本文博主将从零开始,一步一步的告诉大家如何在前端用bootstrap Table插件展示一个表格
首先,要下载bootstrap Table插件所必须的js,地址:https://github.com/wenzhixin/bootstrap-table
官方文档地址:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
本文项目地址:https://pan.baidu.com/s/1sk9w6D3
本文需要注意点地方博主已用红笔圈起来
先展示效果图

接下来就开始使用bootstrap Table插件制作表格
将上述地址下载的插件js放到项目中,分别为js,css,fonts

此处有一个细节:locale文件夹的名字不能修改,而且里边的所有语言js,必须全部粘过来
本文以MVC为例,当然WebForm也是可以的
使用步骤:
1、新建一个控制器和视图,该视图引用了_Layout母页版
2、在视图里引用相应的js

在页面上写一个table表格容器,这一句必须要有
<table id="ArbetTable"></table>
3、初始化bootstrap Table
1 $(function () { 2 //1.初始化Table 3 var oTable = new TableInit(); 4 oTable.Init(); 5 });
4、使用bootstrap Table
1 var TableInit = function () { 2 var oTableInit = new Object(); 3 //初始化Table 4 oTableInit.Init = function () { 5 $('#ArbetTable').bootstrapTable({ 6 url: '/Interface/GetData', //请求后台的URL(*) 7 method: 'get', //请求方式(*) 8 toolbar: '#toolbar', //工具按钮用哪个容器 9 striped: true, //是否显示行间隔色 10 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) 11 pagination: true, //是否显示分页(*) 12 sortable: false, //是否启用排序 13 sortOrder: "asc", //排序方式 14 queryParams: oTableInit.queryParams,//传递参数(*) 15 sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) 16 pageNumber: 1, //初始化加载第一页,默认第一页 17 pageSize: 10, //每页的记录行数(*) 18 pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) 19 search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 20 contentType: "application/x-www-form-urlencoded", 21 strictSearch: true, 22 showColumns: true, //是否显示所有的列 23 showRefresh: true, //是否显示刷新按钮 24 minimumCountColumns: 2, //最少允许的列数 25 clickToSelect: true, //是否启用点击选中行 26 height: 700, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 27 uniqueId: "no", //每一行的唯一标识,一般为主键列 28 showToggle: true, //是否显示详细视图和列表视图的切换按钮 29 cardView: false, //是否显示详细视图 30 detailView: false, //是否显示父子表 31 columns: [ 32 { 33 field: 'ID', 34 title: 'ID' 35 }, { 36 field: 'Name', 37 title: '名字' 38 }, { 39 field: 'Sex', 40 title: '性别' 41 }, 42 { 43 field: 'operate', 44 title: '操作', 45 formatter: operateFormatter //自定义方法,添加操作按钮 46 }, 47 ], 48 rowStyle: function (row, index) { 49 var classesArr = ['success', 'info']; 50 var strclass = ""; 51 if (index % 2 === 0) {//偶数行 52 strclass = classesArr[0]; 53 } else {//奇数行 54 strclass = classesArr[1]; 55 } 56 return { classes: strclass }; 57 },//隔行变色 58 }); 59 60 }; 61 62 63 //得到查询的参数 64 oTableInit.queryParams = function (params) { 65 var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 66 limit: params.limit, //页面大小 67 offset:params.offset 68 }; 69 return temp; 70 }; 71 return oTableInit; 72 }; 73 74 75 function operateFormatter(value, row, index) {//赋予的参数 76 return [ 77 '<a class="btn active disabled" href="#">编辑</a>', 78 '<a class="btn active" href="#">档案</a>', 79 '<a class="btn btn-default" href="#">记录</a>', 80 '<a class="btn active" href="#">准入</a>' 81 ].join(''); 82 }
4、后台url返回数据
public ActionResult GetData(int limit, int offset) { var data = new List<object>(){new { ID=1, Name="Arbet", Sex="男"}, new { ID= 2, Name="Arbet1", Sex="女" }, new {ID=3, Name="Arbet2",Sex="男" }, new {ID=4, Name="Arbet3",Sex="女" }, new {ID=5, Name="Arbet4",Sex="男" }, new {ID=6, Name="Arbet5",Sex="男" }, new {ID=7, Name="Arbet6",Sex="女" }, new {ID=8, Name="Arbet7",Sex="男" }, new { ID=9, Name="Arbet1", Sex="女" }, new {ID=10, Name="Arbet2",Sex="男" }, new {ID=11, Name="Arbet3",Sex="女" }, new {ID=12, Name="Arbet4",Sex="男" }, new {ID=13, Name="Arbet5",Sex="男" }, new {ID=14, Name="Arbet6",Sex="女" }, new {ID=15, Name="Arbet7",Sex="男" } }; var total = data.Count; var rows = data.Skip(offset).Take(limit).ToList(); return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet); }
在本文中,博主以匿名集合来设置数据,大家可以通过查询数据库获取数据
在此需要注意:返回的参数必须是total和rows,total返回数据集总个数,rows返回table的json格式
5、展示效果

发现出现了这个bug,这是怎么回事
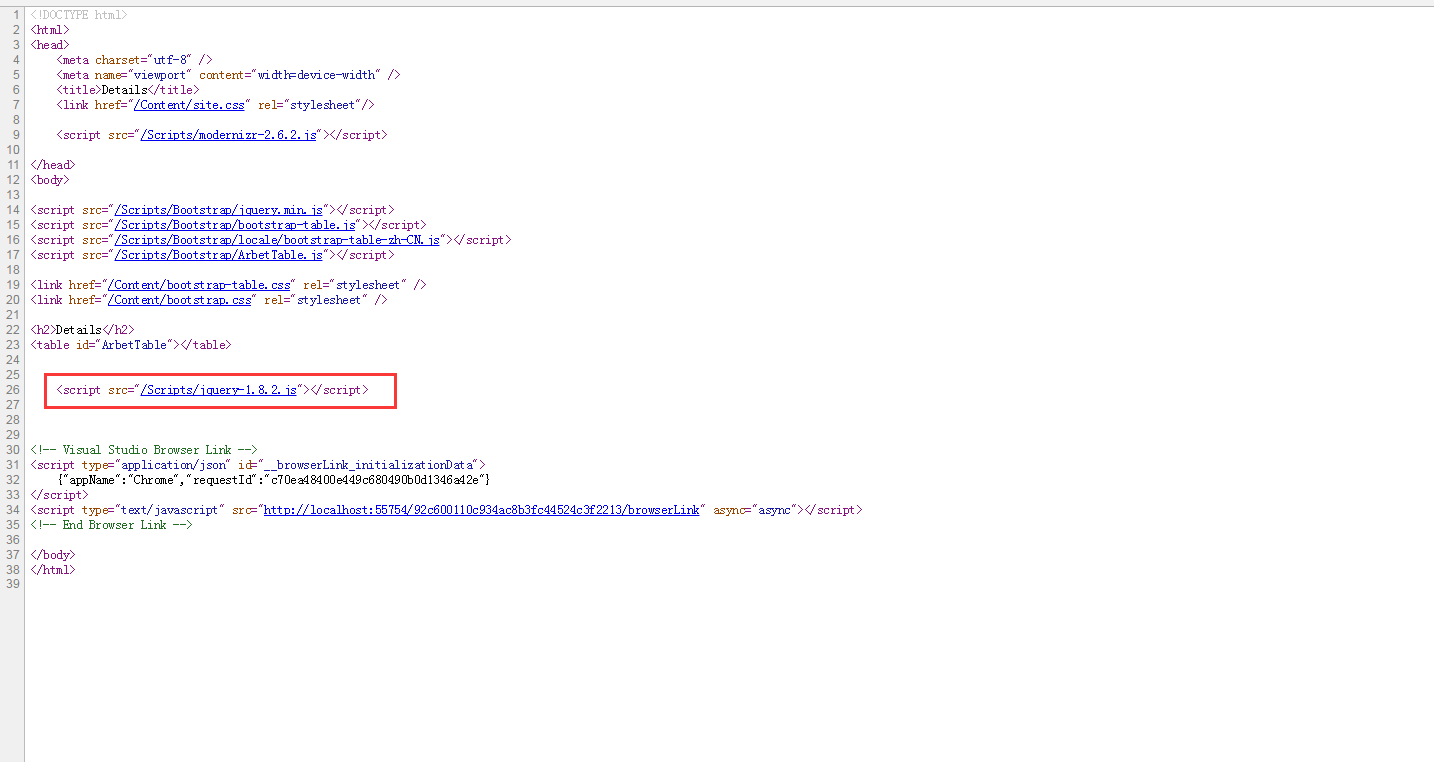
在浏览器上打开源代码

发现多了一些其他js文件,这是layout母页版里引入的js文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> @RenderBody() @*@Scripts.Render("~/bundles/jquery")*@ @RenderSection("scripts", required: false) </body> </html>
把上图中的红框里的js文件注释掉再运行

发现成功了!这是因为JS库文件的引用是有顺序的,必须先引用JQuery库文件,再引用插件js