使用Audits(调试工具)
体验评分:
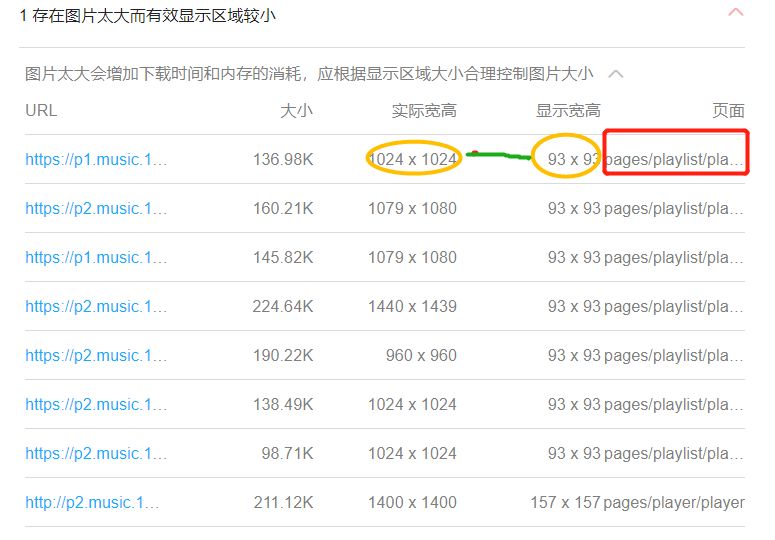
- 避免图片太大而有效显示区域较小,浪费流量和降加载速度;
- 网络图片资源应开启 HTTP 缓存控制,减少请求次数;
- 避免请求的耗时太久,应优化好服务器处理时间、减小回包大小,可以使用触底加载;
- 避免短时间内发起太多的图片请求,否则会触发浏览器并行加载的限制,可能导致图片加载慢,用户一直处理等待。应该合理控制数量,可考虑使用雪碧图技术或在屏幕外的图片使用懒加载;
- 避免短时间内发起太多的请求,否则会触发小程序并行请求数量的限制,同时太多请求也可能导致加载慢等问题,应合理控制请求数量,甚至做请求的合并等;
- 避免 setData 的数据过大,不能超多1M, 由于小程序运行逻辑线程与渲染线程之上,setData的调用会把数据从逻辑层传到渲染层,数据太大会增加通信时间;
- 避免 setData 的调用过于频繁, setData接口的调用涉及逻辑层与渲染层间的线程通过,通信过于频繁可能导致处理队列阻塞,界面渲染不及时而导致卡顿,应避免无用的频繁调用;
- 避免将未绑定在 WXML 的变量传入 setData,可以放在外面定义,减少setData引起的性能消耗;
- 避免执行脚本的耗时过长的情况,耗时过长会让用户觉得卡顿,体验较差,出现这一情况时,需要确认并优化脚本的逻辑 ;
- 对网络请求做必要的缓存以避免多余的请求,对同样的请求进行缓存,减少用户的等待时间;
- 所有资源请求都建议使用 HTTPS,安全不易被篡改;
- 避免使用废弃的接口;
- 定时器跟随页面回收,当页面被销毁或隐藏时,应回收定时器;
- 避免过大的 WXML 节点数目,
- 少于 1000 个 WXML 节点;
- 节点树深度少于 30 层;
- 子节点数不大于 60 个。
- 避免首屏时间太长的情况,可以进行分包处理;
- 合理设置可点击元素的响应区域大小,不如按钮不能太小;
- 避免使用 css ':active' 伪类来实现点击态,:active的效果不好,在滚动或滑动时,点击态并没消失;应使用hover-class替代;
- 应让图片按原图宽高比例显示,否则可能导致图片歪曲,不美观,甚至导致用户识别困难。可根据情况设置 image 组件的 mode 属性,以保持原图宽高比;
- 滚动区域可开启惯性滚动以增强体验,
- 在安卓下默认有惯性滚动;
- 而在 iOS 下需要额外设置 `-webkit-overflow-scrolling: touch` 的样式 ;
运行体验评分(start),避免过大的 WXML 节点数目然后所有页面所用功能进行操作,操作完后(stop),Audits会打印出性能、体验、最佳实践进行评分和给出优化建议。
根据Audits给出优化建议和定位,来优化。