知识点1
1、当我们通过model建立一对多或者多对多的关系的时候,默认情况下,会关联所有的字段,如果我们使用djanog的forms的话,可以加一个属性,限制我这个字段只关联哪些字段,就是用下面的写法
class ClassList(models.Model):
"""
班级表
如:
Python全栈 面授班 5期 10000 2017-11-11 2018-5-11
"""
school = models.ForeignKey(verbose_name='校区', to='School')
course = models.ForeignKey(verbose_name='课程名称', to='Course')
semester = models.IntegerField(verbose_name="班级(期)")
price = models.IntegerField(verbose_name="学费")
start_date = models.DateField(verbose_name="开班日期")
graduate_date = models.DateField(verbose_name="结业日期", null=True, blank=True)
memo = models.CharField(verbose_name='说明', max_length=256, blank=True, null=True, )
# teachers = models.ManyToManyField(verbose_name='任课老师', to='UserInfo',limit_choices_to={'depart_id__in':[1003,1004],})
teachers = models.ManyToManyField(verbose_name='任课老师', to='UserInfo',related_name="abc",limit_choices_to={"depart__in":[1002,1005]})
tutor = models.ForeignKey(verbose_name='班主任', to='UserInfo', related_name='classes',limit_choices_to={"depart":1001})
def __str__(self):
return "{0}({1}期)".format(self.course.name, self.semester)
重点是这里,limit_choices_to

看下具体的效果
userinfo表里本来有9条数据



但是由于我们做了限制,所以我们这里只能看到我们限制的数据


知识点2
2、在list_play的列表中定义我们我们的函数
首先需要在表的配置类中写一个函数,这里写函数的意思就是,每加一个函数,就会在当前的表中加一列,当然我们没加一列,都需要有一个table_head和table_body,所以我们需要在一个函数中处理
先看下我们的函数是怎么写的,当然写好函数后,也需要在list_display中添加一列,这个函数的header参数代表的意思就是如果为true,那么这一列就是取头部,如果不是true,则这一列就是取具体的内容
class classlistconfig(Starkclass):
def display_classname(self,obj=None,header=False):
if header == True:
return "班级名称"
else:
return "{school}_{course}_{semester}".format(school = obj.school,course = obj.course,semester = obj.semester)
list_display = [display_classname,"school","price","teachers","tutor"]
然后我们看下代码是怎么处理我们自定义函数的,由于我们把显示相关的信息全部放在showlist这个类中,这个类中分别有get_head和get_body两个函数,我们分别看这2个函数
先看get_header函数
def get_header(self):
new_list = self.new_list
title_list = []
for title in new_list:
if callable(title):
title_list.append(title(self.config,header=True))
else:
if title == "__str__":
title_list.append(self.config.model._meta.verbose_name)
else:
temp = self.config.model._meta.get_field(title).verbose_name
title_list.append(temp)
return title_list

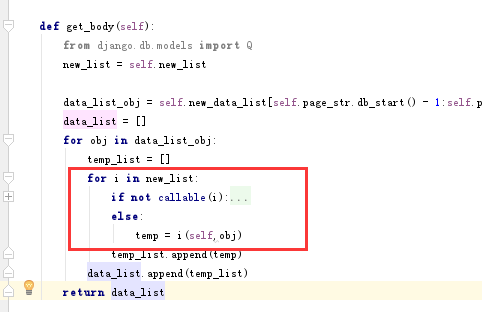
在看下get_body函数

页面的效果如下

知识点3
如果我们的model是下面这样设计的
class Customer(models.Model):
"""
客户表
"""
qq = models.CharField(verbose_name='qq', max_length=64, unique=True, help_text='QQ号必须唯一')
name = models.CharField(verbose_name='学生姓名', max_length=16)
gender_choices = ((1, '男'), (2, '女'))
gender = models.SmallIntegerField(verbose_name='性别', choices=gender_choices)
重点是看这里

我们这里注册上面这种表
class customerconfig(Starkclass):
list_display = ["qq","name","gender"]
stark.site.register(models.Customer,customerconfig)
那么我们如果要显示这样的字段,页面会是什么效果呢?

这里显示的1,而不是我们期望的男或者女,那么这个该如何处理呢? 这里可以这样处理,这里有一个新的知识点
如果类似上面的字段会有下面这个方法
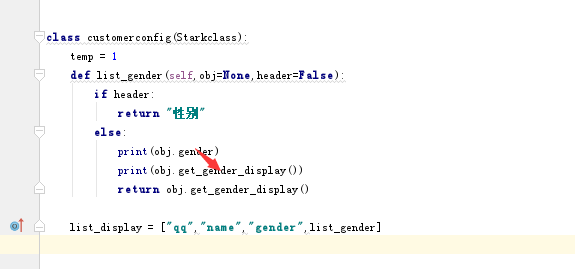
class customerconfig(Starkclass):
temp = 1
def list_gender(self,obj=None,header=False):
if header:
return "性别"
else:
print(obj.gender)
print(obj.get_gender_display())
return obj.get_gender_display()
list_display = ["qq","name","gender",list_gender]
下面这个字符串是一对一的

打印的结果如下

打印obj.gender这个是打印的gender字段的k值,打印obj.get_gender_display是打印gender这个字段的v值
页面的效果如下

知识点4
如何为某张表单独添加一条url
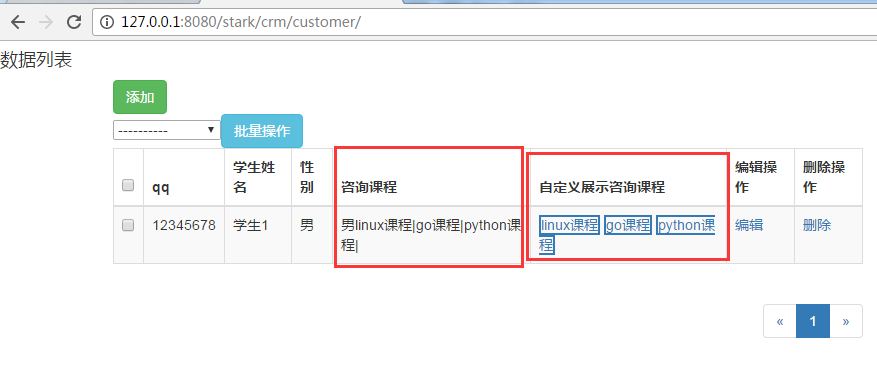
比如下面的例子,我们要实现这么一个效果,在客户表中,展示每个客户咨询的课程,客户和课程之间的关系是多对多的关系,大家也许回想,多对多的字段的展示,我们的组件不是已经实现了吗,还算什么知识点呢?我们这里的需求不一样,下面具体看下

昨天是默认的展示形式,我们实际想展示右边的形式,那么很简单,我们只需要自定义一列就可以了,加一个函数
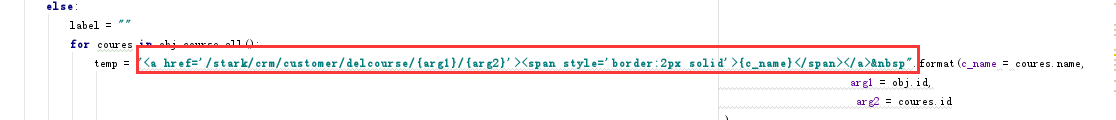
在客户表的配置类里自定义一个函数,这里,我们把每个咨询的课程显示为一个a标签,这里还为这个a标签添加了一个href的属性,至于这个url为何这样设计,是根据我们的需求来的,我们期望点击某个课程的a标签,就会把这个客户咨询的这个课程取消掉,所以我们在每个a标签的url必须要有客户的id和课程的id,所以我们的url是这样设计的
def list_course(self,obj=None,header=False):
if header:
return "自定义展示咨询课程"
else:
label = ""
for coures in obj.course.all():
temp = "<a href='/stark/crm/customer/delcourse/{arg1}/{arg2}'><span style='border:2px solid'>{c_name}</span></a> ".format(c_name = coures.name,
arg1 = obj.id,
arg2 = coures.id
)
label = label + temp
return mark_safe(label)

然后在list_display这个列表中添加这个函数
list_display = ["qq","name",list_gender,"course",list_course,]
下面才是我们的重头戏。我们要实现点击这个a标签,就把客户咨询的对应的课程取消掉
所以我们需要单独为客户表扩展一个url
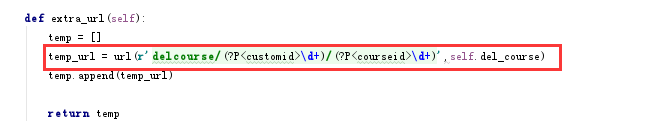
我们现在客户表的配置类里定义一个这样的函数,先添加一条url的函数
def extra_url(self):
temp = []
temp_url = url(r'delcourse/(?P<customid>d+)/(?P<courseid>d+)',self.del_course)
temp.append(temp_url)
return temp

然后在我们之前生成增删改查4个url的地方就是Starkclass这个类中添加这个url
@property
def get_urls2(self):
temp = []
list_url = url(r'^$',self.list_url)
add_url = url(r'^add/$',self.add_url)
del_url = url(r'del/(?P<did>d+)/$',self.del_url)
edit_url = url(r'edit/(?P<eid>d+)/$',self.edit_url)
temp.append(list_url)
temp.append(add_url)
temp.append(del_url)
temp.append(edit_url)
temp.extend(self.extra_url())
return temp

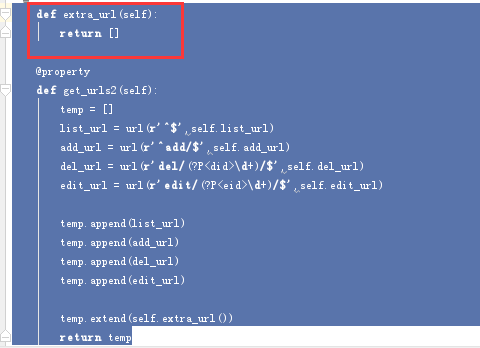
当然我们也需要在Starkclass中定义一个extra_url这个函数,因为万一用户没有表对配置类中加一个函数,那么代码就会报错
def extra_url(self):
return []
@property
def get_urls2(self):
temp = []
list_url = url(r'^$',self.list_url)
add_url = url(r'^add/$',self.add_url)
del_url = url(r'del/(?P<did>d+)/$',self.del_url)
edit_url = url(r'edit/(?P<eid>d+)/$',self.edit_url)
temp.append(list_url)
temp.append(add_url)
temp.append(del_url)
temp.append(edit_url)
temp.extend(self.extra_url())
return temp

最后就是定义我这个url对应的视图函数了,这个也在客户表的配置类中定义
def del_course(self,request,customid,courseid):
obj = models.Customer.objects.filter(id=customid).first()
obj.course.remove(courseid)
return redirect("/stark/crm/customer/")
def extra_url(self):
temp = []
temp_url = url(r'delcourse/(?P<customid>d+)/(?P<courseid>d+)',self.del_course)
temp.append(temp_url)

这个点还是比较复杂的,其实使用的方法和我们的list_diplay的思路是一样的,大家需要好好整理一下