近日开始研究微信公众平台,但是申请的个人帐号只能是订阅号,可用的接口比较少,一点都不爽,想要个菜单都得花钱。就在我寻寻觅觅的时候,我在开发文档里面发现了测试人员帐号,测试帐号拥有微信公众平台所有的接口,不管是订阅号还是服务号的接口,只是不能群发消息,不过这个对于开发人员来说没有任何影响。
注册测试帐号只需要一个手机号,并且拥有微信帐号即可,具体流程如下:
打开注册的网址:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
用手机微信扫描网页左边的二维码,然后在手机上确认即可:

至此你已完成了微信公众平台测试帐号的注册工作。
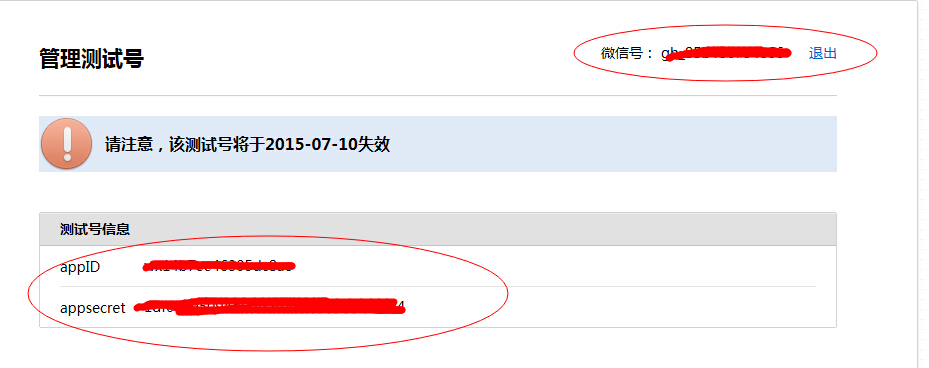
在自动跳转之后,你就可以看到有关测试帐号的一些信息,你可以在网页的下面找到测试平台的二维码,用你的微信扫描来关注它。你也可以从用户列表来看到现在关注测试平台的所有用户。

在页面中,你还可以看到微信的appID和appserect,在获得Token、修改创建自定义菜单或者其它需要验证权限的时候需要用到这两个密钥,要注意对这两个参数保密!

接下来正式开发的时候,需要对

URL即微信公众平台服务器请求你开发服务器的入口页面,注意不是你网站的域名!要具体到网页。
Token相当于腾讯微信公众平台服务器与你服务器交互的密钥,在正式部署的时候,请务必设置的复杂一下,否则可能被黑客利用,伪装你的服务器向你的用户发送消息。
另外需要说明的是,微信公众平台有两个Token,名字一样,但是是两个概念。
一个是腾讯微信公众平台服务器和你的服务器交互的密钥,是通过在你的服务器上设置的;
另外一个是通过appID和appsecret 获取到的操作菜单、发送客服消息等所需的一个凭据,注意不要混淆!
具体的请参见微信公众平台开发文档: http://mp.weixin.qq.com/wiki/index.php?title=首页
由于微信一直在更新,所以在具体操作的时候请以实物为准。