一、对象语法绑定class属性
class的属性代码如下
<style type="text/css">
.red{
color: red;
100px;
height: 100px;
border: 2px;
border-color: blue;
border-style: solid;
}
</style>
1、用之前的方法绑定一下class属性
<div class="red">11111111111</div>
2、使用v-bind的方式,绑定一个字符串
<!-- 绑定的方式1,写一个字符串 --> <div v-bind:class="'red'">22222222222222</div>
3、使用v-bind的方式,绑定一个属性
<!-- 绑定的方式2,写一个属性 --> <div v-bind:class="cls">3333333333333</div>
4、使用v-bind的方式,绑定一个对象
<!-- 绑定的方式3,写一个对象,当isred为true,则加上这个类,如果isred为false,则不加这个类 -->
<div v-bind:class="{red:isRed}">444444444444444</div>
这里还需要在vue对象中定义isRed这个属性

5、使用v-bind的方式,绑定一个计算属性
<!-- 绑定的方式4,写一个计算属性的get方法 --> <div v-bind:class="classObj">55555555555</div>
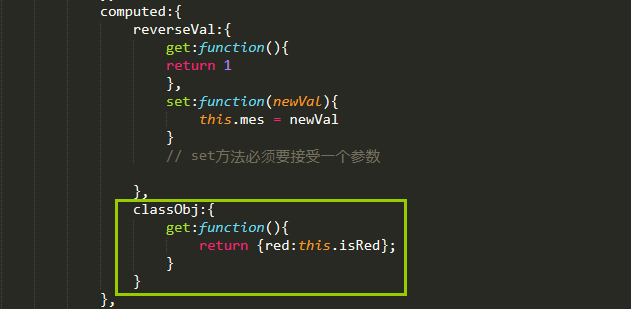
还需要定义一个get方式的计算属性

二、数组语法绑定class属性
先看css的class属性
<style type="text/css">
.red{
color: red;
200px;
height: 200px;
border: 2px;
border-color: blue;
border-style: solid;
}
.bg{
background-color: yellow;
}
</style>
1、使用v-bind的方式,绑定一个数组模式的class属性
<div v-bind:class="[class1,class2]">22222222</div>
当然我们还需要在vue实例中定义这2个属性的值

2、使用v-bind绑定一个三元运算符
<div v-bind:class="[isActive?class1:class2]">3333333</div>
当然我们还需要在vue实例中定义isActive这个属性,如果该属性为真,则添加class1对应的class样式,如果该属性为false,则添加class2对应的class样式

3、还可以在数组中写一个对象,同样使用v-bind语法
<div v-bind:class="[{'bg':isActive},class1]">44444444</div>
如果isActive为真,则添加bg这个class属性,所以我们需要在vue的实例对象中定义isActive这个属性

4、同样这里也可以写一个计算属性
<div v-bind:class="classComputed">555555</div>
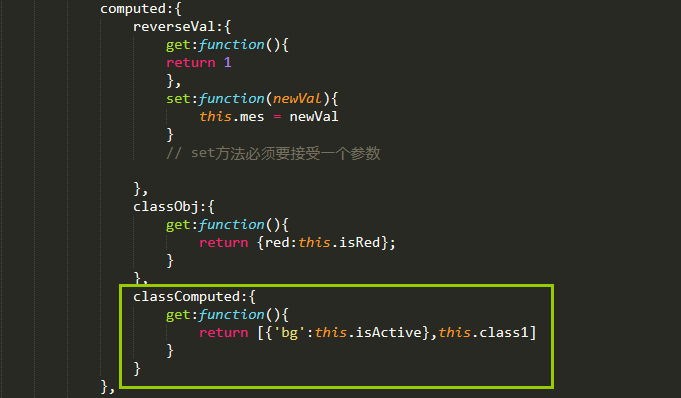
同样看下计算属性这个方法是怎么写的

5、直接绑定一个属性
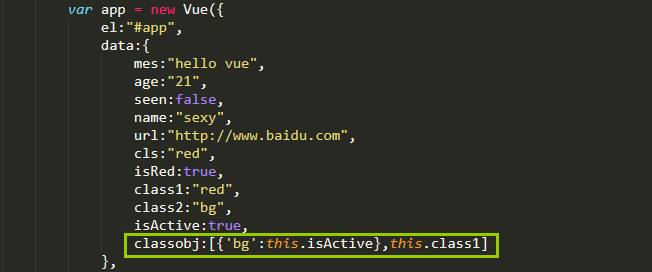
<div v-bind:class="classobj">6666666</div>
同样需要定义一个属性

三、绑定html到组件上
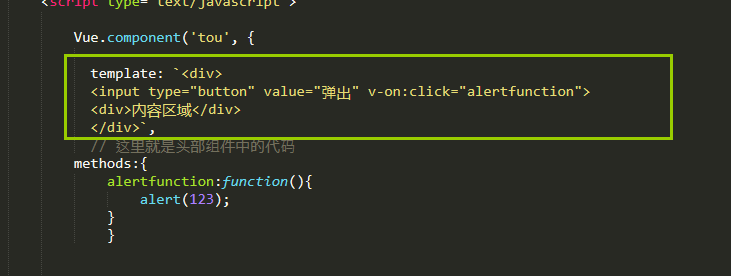
先写一个组件
Vue.component('tou', {
template: `<div>
<input type="button" value="弹出" v-on:click="alertfunction">
<div>内容区域</div>
</div>`,
// 这里就是头部组件中的代码
methods:{
alertfunction:function(){
alert(123);
}
}
})
然后使用这个组件
<div id="app"> <tou v-bind:class="classobj"></tou> </div>
最后我们定义classobj这个对象

如果我们给组件添加class属性,是把class属性添加到组件的根元素上,且是追加的方式添加class属性,不会被覆盖原有的属性

根元素就是div标签
四、绑定内联样式
1、默认的绑定方式
<div style="height:100px;width=100px;color:red;border-style: solid;">1</div>
2、对象的语法
<div v-bind:style="{'height':h,'width':w,'color':r,'border-style':s}">2</div>
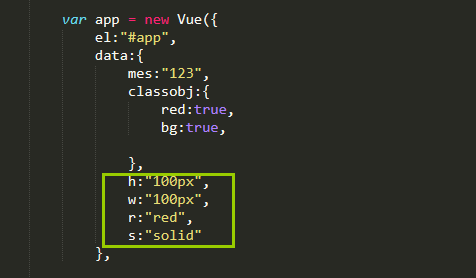
我们还需要在vue实例中定义属性

3、同样也可以绑定一个对象
<div v-bind:style="styleObj">3</div>
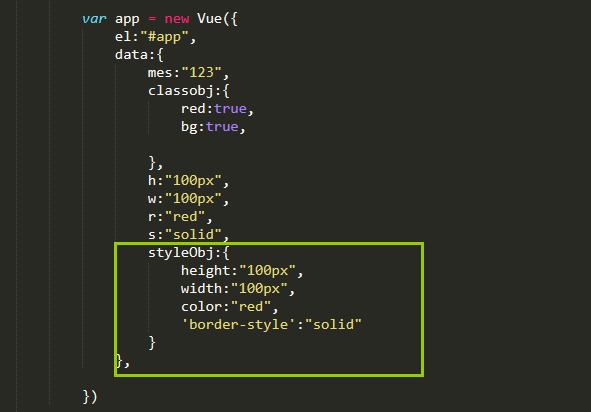
对象按照下面的格式写

4、传递一个数组对象进去
<div v-bind:style="[styleObj,styleObj2]">4</div>
同样我们需要定义这2个对象
