1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <title>映射方式绑定不同的事件</title> 6 <style> 7 body{font-size: 13px;} 8 .clsTip{border: solid 1px #ccc;background-color: #eee;margin-top: 15px;padding: 5px;width: 185px;display: none;} 9 .txt{border: solid 1px #666;padding: 3px;} 10 </style> 11 <script src="jquery.js"></script> 12 <script> 13 $(function(){ 14 $(".txt").bind({focus:function(){ 15 $("#divTip") 16 .show() //显示 17 .html("执行的是focus事件"); //设置文本 18 },change:function(){ 19 $("#divTip") 20 .show() //显示 21 .html("执行的是change事件"); //设置文本 22 }}) 23 }) 24 </script> 25 </head> 26 <body> 27 <h3>功能描述:</h3> 28 <p>在页面中,设置一个文本框,通过映射的方式,给文本框绑定两个事件</p> 29 <p>一个是focus事件,另一个是change事件。这两个事件执行时,均为显示事件的名称</p> 30 <div>姓名:<input type="text" class="txt" /></div> 31 <div id="divTip" class="clsTip"></div> 32 </body> 33 </html>
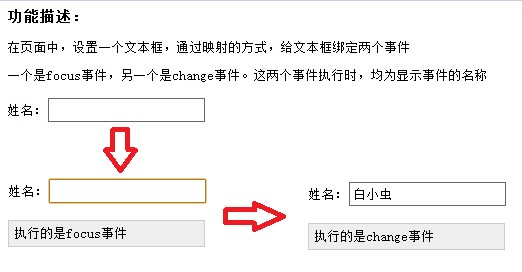
结果如下所示:

在方法bind()中,第二个参数data为可选项,表示作为event.data属性值传递到事件对象的额外数据对象。实际上,该参数很少使用,如果使用,那么可以通过该参数将一些附加的信息传递给事件处理函数fn中,将上面代码中的bind方法修改为带data参数,其修改后的代码如下:
1 $(function(){ 2 var message="执行的是focus事件"; 3 $(".txt").bind("focus",{msg:message},function(event){ 4 $("#divTip") 5 .show() //显示 6 .html(event.data.msg); //设置文本 7 }); 8 message="执行的是change事件"; 9 $(".txt").bind("change",{msg:message},function(event){ 10 $("#divTip") 11 .show() //显示 12 .html(event.data.msg); //设置文本 13 }); 14 })
执行后,页面效果跟上面一样。