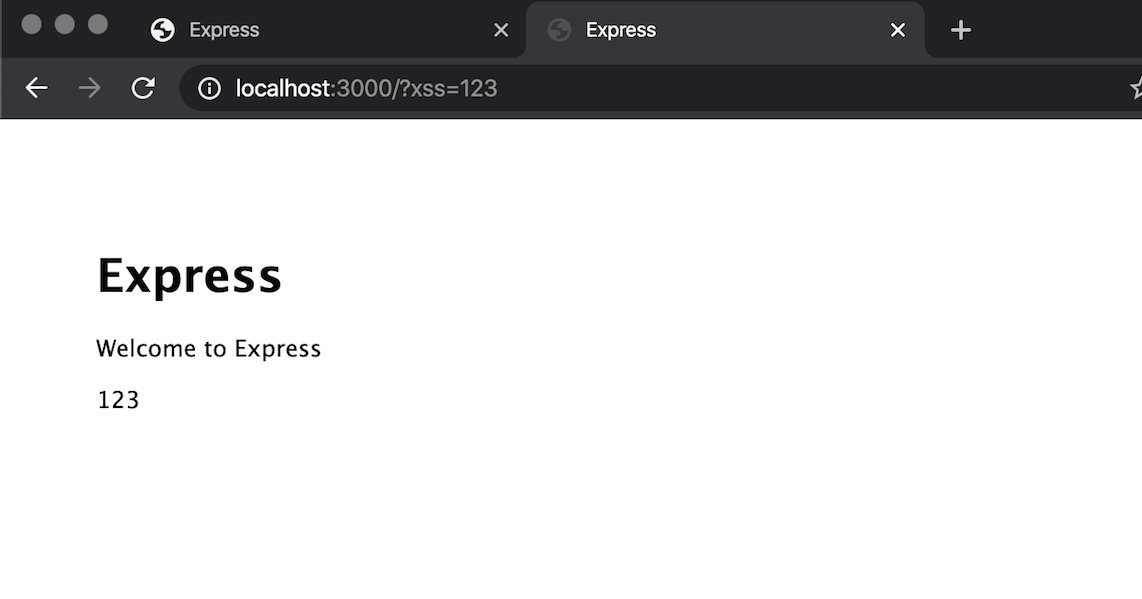
上面这两段代码,第一段是路由,第二段是视图,作用是将 URL 中 xss 参数的内容展示在页面。可以在本地演示下,比如打开 http://localhost:3000/?xss=123 这个链接,这样在页面中展示就是“123”了(如下图),是正常的,没有问题的。

正常打开页面
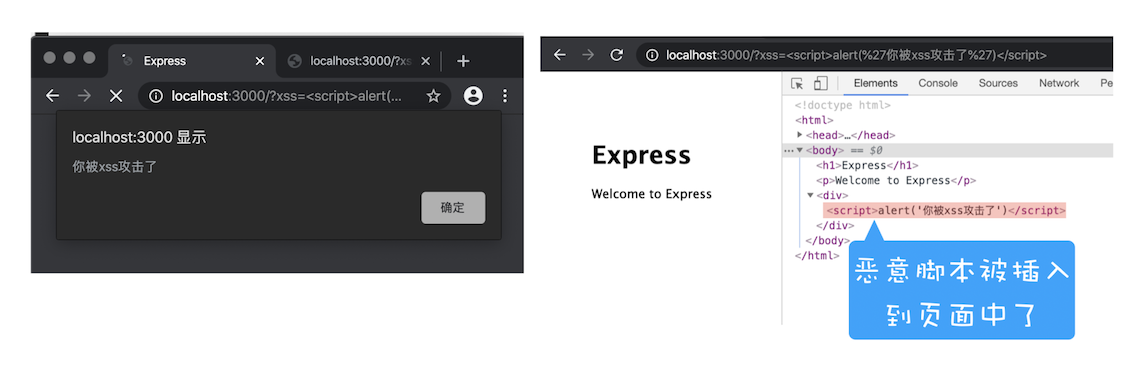
但当打开 http://localhost:3000/?xss=<script>alert('被 xss 攻击了')</script>这段 URL 时,其结果如下图:

反射型 XSS 攻击
通过这个操作会发现用户将一段含有恶意代码的请求提交给 web 服务器,web 服务器接收到请求时,又将恶意代码反射给客户端,这就是反射型 XSS 攻击。在现实生活中,黑客经常会通过 QQ 群 或者邮件等渠道诱导用户去点击这些恶意链接,所以对于一些链接一定要慎之又慎。
另外需要注意的是,web 服务器不会存储反射型 XSS 攻击的脚本,这是和存储型 XSS 攻击不同的地方。
3、基于 DOM 的XSS 攻击
基于 DOM 的 XSS 攻击是不牵涉到页面 web 服务器的。具体来讲,黑客通过各种手段将恶意脚本注入用户的页面中,比如通过网络劫持在页面传输的过程中修改 HTML 页面的内容,这种劫持类型很多,有通过 WiFi 路由器劫持的,有通过本地恶意软件来劫持的,它们的共同点是在 web资源传输过程中或在用户使用页面的过程中修改 Web 页面的数据。
如何阻止 XSS 攻击
知道存储型 XSS 攻击和反射型 XSS 攻击都是需要经过web 服务器来处理的,因此可以认为这两种类型的漏洞是服务端的安全漏洞。而基于 DOM 的 XSS 攻击全部都是在浏览器端完成的,因此基于 DOM 的 XSS 攻击是属于前端的安全漏洞。
但无论是何种类型的 XSS 攻击,都有一个共同点,那就是首先往浏览器中注入恶意脚本,然后再通过恶意脚本将用户信息发送至黑客部署的恶意服务器上。
所以要阻止 XSS 攻击,可以通过阻止恶意 JS 脚本的注入和恶意消息的发送来实现。
接下来就来看一些常用的阻止 XSS 攻击的策略。
1. 服务器对输入脚本进行过滤或转码
不管是反射型还是存储型 XSS 攻击,都可以在服务器端将一些关键的字符进行转码,比如最典型的:
code:<script>alert('你被xss攻击了')</script>
这段代码过滤后,只留下:
code:
这样当用户再次请求该页面时,由于 <script> 标签的内容都被过滤了,所以这段脚本在客户端是不能被执行的。
除了过滤外,服务器还可以对这些内容进行转码,还是上面那段代码,经过转码后,效果如下:
code:<script>alert('你被xss攻击了')</script>
经过转码后的内容,如 <script>被转换为 < script>,因此即使这段脚本返回给页面,页面也不会执行这段脚本。
2. 充分利用 CSP
虽然在服务器端执行 过滤或转码可以阻止 XSS 攻击的发生,但完全依靠服务器端依然是不够的,还需要把 CSP 等策略充分利用起来,以降低 XSS 攻击带来的风险和后果。
实施严格的 CSP 可以有效地防范 XSS 攻击,具体来讲 CSP 有如下几个功能:
- 限制加载其他域下的资源文件,这样即使黑客插入了一个 JS 脚本,这个 JS 脚本也是无法被加载的;
- 禁止向第三方域提交数据,这样用户数据也不会外泄;
- 禁止执行内联脚本和未授权的脚本;
- 还提供给了上报机制,这样可以帮助我们尽快发现有哪些 XSS 攻击,以便尽快修复问题。
因此利用好 CSP 能够有效降低 XSS 攻击的概率。
3. 使用 HttpOnly 属性
由于很多 XSS 攻击都是来盗用 Cookie的,因此还可以通过使用 HttpOnly 属性来保护Cookie 的安全。
通常服务器可以将某些 Cookie 设置为 HttpOnly 标志,HttpOnly 是服务器通过 HTTP 响应头来设置的,下面是打开 Google 时,HTTP 响应头中的一段:
set-cookie: NID=189=M8q2FtWbsR8RlcldPVt7qkrqR38LmFY9jUxkKo3-4Bi6Qu_ocNOat7nkYZUTzolHjFnwBw0izgsATSI7TZyiiiaV94qGh-BzEYsNVa7TZmjAYTxYTOM9L_-0CN9ipL6cXi8l6-z41asXtm2uEwcOC5oh9djkffOMhWqQrlnCtOI; expires=Sat, 18-Apr-2020 06:52:22 GMT; path=/; domain=.google.com; HttpOnly
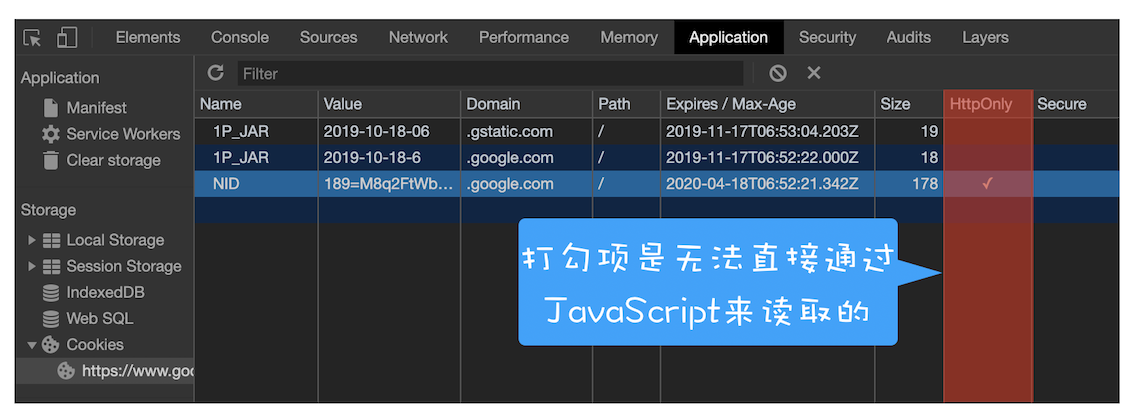
可以看到,set-cookie 属性值最后使用了 HttpOnly 来标记该 Cookie。顾名思义,使用 HttpOnly 标记的 Cookie 只能使用在 HTTP 请求过程中,所以无法通过 JS 来读取这段 Cookie。还可以通过Chrome开发者工具来查看哪些 Cookie 被标记了 HttpOnly,如下:

HTTPOnly 演示
从图中可看出,NID 这个 Cookie 的HttpOnly 属性是被勾选上的,所以NID 的内容是无法通过 document.cookie 来读取的。
由于 JS 无法读取设置了 HttpOnly 的 Cookie 数据,所以即使页面被注入了恶意JS脚本也是无法获取到设置了 HttpOnly 的数据。因此一些比较重要的数据建议设置 HttpOnly 标志。
总结
总结下本文的主要内容:
XSS 攻击是 黑客往页面中注入恶意脚本,然后将 页面 的一些重要数据上传到恶意服务器。常见的三种 XSS 攻击模式分别是 存储型 XSS 攻击、反射型 XSS 攻击 和基于 DOM 的 XSS 攻击。
这三种攻击方式的共同点是都需要往用户页面中注入恶意脚本,然后再通过恶意脚本将用户数据上传至黑客的恶意服务器上。而三者的不同点在于注入的方式不一样,有通过服务器漏洞来进行注入,还有在客户端直接注入的。
针对这些 XSS 攻击,主要有三种防范策略:
1、通过服务器对输入的内容进行转码或过滤
2、充分利用好 CSP
3、使用 HttpOnly 来保护重要的 Cookie 信息。
当然除了以上策略,还可以通过 添加验证码防止脚本冒充用户提交危险操作。而对于一些不受信任的输入,还可以限制其输入长度,这样就可以增大 XSS 攻击的难度。
思考时间
你认为前端开发者对 XSS 攻击应该负多大责任?
记录
1、内容安全策略( CSP )详细文档:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP
2、除去架构不谈,就产品,后端、前端、测试而言。
产品:
业务逻辑层面安全验证,保证即使被攻击也要尽量避免或减少损失,如:资金转出、敏感信息操作(修改登录密码、支付密码)等
后端:
1)存储型和反射型 XSS 攻击,后端占比较大,考虑到可以通过接口绕过前端,所以内容编码后端处理比较可靠。
2)重点头信息返回 httpOnly,这也需要后端实现
前端:
基于 DOM 的 XSS 攻击,CSP 等前端技术运用,这边主要是前端
测试:
丰富测试框架,正对输入框:长度、类型、是否为空、是否重复、组成范围外,也应了解学习安全性测试:XSS 攻击、SQL 注入等攻击类型。
总体而言,个人觉得前端在 XSS 攻击中责任占比不大。
3、基于 DOM 的 XSS 攻击,传输过程中被篡改,用 HTTPS 之后会防止全部场景吗?
作者回复:不能的,HTTPS 只是增加了攻击难度,让攻击者攻击成本和难度提高了。