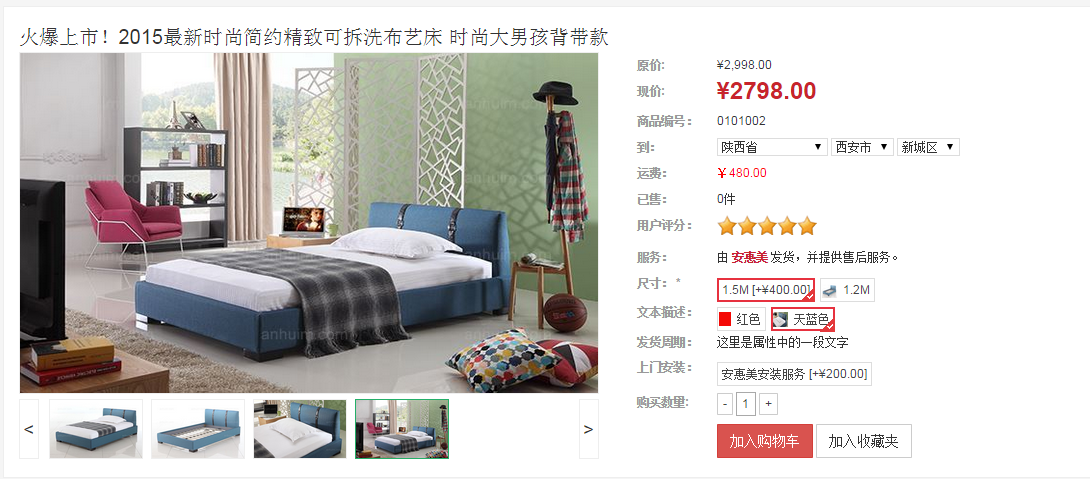
先上图给大家看看效果,点这里打开网站(后期可能会找不到这个商品,现在再测试阶段)
现在你能看到的这个页面中,尺寸、文本描述是单选框(属性是我乱写的名字),上门安装是复选框。效果就看到这里,请君跳过图片,开始看实现过程:

NopCommerce的属性View全部在Product下面_ProductAttributes.cshtml生成的,所以,整个的操作都是在_ProductAttributes.cshtml这个文件中。
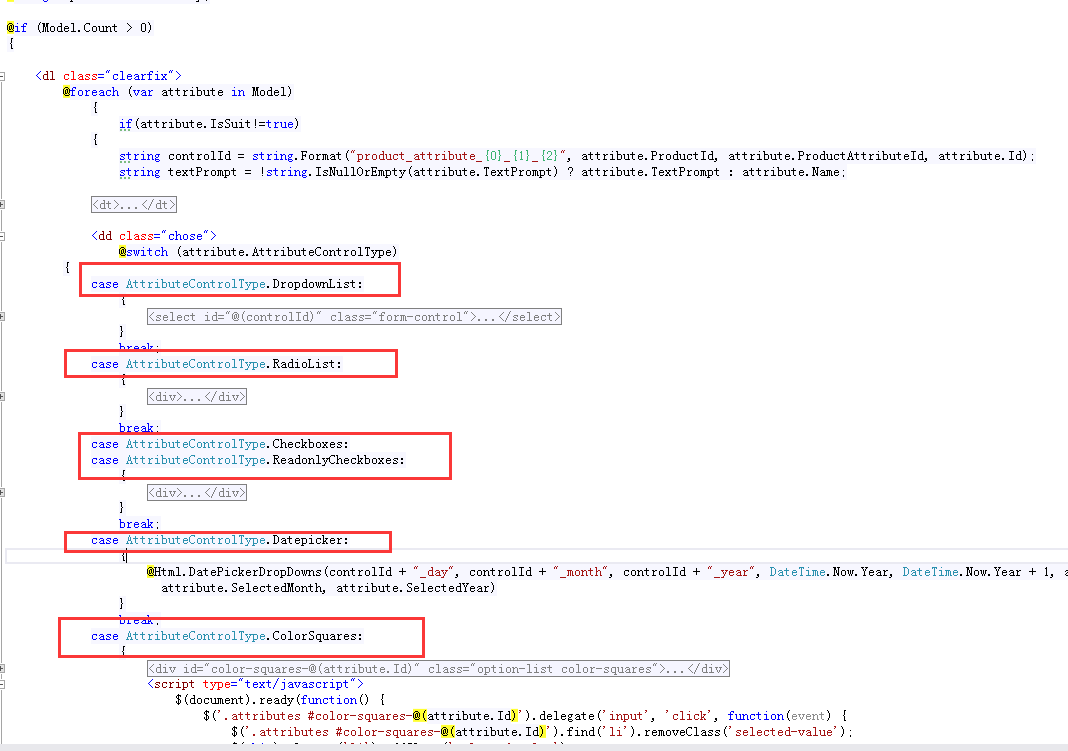
打开这个文件,首先里面会有它生成各种控件用的一大段forearch,如图

他这个里面一个Case就是一种控件,我重写的是单选和复选,所以改他的RadioList和CheckBox就好了,先来看单选的代码,说明在注释中

case AttributeControlType.RadioList: { <div style="min-height: 25px;"> @*单选框他会有很多个选项,foreach,高手忽略这句*@ @foreach (var pvaValue in attribute.Values) { <div class="item @(pvaValue.IsPreSelected?Html.Raw("selected"):Html.Raw(""))"> @*把他的单选按钮给通过Display:none隐藏起来*@ <input id="@(controlId)_@(pvaValue.Id)" type="radio" name="@(controlId)" value="@pvaValue.Id" checked="@pvaValue.IsPreSelected" style="display: none" /> @*下面是给用户显示的被美容过的单选按钮,我没法往出来贴CSS,想办法完了给大家一个下载地址吧*@ <a title="@pvaValue.Name @(!String.IsNullOrEmpty(pvaValue.PriceAdjustment) ? " [" + pvaValue.PriceAdjustment + "]" : null)" href="#" class="radio_a"> @if (!string.IsNullOrEmpty(pvaValue.PictureUrl)) { @*下面是商品属性所关联的图片*@ <img src="@pvaValue.PictureUrl" style=" 15px;height: 15px;" /> } <i>@pvaValue.Name @(!String.IsNullOrEmpty(pvaValue.PriceAdjustment) ? " [" + pvaValue.PriceAdjustment + "]" : null)</i> </a><b></b> </div> } </div> } break;
既然把单选按钮给隐藏了,那怎么再让用户去选中他呢?答案是,通过JS,当用户点击外面的那个漂亮版单选框的时候,去找到那个单选控件,然后给他选中(注意,单选框没有再点击一次反选这么一说)
JS代码如下,注释在里面了

$(".chose .item .radio_a").click(function() {
var thisToaggle = $(this).is('.radio_a') ? $(this) : $(this).prev();//找到<a>元素
var checkBox = thisToaggle.prev();//找到他对应的单选按钮
checkBox.attr('checked','checked');//给他选中,这块如果不手动给他选中,在计算价格的时候会有Bug
checkBox.trigger('click');//执行这个单选按钮的单击事件,目的是为了让他改变价格
var name = checkBox.attr("name");
$("[name=" + name + "]").next("a").parent(".chose .item").removeClass("selected");//其他的单选按钮移除选中效果
thisToaggle.parent('.chose .item').addClass('selected');//当前单选按钮添加选中效果
return false;
});
单选的就这样子就搞定了,如果遇到问题,在下面跟回复。
---------------------------------------------------------分割线,复选框开始-------------------------------------------------------------------------------
生成复选框的代码(跟单选框一个道理,没写注释,有问题的下面回复)

$(".chose .item .radio_a").click(function() {
var thisToaggle = $(this).is('.radio_a') ? $(this) : $(this).prev();//找到<a>元素
var checkBox = thisToaggle.prev();//找到他对应的单选按钮
checkBox.attr('checked','checked');//给他选中,这块如果不手动给他选中,在计算价格的时候会有Bug
checkBox.trigger('click');//执行这个单选按钮的单击事件,目的是为了让他改变价格
var name = checkBox.attr("name");
$("[name=" + name + "]").next("a").parent(".chose .item").removeClass("selected");//其他的单选按钮移除选中效果
thisToaggle.parent('.chose .item').addClass('selected');//当前单选按钮添加选中效果
return false;
});
复选框跟单选框有点不一样,因为单选框没有再点击一次反选这么一说,但是复选框点第一次,是选中,第二次,就是不选中了,所以,再单选应对那个JS的bug的时候,就会有问题,认真看了单选JS的会知道,先给他把选中属性"checkBox.attr('checked','checked');"给改了,然后再去执行Click事件,如果用作复选框,就相当于复选框你先给他选中,然后再执行一个Click事件,就又成不选中了,但是如果不去手动执行"checkBox.attr('checked','checked');”价格计算又会有bug(你可以注释掉单选的那句看看那个Bug,东西太多,说起来会很费劲的)
逼得我没办法,把nop原来是click去执行价格的重新计算改成了onmoursedown,效果应该是一样的,我反正没遇到过bug,怎么改见下面的代码:
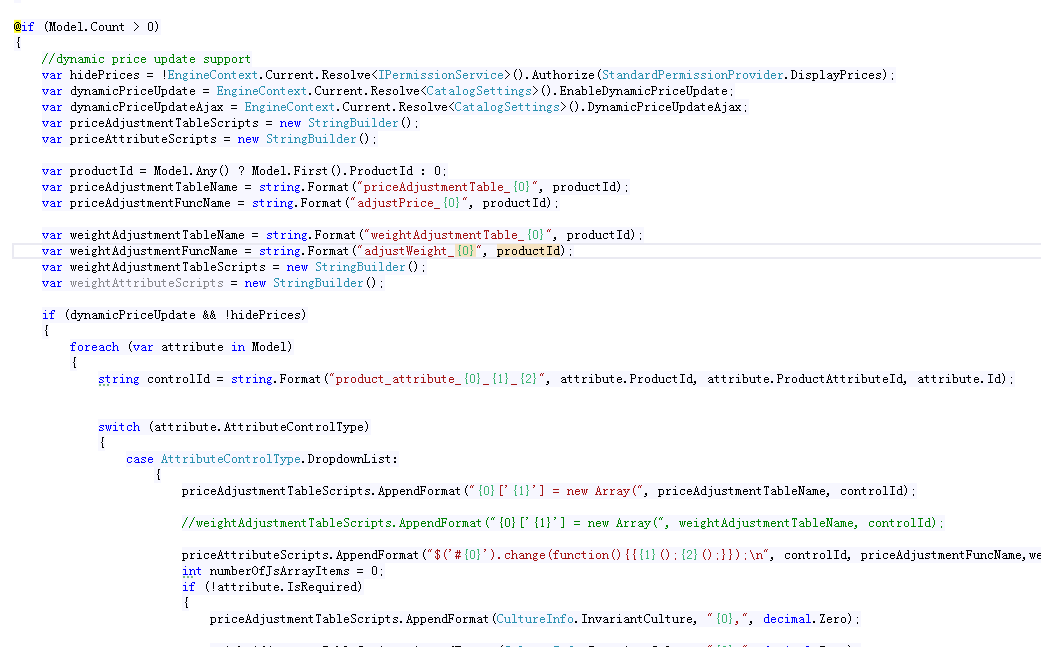
1.在生成界面代码的下面,又Nop生成js的一大堆代码,这里也是switch case(这个是Nop去改变价格的),看图:

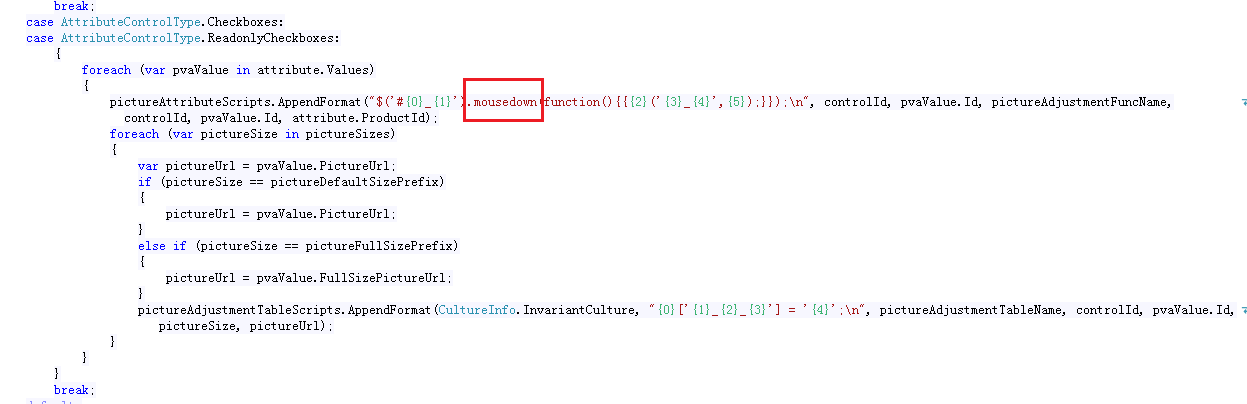
找到复选框的,把Click,改成MouseDown,如图:

再下面他还有一组Switch Case(这个是Nop去改变左边商品图片的),把那个里面的click,也改成mousedown,如图

好了,生成的东西就改完了,最后我放JS出来:

$(".chose .item .radio_b").click(function() {
var thisToaggle = $(this).is('.radio_b') ? $(this) : $(this).prev();
var checkBox = thisToaggle.prev();
checkBox.prop('checked',!checkBox.prop('checked'));//如果没选中,给他选中,如果选中了,给他改成没选中
checkBox.trigger('mousedown');//执行mousedown事件
var name = checkBox.attr("name");
$("[name=" + name + "]").next("a").parent(".chose .item").toggleClass("selected");
return false;
});
大功告成!没啥需要修改的了....
我那个单选框美化的CSS没法给大家,给大家另外我百度找的一组,看起来也不错。点此下载
最后把Nop生成的JS放出来,感兴趣的看看他的实现思路

1 <script type="text/javascript"> 2 //Price adjustment table 3 var priceAdjustmentTable_65 = new Array(); 4 var weightAdjustmentTable_65 = new Array(); 5 //Price adjustment table initialize 6 priceAdjustmentTable_65['product_attribute_65_13_45_73'] = 400; 7 priceAdjustmentTable_65['product_attribute_65_13_45_74'] = 0; 8 priceAdjustmentTable_65['product_attribute_65_18_51_83'] = 0; 9 priceAdjustmentTable_65['product_attribute_65_18_51_84'] = 0; 10 priceAdjustmentTable_65['product_attribute_65_13_61_94'] = 200; 11 priceAdjustmentTable_65['product_attribute_65_9_44_85'] = 2799; 12 priceAdjustmentTable_65['product_attribute_65_9_44_86'] = 2398; 13 14 ; 15 //Price adjustment function 16 function adjustPrice_65() { 17 18 19 20 var sum = 0; 21 for (var i in priceAdjustmentTable_65) { 22 var ctrl = $('#' + i); 23 if ((ctrl.is(':radio') && ctrl.is(':checked')) || (ctrl.is(':checkbox') && ctrl.is(':checked'))) { 24 sum += priceAdjustmentTable_65[i]; 25 } else if (ctrl.is('select')) { 26 var idx = $('#' + i + " option").index($('#' + i + " option:selected")); 27 if (idx != -1) { 28 sum += priceAdjustmentTable_65[i][idx]; 29 } 30 } 31 } 32 var res = (priceValForDynUpd_65 + sum).toFixed(2); 33 $(".price-val-for-dyn-upd-65").text(res); 34 35 } 36 function adjustWeight_65() { 37 38 $('#ShippingPrice').text("正在计算..."); 39 $.ajax({ 40 cache: false, 41 url: '/Product/ShippingPrice_AttributeChange?productId=65', 42 data: $('#product-details-form').serialize(), 43 type: 'post', 44 success: function(data) { 45 $('#ShippingPrice').text(data.Message); 46 } 47 }); 48 49 50 51 } 52 53 //Price attributes handlers 54 $(document).ready(function() { 55 adjustPrice_65(); 56 adjustWeight_65(); 57 $('#product_attribute_65_13_45_73').click(function(){adjustPrice_65();adjustWeight_65();}); 58 $('#product_attribute_65_13_45_74').click(function(){adjustPrice_65();adjustWeight_65();}); 59 $('#product_attribute_65_18_51_83').click(function(){adjustPrice_65();adjustWeight_65();}); 60 $('#product_attribute_65_18_51_84').click(function(){adjustPrice_65();adjustWeight_65();}); 61 $('#product_attribute_65_13_61_94').mousedown(function(){adjustPrice_65();adjustWeight_65();}); 62 $('#product_attribute_65_9_44_85').mousedown(function(){adjustPrice_65();adjustWeight_65();}); 63 $('#product_attribute_65_9_44_86').mousedown(function(){adjustPrice_65();adjustWeight_65();}); 64 65 }); 66 </script> 67 68 69 70 71 72 73 <script type="text/javascript"> 74 75 //Picture adjustment table 76 var productAttributeValueAdjustmentTable_65 = new Array(); 77 //Picture adjustment table initialize 78 productAttributeValueAdjustmentTable_65['product_attribute_65_13_45_73_defaultsize'] = ''; 79 productAttributeValueAdjustmentTable_65['product_attribute_65_13_45_73_fullsize'] = ''; 80 productAttributeValueAdjustmentTable_65['product_attribute_65_13_45_74_defaultsize'] = 'http://anhuim.com/content/images/thumbs/0000441_2015-_600.jpeg'; 81 productAttributeValueAdjustmentTable_65['product_attribute_65_13_45_74_fullsize'] = 'http://anhuim.com/content/images/thumbs/0000441_2015-.jpeg'; 82 productAttributeValueAdjustmentTable_65['product_attribute_65_18_51_83_defaultsize'] = ''; 83 productAttributeValueAdjustmentTable_65['product_attribute_65_18_51_83_fullsize'] = ''; 84 productAttributeValueAdjustmentTable_65['product_attribute_65_18_51_84_defaultsize'] = 'http://anhuim.com/content/images/thumbs/0000442_2015-_600.jpeg'; 85 productAttributeValueAdjustmentTable_65['product_attribute_65_18_51_84_fullsize'] = 'http://anhuim.com/content/images/thumbs/0000442_2015-.jpeg'; 86 productAttributeValueAdjustmentTable_65['product_attribute_65_13_61_94_defaultsize'] = ''; 87 productAttributeValueAdjustmentTable_65['product_attribute_65_13_61_94_fullsize'] = ''; 88 productAttributeValueAdjustmentTable_65['product_attribute_65_9_44_85_defaultsize'] = 'http://anhuim.com/content/images/thumbs/0000473_2014-_600.jpeg'; 89 productAttributeValueAdjustmentTable_65['product_attribute_65_9_44_85_fullsize'] = 'http://anhuim.com/content/images/thumbs/0000473_2014-.jpeg'; 90 productAttributeValueAdjustmentTable_65['product_attribute_65_9_44_86_defaultsize'] = 'http://anhuim.com/content/images/thumbs/0000464_2014-_600.jpeg'; 91 productAttributeValueAdjustmentTable_65['product_attribute_65_9_44_86_fullsize'] = 'http://anhuim.com/content/images/thumbs/0000464_2014-.jpeg'; 92 93 //Picture adjustment function 94 function adjustProductAttributeValuePicture_65(controlId, productId) { 95 var ctrl = $('#' + controlId); 96 var pictureDefaultSizeUrl = ''; 97 var pictureFullSizeUrl = ''; 98 if((ctrl.is(':radio') && ctrl.is(':checked')) || (ctrl.is(':checkbox') && ctrl.is(':checked'))) { 99 pictureDefaultSizeUrl = productAttributeValueAdjustmentTable_65[controlId + '_defaultsize']; 100 pictureFullSizeUrl = productAttributeValueAdjustmentTable_65[controlId + '_fullsize']; 101 102 } else if(ctrl.is('select')) { 103 var idx = $('#' + controlId + " option").index($('#' + controlId + "option:selected")); 104 if(idx != -1) { 105 pictureDefaultSizeUrl = productAttributeValueAdjustmentTable_65[controlId + '_defaultsize'][idx]; 106 pictureFullSizeUrl = productAttributeValueAdjustmentTable_65[controlId + '_fullsize'][idx]; 107 } 108 } 109 if (typeof pictureDefaultSizeUrl == 'string' && pictureDefaultSizeUrl != '') { 110 //$('#main-product-img-' + productId).attr("src", pictureDefaultSizeUrl); 111 var defaultSizePic = $(".pro-detail .left .imgList img[src='"+pictureDefaultSizeUrl+"']"); 112 defaultSizePic.trigger('click'); 113 } 114 //if (typeof pictureFullSizeUrl == 'string' && pictureFullSizeUrl != '') { 115 // $('#main-product-img-lightbox-anchor-' + productId).attr("href", pictureFullSizeUrl); 116 //} 117 118 119 } 120 // Picture attributes handlers 121 $(document).ready(function() { 122 $('#product_attribute_65_13_45_73').click(function(){adjustProductAttributeValuePicture_65('product_attribute_65_13_45_73',65);}); 123 $('#product_attribute_65_13_45_74').click(function(){adjustProductAttributeValuePicture_65('product_attribute_65_13_45_74',65);}); 124 $('#product_attribute_65_18_51_83').click(function(){adjustProductAttributeValuePicture_65('product_attribute_65_18_51_83',65);}); 125 $('#product_attribute_65_18_51_84').click(function(){adjustProductAttributeValuePicture_65('product_attribute_65_18_51_84',65);}); 126 $('#product_attribute_65_13_61_94').mousedown(function(){adjustProductAttributeValuePicture_65('product_attribute_65_13_61_94',65);}); 127 $('#product_attribute_65_9_44_85').mousedown(function(){adjustProductAttributeValuePicture_65('product_attribute_65_9_44_85',65);}); 128 $('#product_attribute_65_9_44_86').mousedown(function(){adjustProductAttributeValuePicture_65('product_attribute_65_9_44_86',65);}); 129 130 }); 131 </script> 132 <script type="text/javascript"> 133 $(".chose .item .radio_a").click(function() { 134 var thisToaggle = $(this).is('.radio_a') ? $(this) : $(this).prev(); 135 var checkBox = thisToaggle.prev(); 136 checkBox.attr('checked','checked'); 137 checkBox.trigger('click'); 138 //alert(checkBox.val()); 139 var name = checkBox.attr("name"); 140 $("[name=" + name + "]").next("a").parent(".chose .item").removeClass("selected"); 141 // thisToaggle.sibling(".chose .item").removeClass('selected'); 142 thisToaggle.parent('.chose .item').addClass('selected'); 143 return false; 144 }); 145 $(".chose .item .radio_b").click(function() { 146 var thisToaggle = $(this).is('.radio_b') ? $(this) : $(this).prev(); 147 var checkBox = thisToaggle.prev(); 148 checkBox.prop('checked',!checkBox.prop('checked')); 149 checkBox.trigger('mousedown'); 150 var name = checkBox.attr("name"); 151 $("[name=" + name + "]").next("a").parent(".chose .item").toggleClass("selected"); 152 return false; 153 }); 154 </script>
祝大家生活愉快~
