Flutter是什么


聚总结:
Flutter是一个UI SDK(Software Development Kit)
可以进行移动端(iOS、Android),Web端(Beta),桌面(technical preview),跨平台解决方案;
移动端目前已经很多公司在用,Google、阿里、腾讯
特别是阿里的咸鱼团队,为Flutter做了非常多的贡献;
Flutter它是有一统大前端的野心,并且它正在侵蚀iOS、Android这些原生开发;
特点
Google公司在国内做过很多宣讲,其中多次提到Flutter的几个特点:美观、快速、高效、开放。
1、 美观:
使用Flutter内置美丽的Material Design和Cupertino widget(什么是widget,不着急)、丰富的motion API、平滑而自然的滑动效果和平台感知,为您的用户带来全新体验。
2、 快速:
Flutter 的 UI 渲染性能很好。在生产环境下,Flutter 将代码编译成机器码执行,并充分利用 GPU 的图形加速能力,因此使用Flutter 开发的移动应用即使在低配手机上也能实现每秒 60 帧的 UI 渲染速度。
Flutter 引擎使用 C++ 编写,包括高效的 Skia 2D 渲染引擎,Dart 运行时和文本渲染库。
3、 高效:
Hot Reload (热重载) ,在前端已经不是什么新鲜的东西,但在移动端之前一直是没有的
4、 开放:
Flutter 是开放的,它是一个完全开源的项目。
移动端开发历程:
一、独立开发:iOS端和Android端
a、 iOS端使用OC、Swift来进行开发,大部分iOS程序员目前这两个都需要掌握;(iOS开发工程师)
b、 Android端使用Java、Kotlin来进行开发,使用Java开发Android会更多一些;(Android开发工程师)
耗时耗力,维护成本高,在很长一段时间内,大家都在需求一种移动端的跨平台解决方案。
希望可以通过一套代码开发出可以同时运行在iOS和Android两个系统上的应用程序。
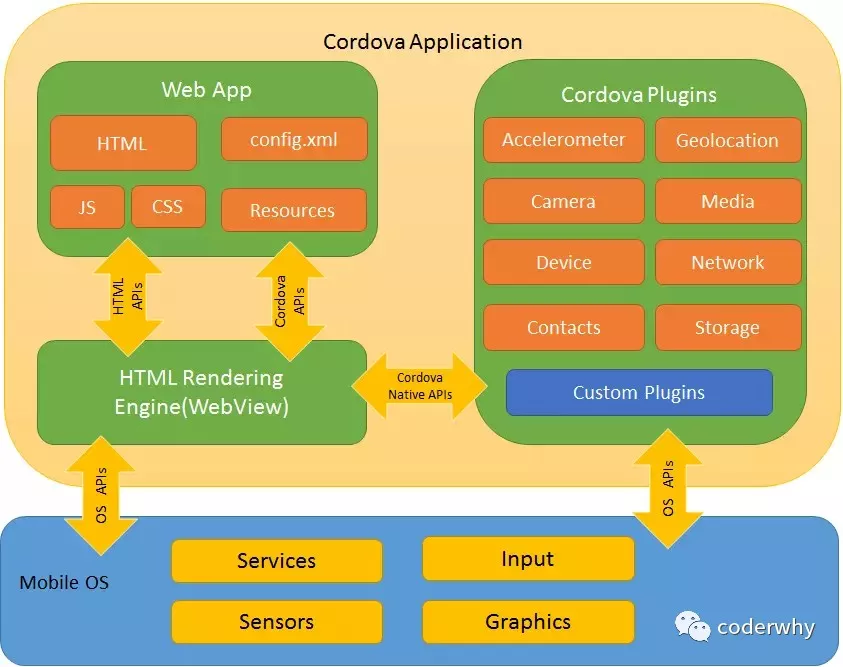
二、跨平台解决方案一:webview
基于 JavaScript 和 WebView的跨平台
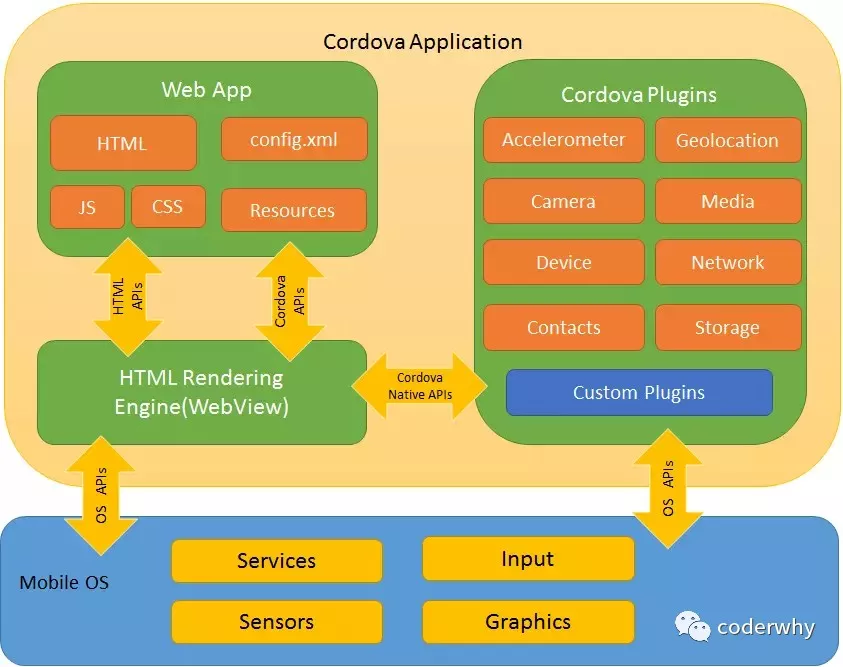
最早出现的跨平台框架是基于JavaScript 和WebView, 代表框架有PhoneGap,Apache Cordova,Ionic 以及国产货DCloud,APICloud等。
主要是通过HTML来构建自己的界面,再将其显示在各个平台的WebView中。
但是它默认是不能调用本地的一些服务的(比如相机、蓝牙等),所以需要通过JavaScript进行桥接调用Native 的一些代码来完成某些功能。
但是,它本身的体验、性能都并不理想,而且开发过程中的坑非常多。

三、跨平台解决方案二:React Native
备受欢迎的React Native,在寻求最佳跨平台解决方案的过程中,无疑React Native 是之前最优秀的一个。
React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。
RN使用JavaScript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。 并且在保留基本渲染能力的基础上,用原生自带的 UI 组件实现核心的渲染引擎,从而保证了良好的渲染性能。
但是,由于RN的本质是通过JavaScript VM调用原生接口,通信相对比较低效,而且框架本身不负责渲染,而是是间接通过原生进行渲染的。
所在在RN上做出非常多贡献的Airbnb之前就宣布放弃RN, 而转向Native进行开发。

四、跨平台解决方案三:Flutter
从Flutter出现到现在,我个人就一直非常看好,因为它可能才是我们很久以来所期待的跨平台的终极解决方案。
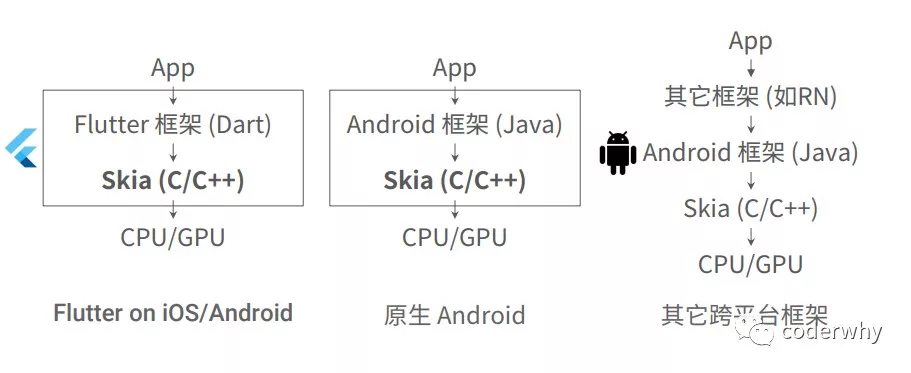
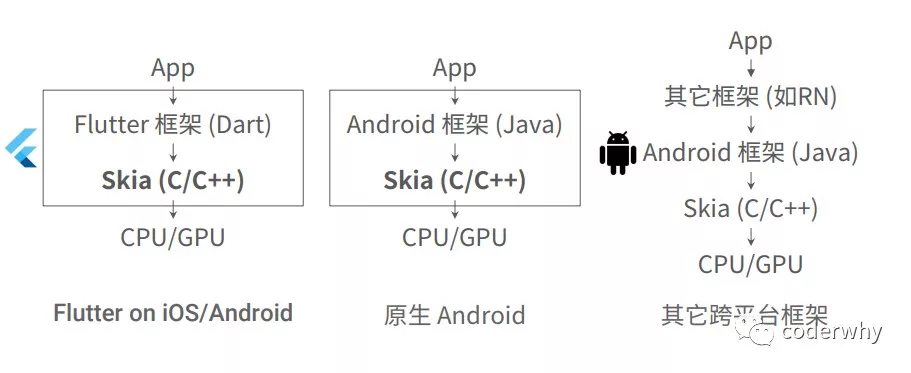
我们直接看下面这幅图来对比flutter - native - rn的区别 ,Flutter利用Skia绘图引擎,直接通过CPU、GPU进行绘制,不需要依赖任何原生的控件
Android操作系统中,我们编写的原生控件实际上也是依赖于Skia进行绘制,所以flutter在某些Android操作系统上甚至还要高
于原生(因为原生Android中的Skia必须随着操作系统进行更新,而Flutter SDK中总是保持最新的)
而类似于RN的框架,必须通过某些桥接的方式先转成原生进行调用,之后再进行渲染。

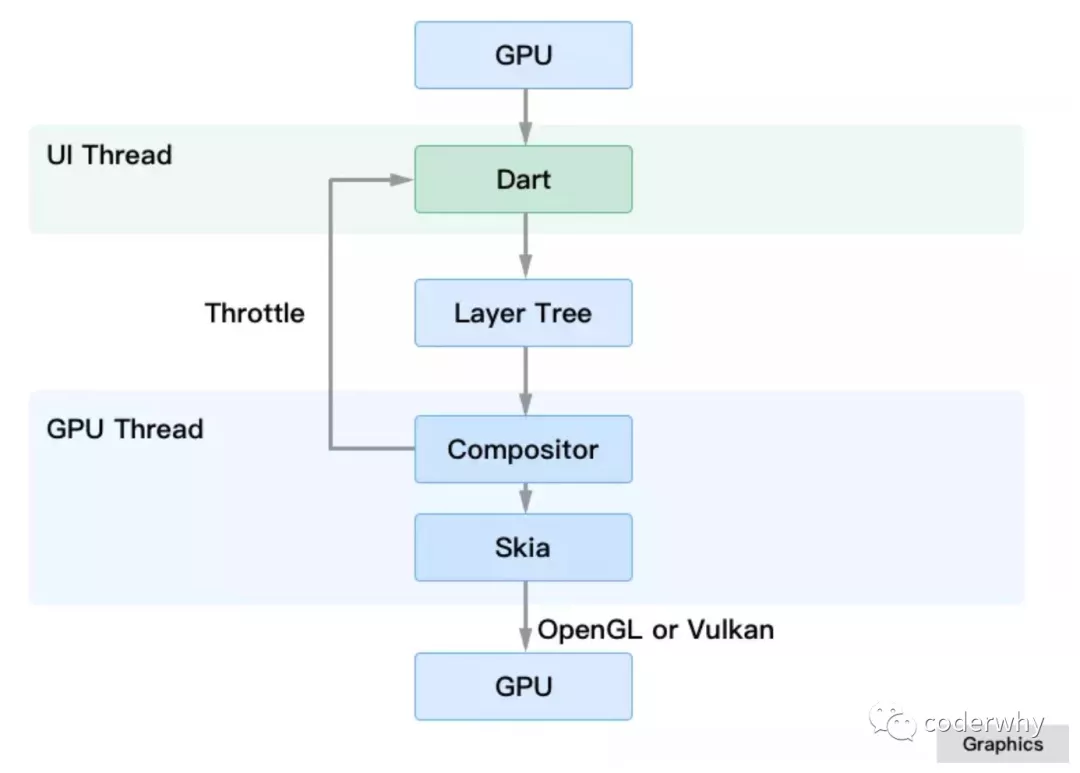
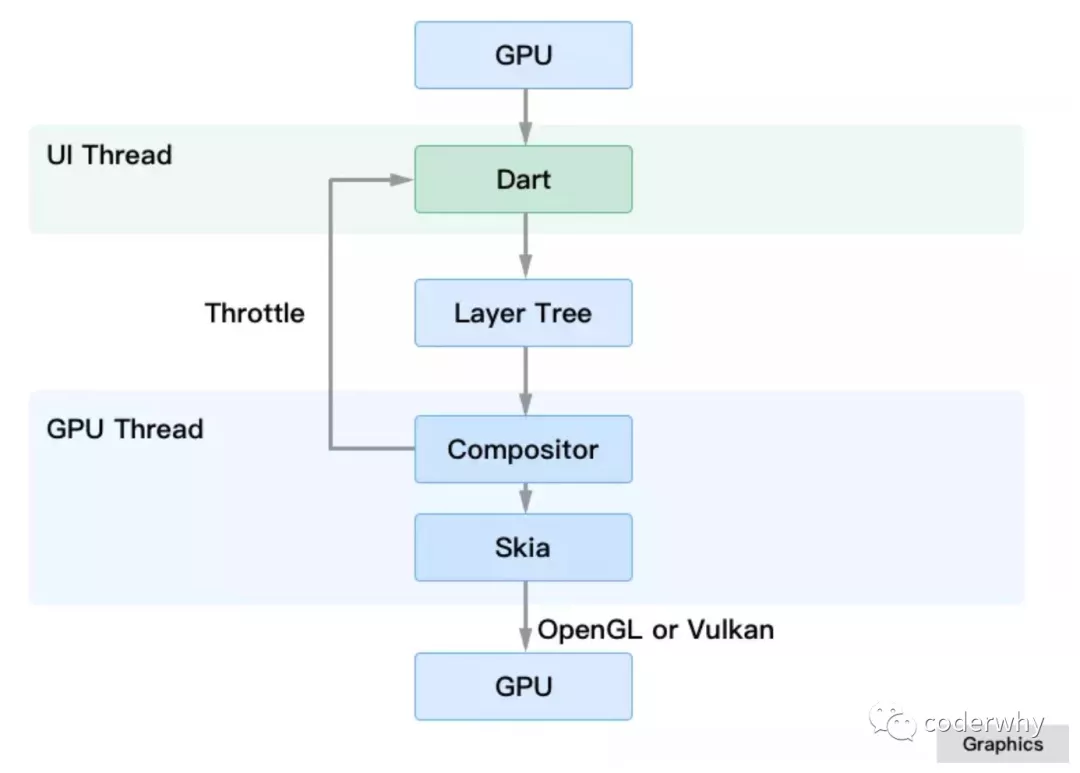
Flutter绘制原理图

直接看这幅图很难理解两个GPU的作用:
1、 GPU将信号同步到 UI 线程
2、 UI 线程用Dart来构建图层树
3、 图层树在GPU 线程进行合成
4、 合成后的视图数据提供给Skia 引擎
5、 Skia 引擎通过OpenGL 或者 Vulkan将显示内容提供给GPU
这也是flutter区别于React Native的本质区别:
1、 React Native 之类的框架,只是通过 JavaScript 虚拟机扩 展调用系统组件,由 Android 和 iOS 系统进行组件的渲染;
2、 Flutter 是自己完成了组件渲染的闭环
渲染引擎skia
Skia就是 Flutter向 GPU提供数据的途径。
Skia(全称Skia Graphics Library(SGL))是一个由C++编写的开源图形库,能在低端设备如手机上呈现高质量的2D图形,最初由Skia公司开发,后被Google收购,应用于Android、Google Chrome、Chrome OS等等当中。
目前,Skia 已然是 Android 官方的图像渲染引擎了,因此 Flutter Android SDK 无需内嵌 Skia 引擎就可以获得天然的 Skia 支持;
而对于 iOS 平台来说,由于 Skia 是跨平台的,因此它作为 Flutter iOS 渲染引擎被嵌入到 Flutter 的 iOS SDK 中,替代了 iOS 闭源的 Core Graphics/Core Animation/Core Text,这也正是 Flutter iOS SDK 打包的 App 包体积比Android 要大一些的原因。
底层渲染能力统一了,上层开发接口和功能体验也就随即统一了,开发者再也不 用操心平台相关的渲染特性了。也就是说,Skia 保证了同一套代码调用在Android 和 iOS平台上的渲染效果是完全一致的。