<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>二级联动作业 </title> </head> <body> <select id="s1" onchange="func1(this)"> </select> <select id="s2"> </select> <script> dict = {"内蒙古":["乌海","包头","呼和浩特","临河"],"湖南":["长沙","湘潭","株洲"],"广东":["深圳","广州","东莞"]}; var father_ele = document.getElementById("s1"); for (var i in dict){ var son_ele = document.createElement("option"); son_ele.innerText = i; father_ele.appendChild(son_ele) } function func1(self) { var city_father_ele = document.getElementById("s2"); var index = self.options; // 获取self标签下的所有的options // self.selectedIndex // 获取选中的option标签的索引值 var dele_son_list = city_father_ele.children; var dele_son_list_length = dele_son_list.length; if (dele_son_list_length != 0){ for (var i = 0;i < dele_son_list_length;i++){ console.log(i); city_father_ele.removeChild(dele_son_list[0]); // i--; } } var select_ele = index[self.selectedIndex]; var city_list = dict[select_ele.innerText]; for (var i in city_list){ var city_son_ele = document.createElement("option"); city_son_ele.innerText = city_list[i]; city_father_ele.appendChild(city_son_ele) } } </script> </body> </html>
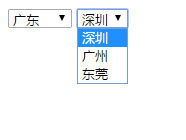
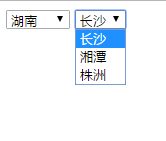
实现的效果如下


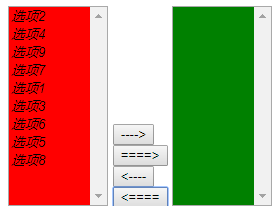
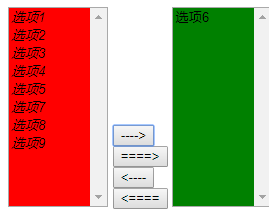
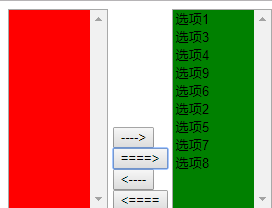
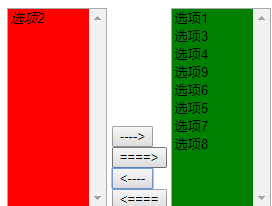
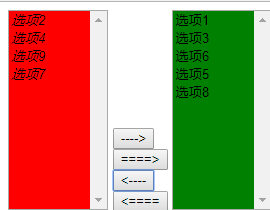
2、实现左右移动的作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>左右移动作业</title>
<style>
#div1,#div2,#div3{
display: inline-block;
}
#s1,#s2{
100px;
height: 200px;
/*background-color: red;*/
}
#s1{
background-color: red;
font-style: italic;
}
#s2{
background-color: green;
font-style: inherit;
}
input{
display: block;
}
</style>
</head>
<body>
<div id="div1">
<select id="s1" multiple="multiple" size="9">
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option>选项4</option>
<option>选项5</option>
<option>选项6</option>
<option>选项7</option>
<option>选项8</option>
<option>选项9</option>
</select>
</div>
<div id="div2">
<input type="button" value="---->" onclick="add_one()">
<input type="button" value="====>" onclick="add_all()">
<input type="button" value="<----" onclick="delete_one()">
<input type="button" value="<====" onclick="delete_all()">
</div>
<div id="div3">
<select id="s2" multiple="multiple" size="9">
</select>
</div>
<script>
function add_one() {
var left_option = document.getElementById("s1");
var left_option_length = left_option.children.length;
var add_father = document.getElementById("s2");
for (var i = 0;i < left_option_length;i++){
if (left_option[i].selected == true){
left_option[i].selected = false;
add_father.appendChild(left_option[i]);
i--
}
}
}
function add_all() {
// alert("all")
var left_option = document.getElementById("s1");
var left_option_list = left_option.children;
var left_option_length = left_option.children.length;
var add_father = document.getElementById("s2");
for (var i = 0;i < left_option_length;i++){
if (left_option_list[0].selected == true){
left_option_list[0].selected = false;
add_father.appendChild(left_option_list[0]);
}
add_father.appendChild(left_option_list[0]);
}
}
function delete_one() {
var left_option = document.getElementById("s2");
var left_option_length = left_option.children.length;
var add_father = document.getElementById("s1");
for (var i = 0;i < left_option_length;i++){
if (left_option[i].selected == true){
left_option[i].selected = false;
add_father.appendChild(left_option[i]);
i--
}
}
}
function delete_all() {
// alert("all")
var left_option = document.getElementById("s2");
var left_option_list = left_option.children;
var left_option_length = left_option.children.length;
var add_father = document.getElementById("s1");
for (var i = 0;i < left_option_length;i++){
if (left_option_list[0].selected == true){
left_option_list[0].selected = false;
add_father.appendChild(left_option_list[0]);
}
add_father.appendChild(left_option_list[0]);
}
}
</script>
</body>
</html>
实现效果如下
1、实现单选添加

2、实现多选添加

3、实现全选添加

4、实现单选删除

5、实现多选删除

6、实现全选删除