好了,基础的测试通了,咱们开始增删改了
思路整理
先创建项目功能控制器
然后设置路由访问规则
然后开发项目的增删改功能
1 先创建项目的控制器
php artisan make:controller ProjectsController
生成的文件在 blogappHttpControllers 这个目录下
2 设置路由访问规则,找到文件 blogapp outesweb.php 添加如下代码
Route::resource('projects', 'ProjectsController'); Route::get('projects/show/{id}', 'ProjectsController@show');
意思是可以访问projects的控制器
3 填充 项目控制器
blogapphttpControllersProjectsController
<?php namespace AppHttpControllers; use IlluminateHttpRequest; use AppProjects; class ProjectsController extends Controller { /** *保存 */ public function store(Request $request) { $projects = new Projects; $projects->name = $request->input('name'); $projects->author = $request->input('author'); $projects->description = $request->input('description'); if ($projects->save()) { return redirect('projects'); } else { return back()->withInput()->withErrors('添加失败,请重试'); } } //更新 public function update(Request $request,$id) { $projects = Projects::find($id); $projects->name = $request->input('name'); $projects->author = $request->input('author'); $projects->description = $request->input('description'); if ($projects->save()) { return redirect('projects'); } else { return back()->withInput()->withErrors('更新失败,请重试'); } } //添加 public function create() { return view('projects.create'); } //编辑 public function edit($id) { $project=Projects::find($id); return view('projects.edit',compact('project')); } //删除 public function destroy($id) { $project = Projects::find($id); $project->delete(); return redirect('projects'); } //列表 public function index() { $projects = Projects::all(); return view('projects.index',compact('projects')); } //显示 public function show($id) { $project=Projects::find($id); return view('projects.show',compact('project')); } }
4 设置模板页
模板页面位置在blog esourcesviews 这个位置
1)在viewslayoutsapp.blade.php 改成如下代码
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- CSRF Token --> <meta name="csrf-token" content="{{ csrf_token() }}"> <title>{{ config('app.name', 'Laravel') }}</title> <!-- Scripts --> <script src="{{ asset('js/app.js') }}" defer></script> <!-- Fonts --> <link rel="dns-prefetch" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css?family=Raleway:300,400,600" rel="stylesheet" type="text/css"> <!-- Styles --> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> </head> <body> <div id="app"> <nav class="navbar navbar-expand-md navbar-light navbar-laravel"> <div class="container"> <a class="navbar-brand" href="{{ url('/') }}"> {{ config('app.name', 'Laravel') }} </a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <!-- Left Side Of Navbar --> <ul class="navbar-nav mr-auto"> <li><a href="/home">后台首页 </a></li> <li><a href="/projects">管理项目</a></li> </ul> <!-- Right Side Of Navbar --> <ul class="navbar-nav ml-auto"> <!-- Authentication Links --> @guest <li class="nav-item"> <a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a> </li> <li class="nav-item"> <a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a> </li> @else <li class="nav-item dropdown"> <a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre> {{ Auth::user()->name }} <span class="caret"></span> </a> <div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="{{ route('logout') }}" onclick="event.preventDefault(); document.getElementById('logout-form').submit();"> {{ __('Logout') }} </a> <form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;"> @csrf </form> </div> </li> @endguest </ul> </div> </div> </nav> <main class="py-4"> @yield('content') </main> </div> </body> </html>
其实就是在顶部增加2个链接 一个项目管理 一个后台首页 其他都是原来的代码
2)
我们新建一个projects文件夹
新建4个模板文件
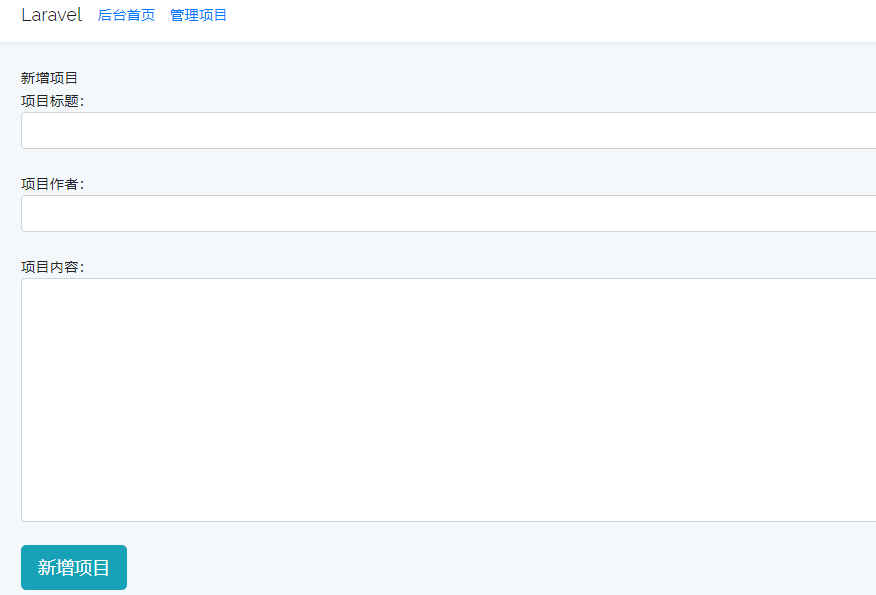
create.blade.php
@extends('layouts.app') @section('content') <div class="container"> <div class="row"> <div class="col-md-10 col-md-offset-1"> <div class="panel panel-default"> <div class="panel-heading">新增项目</div> <div class="panel-body"> @if (count($errors) > 0) <div class="alert alert-danger"> <strong>Whoops!</strong> There were some problems with your input.<br><br> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif <form action="{{ URL('projects') }}" enctype="multipart/form-data" method="POST"> <input type="hidden" name="_token" value="{{ csrf_token() }}"> 项目标题:<input type="text" name="name" class="form-control" required="required"> <br> 项目作者:<input type="text" name="author" class="form-control" required="required"> <br> 项目内容: <textarea name="description" rows="10" class="form-control"></textarea> <br> <button class="btn btn-lg btn-info">新增项目</button> </form> </div> </div> </div> </div> </div> @endsection
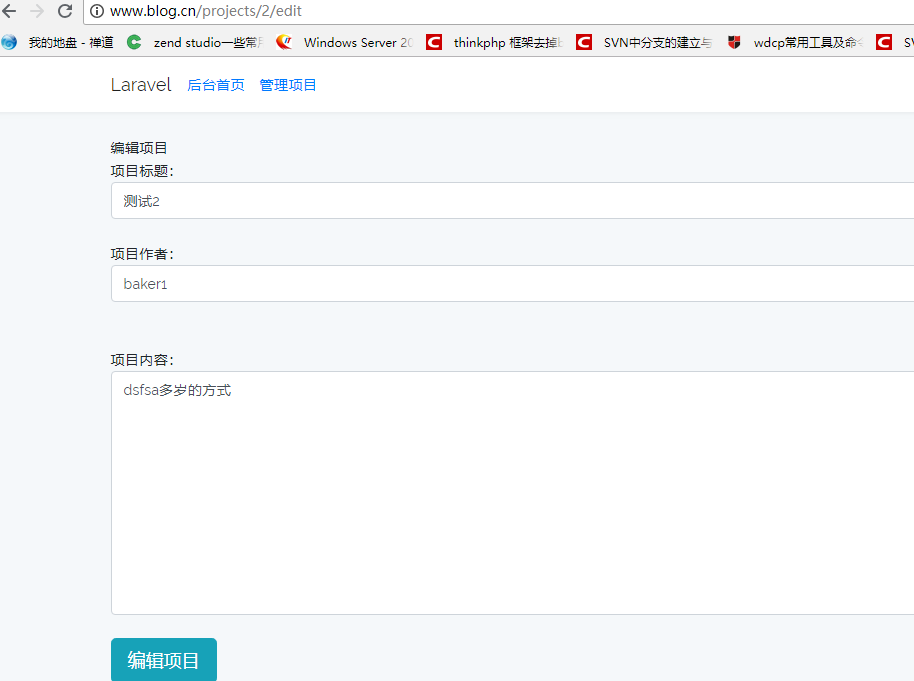
edit.blade.php
@extends('layouts.app') @section('content') <div class="container"> <div class="row"> <div class="col-md-10 col-md-offset-1"> <div class="panel panel-default"> <div class="panel-heading">编辑项目</div> <div class="panel-body"> @if (count($errors) > 0) <div class="alert alert-danger"> <strong>Whoops!</strong> There were some problems with your input.<br><br> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif <form action="{{ URL('projects/'.$project->id) }}" enctype="multipart/form-data" method="POST"> <input name="_method" type="hidden" value="PUT"> <input type="hidden" name="_token" value="{{ csrf_token() }}"> 项目标题:<input type="text" name="name" class="form-control" required="required" value="{{ $project->name }}"> <br> 项目作者:<input type="text" name="author" class="form-control" required="required" value="{{ $project->author }}"> <br> <br> 项目内容:<textarea name="description" rows="10" class="form-control" required="required">{{ $project->description }}</textarea> <br> <button class="btn btn-lg btn-info">编辑项目</button> </form> </div> </div> </div> </div> </div> @endsection
index.blade.php
@extends('layouts.app') @section('content') <div class="container"> <div class="row"> <div class="col-md-10 col-md-offset-1"> <div class="panel panel-default"> <div class="panel-heading">管理项目</div> <div class="panel-body"> <a href="{{ URL('projects/create') }}" class="btn btn-lg btn-primary">新增</a> <table class="table table-striped"> <tr class="row"> <th class="col-lg-2">标题</th> <th class="col-lg-2">作者</th> <th class="col-lg-4">查看</th> <th class="col-lg-1">编辑</th> <th class="col-lg-1">删除</th> </tr> @foreach ($projects as $project) <tr class="row"> <td class="col-lg-2"> {{ $project->name }} </td> <td class="col-lg-2"> {{ $project->author }} </td> <td class="col-lg-4"> <a href="{{ URL('projects/show/'.$project->id) }}" target="_blank"> {{ AppProjects::find($project->id)->name }} </a> </td> <td class="col-lg-1"> <a href="{{ URL('projects/'.$project->id.'/edit') }}" class="btn btn-success">编辑</a> </td> <td class="col-lg-1"> <form action="{{ URL('projects/'.$project->id) }}" method="POST" style="display: inline;"> <input name="_method" type="hidden" value="DELETE"> <input type="hidden" name="_token" value="{{ csrf_token() }}"> <button type="submit" class="btn btn-danger">删除</button> </form> </td> </tr> @endforeach </table> </div> </div> </div> </div> </div> @endsection
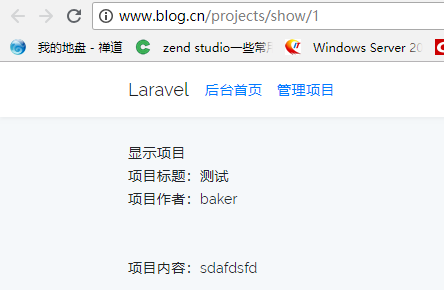
show.blade.php
@extends('layouts.app') @section('content') <div class="container"> <div class="row"> <div class="col-md-10 col-md-offset-1"> <div class="panel panel-default"> <div class="panel-heading">显示项目</div> <div class="panel-body"> @if (count($errors) > 0) <div class="alert alert-danger"> <strong>Whoops!</strong> There were some problems with your input.<br><br> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif <input name="_method" type="hidden" value="PUT"> <input type="hidden" name="_token" value="{{ csrf_token() }}"> 项目标题:{{ $project->name }} <br> 项目作者:{{ $project->author }} <br> <br> <br> 项目内容:{{ $project->description }} <br> </div> </div> </div> </div> </div> @endsection
5 登录后台 操作增删改查
列表


编辑

新增

显示
大功告成,增删改查