购物车模块 cart-template.liquid
在开发购物车的时候,需要这样的效果,购物车不是一个单独的页面,而是作为一个弹框现的。
比如点击购买按钮,侧边弹出这个购物车的面板,而板中的产品状态是实时更新的,因此不能使用 iframe ,也不能 load 一个页面,load 页面会把整个页面中的静态资源或是其它js一起加载,会出现各种问题。
修改 theme.liquid
shopfiy 中的 layout 只有一个 theme.liquid 文件,所有的页面都基于它显示。我们要实现单个加载 cart-template.liquid 就比较困难。
解决办法是使用 shopfiy 中的 Liquid 标记模板,{%- if template contains 'pa1ge.cart' -%} ,通过判断当前的 template contains 是否包含 pa1ge.cart 字符串来判断当前页面是否为 cart-template。
将 theme.liquid 中的网页结构,通过 if ... else ...来做个判断:
{%- if template contains 'pa1ge.cart' -%}
// cart-template.liquid 模块
{{ content_for_layout }}
{%- else -%}
//正常网页结构
<!doctype html>
<html class="no-js" lang="{{ shop.locale }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="theme-color" content="{{ settings.color_button }}">
<link rel="canonical" href="{{ canonical_url }}">
<link rel="icon" href="{{'favicon.ico' | asset_url}}" type="image/x-icon">
{%- if settings.favicon != blank -%}
<link rel="shortcut icon" href="{{ settings.favicon | img_url: '32x32' }}" type="image/png">
{%- endif -%}
{%- capture seo_title -%}
{%- if template == 'search' and search.performed == true -%}
{{ 'general.search.heading' | t: count: search.results_count }}: {{ 'general.search.results_with_count' | t: terms: search.terms, count: search.results_count }}
{%- else -%}
{{ page_title }}
{%- endif -%}
{%- if current_tags -%}
{%- assign meta_tags = current_tags | join: ', ' -%} – {{ 'general.meta.tags' | t: tags: meta_tags -}}
{%- endif -%}
{%- if current_page != 1 -%}
– {{ 'general.meta.page' | t: page: current_page }}
{%- endif -%}
{%- assign escaped_page_title = page_title | escape -%}
{%- unless escaped_page_title contains shop.name -%}
– {{ shop.name }}
{%- endunless -%}
{%- endcapture -%}
<title>{{ seo_title | strip }}</title>
{%- if page_description -%}
<meta name="description" content="{{ page_description | escape }}">
{%- endif -%}
{% include 'social-meta-tags' %}
<!-- Theme CSS -->
{{ 'theme2.scss.css?20200710100' | asset_url | stylesheet_tag }}
{{ 'header.scss.css?20200707' | asset_url | stylesheet_tag }}
{{ 'footer.scss.css?20200709' | asset_url | stylesheet_tag }}
{{ 'viewer.min.css' | asset_url | stylesheet_tag }}
{{ 'swiper.css' | asset_url | stylesheet_tag }}
{{ 'u-tec.css?2020014' | asset_url | stylesheet_tag }}
{{ 'font.css' | asset_url | stylesheet_tag }}
{{ 'ubolt-pro-animation.css' | asset_url | stylesheet_tag }}
{{ 'activity-banner.css' | asset_url | stylesheet_tag }}
{{ 'new-store.css?20201409' | asset_url | stylesheet_tag }}
{{ 'cart.scss.css?20200717' | asset_url | stylesheet_tag }}
{% if product.available %}
{{ 'product.scss.css' | asset_url | stylesheet_tag }}
{% endif %}
{%- if template.directory == 'customers' -%}
<script src="{{ 'shopify_common.js' | shopify_asset_url }}" defer="defer"></script>
{%- endif -%}
<!-- Third Party JS Libraries -->
{{ 'modernizr-2.7.1.min.js' | asset_url | script_tag }}
{{ 'jquery.min.js' | asset_url | script_tag }}
{{ 'api.jquery.js' | asset_url | script_tag }}
{{ 'swiper.min.js' | asset_url | script_tag }}
{{ 'viewer.min.js' | asset_url | script_tag }}
{{ 'priceNavScroll.js' | asset_url | script_tag }}
{{ 'cnav.js' | asset_url | script_tag }}
{{ 'product-public.js' | asset_url | script_tag }}
<script src="{{ 'lazysizes.js' | asset_url }}" async="async"></script>
<script src="{{ 'vendor.js' | asset_url }}" defer="defer"></script>
<script src="{{ 'theme.js' | asset_url }}" defer="defer"></script>
{% comment %}
{{ content_for_header }}
{% endcomment %}
</head>
<body class="accessories activity form big-header show-cart-fixed {% if customer %}customer-logged-in{% endif %} template-{{ template | replace: '.', ' ' | truncatewords: 1, '' | handle }} navigation-{{ settings.header-navigation-location }} {% if template == 'product.slideshow' %}template-product-slideshow{% endif %}">
<div class="max-w1440">
<!-- cart -->
<div class="cart-page">
<div class="close-cart"><span class="icon icon-utec-close"></span></div>
<div class="cart-page-content">
</div>
</div>
<!-- header snippet -->
{% include 'header' %}
<!-- main content -->
<main class="main-content {% if template contains 'collection' and collection.image and settings.collection-show-featured-image %}{% unless template contains 'list-collections' %}collection-has-featured-image{% endunless %}{% endif %}" role="main">
<!-- activity snippet -->
{% include 'activity' %}
{% unless template contains 'index' or fullBleed %}
{% unless template contains 'slideshow' and settings.product-slideshow-layout == 'full-width' %}
{% include 'breadcrumbs' %}
{% endunless %}
{% endunless %}
{{ content_for_layout }}
</main>
{% section 'footer' %}
</div>
<!-- product pc show cart -->
{% if product %}
<!-- pc fixed cart -->
<div class="cart-veiw-fixed">
{% include 'cart-template-fixed' %}
</div>
{% endif %}</body>
</html>
{% endif %}
解释 {{ content_for_layout }}
正常网页结构,大部分人都是能理解的,但是 {{ content_for_layout }} 就是 body 中的正文部分了。
刚在上面的代码中有用红色字体标明 body 中的 cart 购物车结构,这个结构默认是隐藏的, 就是 {{ content_for_layout }} 通过这个来显示的。
怎么将购物车模块与 {{ content_for_layout }} 联系,需要进行下面的神操作:
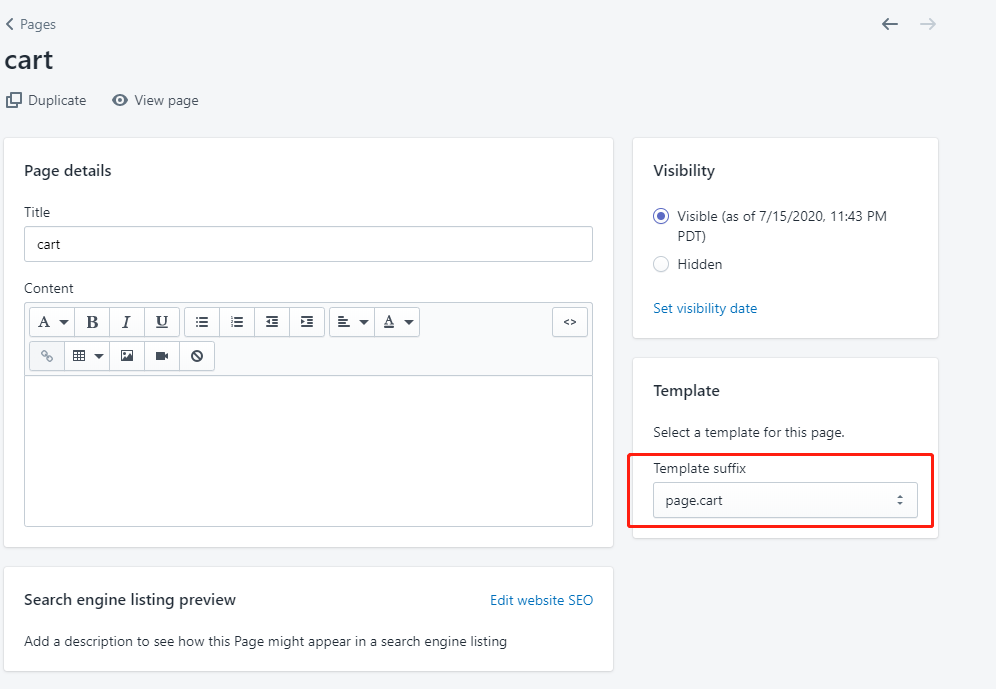
1. 需要在 pages 中新建一个页面,叫 cart.html

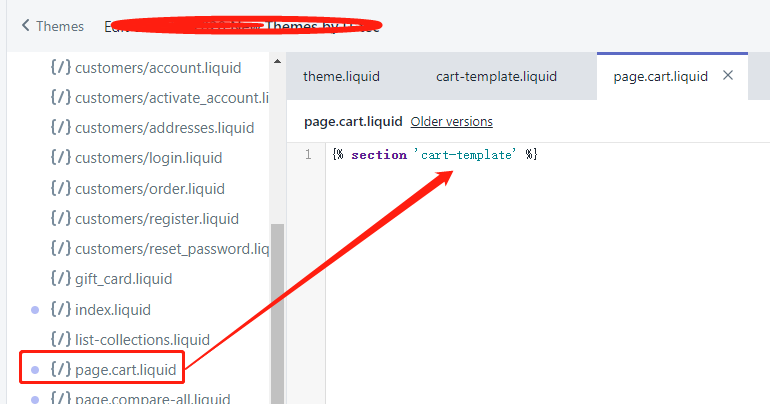
在 cart 的 page 中 关联 cart-template.liquid ,看下图

使用 section 标签将 购物车模块加载到当前 cart 页面

2. 修改 theme.js 文件以实现将购物车弹框加载
在 Assets 中找到 theme.js 皮肤文件,这个文件包含 shopfiy 独立站购物大部分的的 js
当我们在页面中点击购物按钮时,会触发 shopfiy 中的添加到购物车的事件:
//定义了好多的事件
this.selectors = { addToCart: '[data-add-to-cart]', addToCartText: '[data-add-to-cart-text]', quantity: '[data-quantity-input]', SKU: '.variant-sku', productStatus: '[data-product-status]', originalSelectorId: '#ProductSelect-' + sectionId, productForm: '[data-product-form]', errorMessage: '[data-error-message]', errorMessageWrapper: '[data-error-message-wrapper]', productImageWraps: '.product-single__photo', productThumbImages: '.product-single__thumbnail--' + sectionId, productThumbs: '.product-single__thumbnails-' + sectionId, productThumbListItem: '.product-single__thumbnails-item', productFeaturedImage: '.product-featured-img', productThumbsWrapper: '.thumbnails-wrapper', saleLabel: '.product-price__sale-label-' + sectionId, singleOptionSelector: '.single-option-selector-' + sectionId, shopifyPaymentButton: '.shopify-payment-button', priceContainer: '[data-price]', regularPrice: '[data-regular-price]', salePrice: '[data-sale-price]' };
addToCart 就 shopfiy 中添加到购物车的事件。
而我们需要找到将单个产品添加到购物车的方法:_addItemToCart
这个方法会调用 shopfiy 的一个 post 方法
var params = { url: '/cart/add.js', data: jQuery(data).serialize(), dataType: 'json' };
当添加成功了,使用 jQuery 的 .load()方法将 刚才建立 的 cart.html Page 页面 加载到 body 中
body 中 cart 的结构,默认是隐藏的:
<!-- cart -->
<div class="cart-page">
<div class="close-cart"><span class="icon icon-utec-close"></span></div>
<div class="cart-page-content">
</div>
</div>
在 _addItemToCart 加载成功之后的方法中将会这样写:
_addItemToCart: function(data) { var self = this; var params = { url: '/cart/add.js', data: jQuery(data).serialize(), dataType: 'json' }; jQuery .post(params) .done(function(data) { // window.location.href = '/cart'; 默认是跳转到购物车页面的,这里需要关闭 // 弹出侧边购物车 jQuery('body').addClass('show-cart'); // 仅加载这个页面中的 #shopify-section-cart-template 结构 jQuery('.cart-page-content').load('https://store.shop-name.com/pages/cart-1.html #shopify-section-cart-template'); }) .fail(function(response) { self._showErrorMessage(response.responseJSON.description); }); },
为什么一定要这样操作呢,因为在 购物车 模块中,当它加载后还有其它事件需要触发。