一、先看下django的admin是如何实现批量操作
首先在配置类中定义一个函数
然后我们为这个函数对象设置一个属性,这个属性主要用来显示在select标签中显示的文本内容
最后把函数对象放到一个actions的列表中
下面看下具体的实现的代码
class testbook(admin.ModelAdmin):
# 第一步,定义一个函数,必须要接受三个参数
def test_action(self,request,queryset):
"""
:param request:
:param queryset:这个就是需要批量操作的queryset对象
:return:
"""
print(queryset)
# 第二步,为这个函数对象赋值一个新的属性
test_action.short_description = "测试批量操作的函数"
# 第三步,将函数对象添加到actions这个列表中
actions = [test_action]
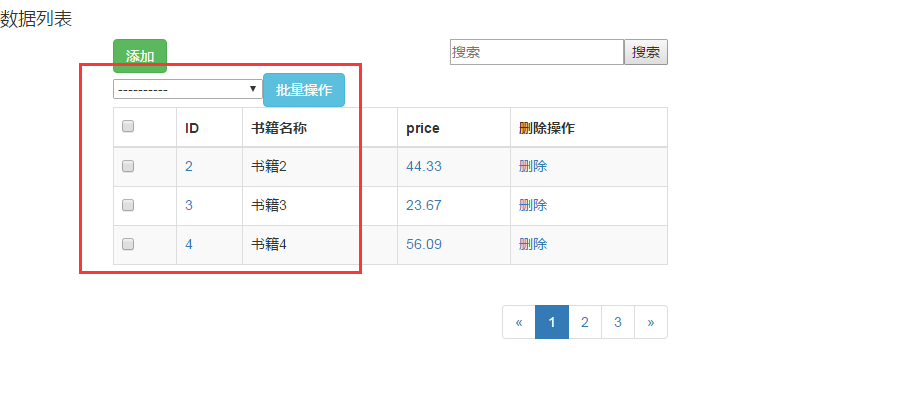
代码已经看完,我们看下具体的实现效果

第一个方法是django自带的批量操作的函数,第二个方法就是我们自定义的批量操作的函数
至此,Django的admin的批量操作我们已经知道如何配置和使用了,下面我们来看下在我们的stark组件中是如何实现类似的批量操作的
二、下面在我们自己是如何实现类似Django的admin的批量操作
a、在某张表的配置类中定义批量操作的函数,并为这个函数设置相应的属性
def test_action(self,request,queryset):
print(queryset,)
actions = [test_action]
# test_action.__name__ = "测试批量操作的函数"
test_action.short_description = "测试批量操作的函数"
b、我们在看下前端的页面,这里我们为什么要看前端的页面呢?这里其实很重要,我们的这个批量操作的按钮其实要发送2个数据给后端,一个就是我这次批量操作的函数的名称,另外一个就是我这次批量操作所选中的数据

首先我们需要把我们的函数对象渲染到select标签的option标签中
先把批量操作的函数的名称和desc放在一个列表中,这个列表的每个元素是一个字典
这个方法,我们写在showlist这个类中
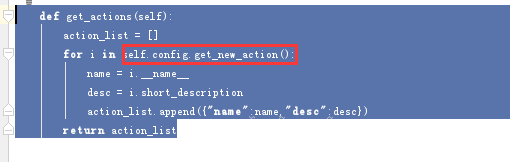
def get_actions(self):
action_list = []
for i in self.config.get_new_action():
name = i.__name__
desc = i.short_description
action_list.append({"name":name,"desc":desc})
return action_list
在list_view视图函数中返回action的操作
action_str = showlist.get_actions()
return render(request,"list_view.html",{"data_list":data_list,"title_list":title_list,"page_str":page_str,"search_fields":self.search_fields,"action_str":action_str})
前端渲染select标签
<select name="func">
<option>----------</option>
{% for i in action_str %} }
<option value="{{ i.name }}">{{ i.desc }}</option>
{% endfor %}
</select><input type="submit" value="批量操作" class="btn-info btn">
这里还需要对check标签需要加一个id的属性,不然我们不知道选的是哪个数据
def check(self,obj=None,header=False):
if header:
return mark_safe("<input id='head_check'type='checkbox'>")
else:
return mark_safe("<input type='checkbox' class='body_check' name='selectpk' value='{pk}'>".format(pk=obj.id))

因为django的admin默认就有一个批量删除的操作,我们也要把他这个操作搞起来
首先在父类中定义个actions的函数,这个函数就是批量操作的函数
class Starkclass(object):
list_display = ['__str__']
list_display_links = []
search_fields = []
modelformclass = None
actions = []
def __init__(self,model,site):
self.model = model
self.site = site
# self.list_display = ["__str__",]
def test_action_delete(self,request,queryset):
print(queryset,"这里是父类定义的批量操作")
test_action_delete.short_description = "批量删除操作"
然后我们重新写一个get_actions的函数,专门用来重组actions操作
def get_new_action(self):
new_action_list = []
new_action_list.append(Starkclass.test_action_delete)
if self.actions:
new_action_list.extend(self.actions)
return new_action_list
最后在showlist类中调用我们定义个新的方法就可以了
def get_actions(self):
action_list = []
for i in self.config.get_new_action():
name = i.__name__
desc = i.short_description
action_list.append({"name":name,"desc":desc})
return action_list