参考原文:https://zhuanlan.zhihu.com/p/93357692
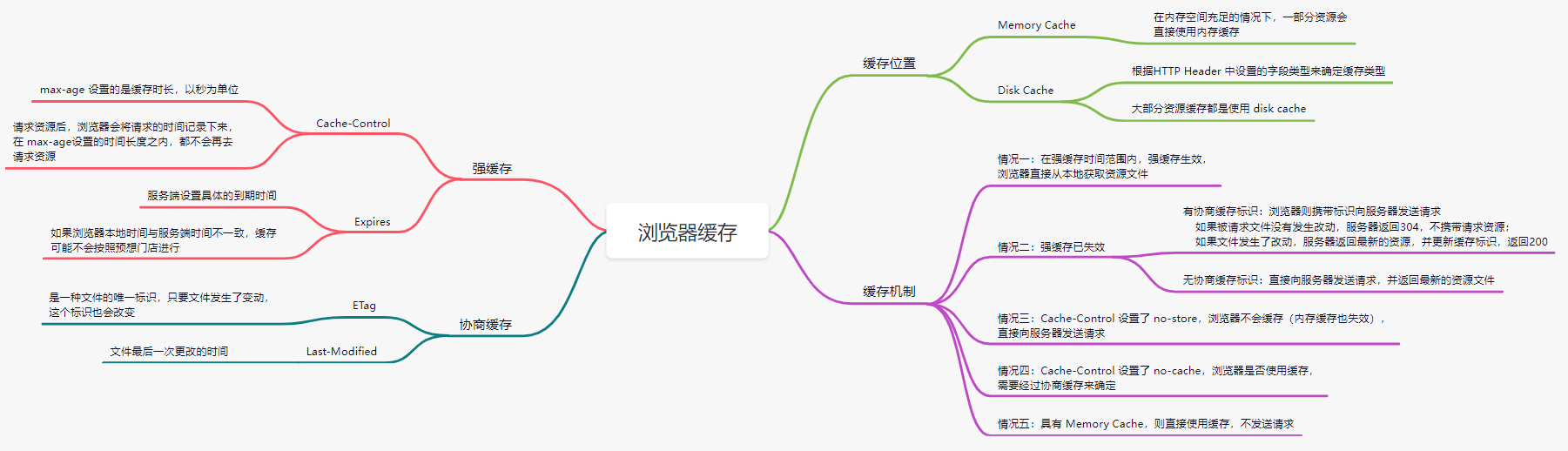
一、什么是缓存?
缓存能减少浏览器请求资源的次数,当第一次请求资源完成后,根据相应的缓存机制,将一些静态资源存储在本地磁盘中,这样下次请求资源的时候,浏览器直接从本地缓存中读取文件,不需要再次发送请求。
好处:
- 减少网络延迟,加快页面的响应速度,增强用户体验;
- 减少网络带宽的消耗;
- 减轻服务器的压力

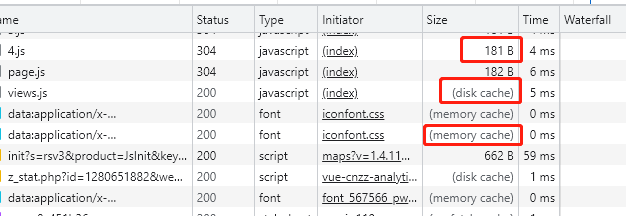
二、浏览器缓存的标识有哪些?以 Chrome 为例。

这种 size 大小不为 0 的请求,就是没使用缓存。size 是 memory cache / disk cache 就表示:浏览器并没有向服务器发送请求,而是直接读取了本地的缓存资源文件。
请求一个资源时,会按照优先级(Service Worker -> Memory Cache -> Disk Cache -> Push Cache)依次查找缓存,如果命中则使用缓存,否则发起请求。这里先介绍 Memory Cache / Disk Cache。
三、什么是 memory cache / disk cache ? 两者有什么区别?
1、 memory cache
内存缓存是一种比较特殊的缓存,它不受 max-age、no-cache 等配置的影响,即使不设置缓存,如果当前的内存空间比较充裕的话,一些资源还是会被缓存下来。但这种缓存是暂时的,一旦关闭了浏览器,这一部分用于缓存的内存空间就会被释放掉。如果真的不想使用缓存,可以设置 no-store,这样,即便是内存缓存也不会生效。
一般来说,系统不会给内存分配较大的容量,因此内存缓存一般用户存储较小文件。
内存缓存虽然比较高效,但还是受限于计算机内存的大小,所以能让我们使用的内存并不多,这时候就需要硬盘来存储大量的缓存。
2、 disk cache
disk cache 也就是存储在硬盘中的缓存。与内存缓存的优缺点:
缺点:硬盘的读取速度相对较慢
优点:缓存持续的时间更长(长时效),关闭进程之后,缓存的资源仍然存在。
由于硬盘的容量较大,因此一般用于存储大文件。
它会根据 HTTP Header 中设置的字段类型来判断资源是否需要重新请求。如果当前内存使用率高的话,请求资源大概率会被缓存到 disk cache(硬盘缓存)
四、缓存过程分析
浏览器在第一次请求资源后,会获取到请求的结果以及缓存标识,接下来,浏览器会根据第一次请求返回的响应头来确定处理的方式,分别是强缓存和协商缓存。
1、强缓存(也称本地缓存)
浏览器在发送请求前,会先去缓存里查看是否命中强缓存,如果命中,不会向服务器发送请求,直接从缓存中读取资源。
强缓存可以通过设置两种 HTTP Header 实现:
- Expires
- Cache-Control(优先级别比 Expires 高)
这里我们只强调 Cache-Control。Expires 已经是比较古老的处理方式,有一定的局限性。大家在业务中设置缓存策略的时候,直接使用 Cache-Control 就好。
Expires
HTTP/1.0 控制网页缓存的字段,其值为服务器返回该请求的结果缓存的到期时间,是一个绝对值,即再次发送请求时,如果客户端的时间小于 Expires 的值时,直接使用缓存资源。
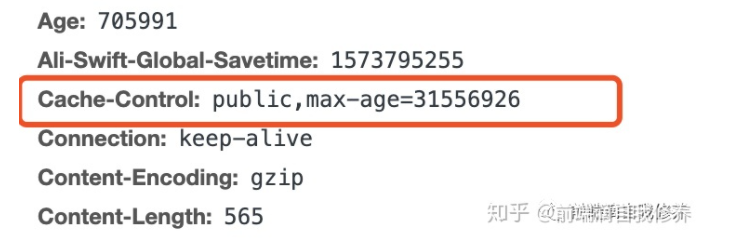
Cache-Control
HTTP/1.1 中,Cache-Control 替代了 Expires。原因在于:Expires 控制缓存的原理是使用客户端的时间和服务器返回的时间做对比,如果客户端与服务器的时间由于某些原因(时区不同;客户端和服务端有一方的时间不准确)发生误差,那么强制缓存直接失效,那强制缓存就毫无存在的意义了。
当 Cache-Control: max-age = 300 时,则代表在这个请求正确返回时间(浏览器也会记录下来)的 5 分钟内再次加载资源,就会命中强缓存。
Cache-Control 可以在请求头或者响应头中设置,并且可以组合使用。
no-cache:客户端缓存内容,是否使用缓存则需要经过协商缓存来验证决定。表示不使用 Cache-Control 的缓存控制方式做前置验证,而是使用 Etag 或者 Last-Modified 字段来控制缓存。这个名字有一点歧义,并不是说浏览器不能缓存,只是浏览器在使用缓存数据时,需要先确认一下资源文件是否还跟服务器保持一致。
no-store:所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存(memory cache 也会失效)
max-age:max-age=xxx 表示缓存内容将在 xxx 秒后失效。以秒为单位。
public:表示缓存的版本可以被代理服务器或者其他中间服务器识别。
private:表示只有用户自己的浏览器能够进行缓存,公共的代理服务器不允许缓存。
一般我们会设置 Cache-Control 的值为 “public,max-age=xxx”,表示在 xxx 秒内再次访问该资源均使用本地的缓存,不再向服务器发起请求。

2、协商缓存(也称弱缓存)
当强缓存没有命中(失效)时,浏览器一定会向服务器发送请求。服务器会根据 Request Header 中的一些字段来判断是否命中协商缓存。如果命中,服务器返回304响应,不携带任何响应实体,只是告诉浏览器可以直接从浏览器缓存中获取这个资源。如果本地缓存和协商缓存都没有命中,则直接从服务器加载资源。
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程。
协商缓存可以通过设置两种 HTTP Header 实现:
- Last-Modified
- ETag
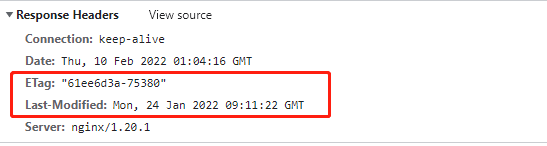
Last-Modified
Last-Modified 是该资源文件最后一次更改时间,服务器会在 Response Headers 中返回,浏览器在下一次发送请求时,放到 Request Header 里的 If-Modified-Since 里,服务器在接收到后也会做比对,如果相同则命中协商缓存。
If-Modified-Since 是一个请求首部字段,并且只能用在 GET 或者 HEAD 请求中。Last-Modified 是一个响应首部字段,包含服务器认定的资源作出修改的日期及时间。当带着 If-Modified-Since 头访问服务器请求资源时,服务器会检查 Last-Modified,如果 Last-Modified 的时间早于或等于 If-modified-Since 则会返回一个不带主体的 304 响应,否则将重新返回资源。
ETag
ETag 是服务器响应请求时,返回当前资源的一个唯一标识,只要资源有变化,ETag 就会重新生成。浏览器在下一次加载资源向服务器发送请求时,会将上一次返回的 ETag 值放到 Request Header 里的 If-None-Match 里,服务器只需要比较客户端传来的 If-None-Match 跟自己服务器上该资源的 ETag 是否一致,就能很好地判断资源相对客户端而言是否被修改过了。

从上图可以看到,Last-Modifined 返回的最小时间单位是秒,所以,服务器的资源和本地的资源有可能存在不一致,如果请求的时机正好在资源变动的 1S 内,ETag 使用的是唯一标识,所以能够很好的解决这个问题。
ETag 优先级比 Last-Modified 高,同时存在时会以 ETag 为准。
五、浏览器缓存最佳实践
频繁变动的资源
Cache-Control:no-cache
对于频繁变动的资源,首先需要使用 Cache-Control: no-cache 使浏览器每次都请求服务器,然后配合 ETag 或者 Last-Modified 来验证资源是否有效。这样的做法虽然不能节省请求数量,但是能显著减少响应数据的大小。
不常变化的资源
Cache-Control: max-age=3153600
通常在处理这类资源时,给它们的 Cache-Control 配置一个很大的 max-age=3153600(一年),这样浏览器之后请求相同的 URL 会命中强缓存。而为了解决更新的问题,就需要在文件名中添加 hash,之后更改 hash,从而达到更改请求路径的目的。

HTML 文件千万别设置强缓存,目前开发页面,大多数情况下都是单页面应用,一旦 HTML 不能成功更新,那将是灾难级的技术故障,所以 HTML 应该设置 Cache-Control 为 no-cache,每次请求都去和服务器的文件对比。
CSS、JS、图片等资源,可以设置一个长时间的强缓存。更改文件的时候,配合 hash 值,这样一旦文件发生了改变,那么浏览器直接去请求新的资源,在文件不变动的情况下,直接使用本地缓存,不去向浏览器请求。