思路分析:
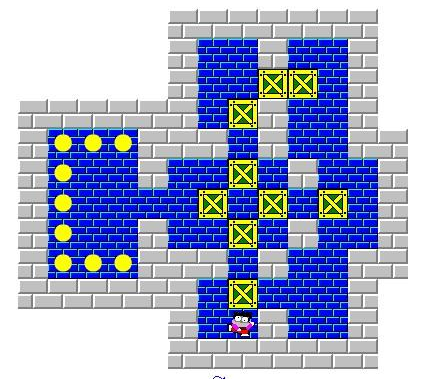
一、制作一个地图
二、地图中放置墙、箱子、人、目标等
三、让小人动起来完成推箱子动作

游戏制作:
1、按照上述地图制作一个地图 (12行×13列)
地图可以看做是行和列组成的,即可以看做是由二维数组组成的

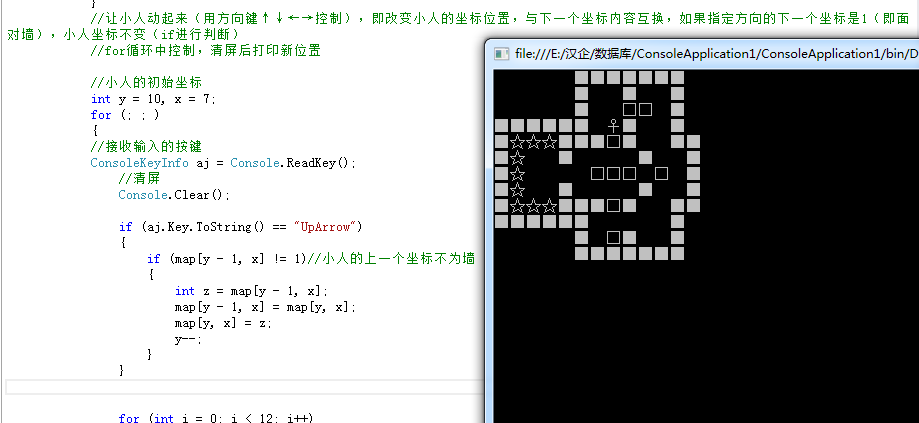
2、实体化:将0转换为空格,1转换为黑色方块

3、设置箱子、人、目标点

4、先让小人动起来,实现小人向上移动,因为坐标的交换,所以箱子向下移动了,同理,改变坐标可以实现向左、向下、向右移动
向下移动:y+1;向左移动:x-1;向右移动:x+1;

5、实现推箱子,以向上移动为例,其他方向移动只需要改变坐标即可
(1)判断小人前进方向的下一个坐标如果是空地,则下一个坐标值=3(小人),小人现在位置的值=0(空地),实现移动
(2)判断小人前进方向的下一个坐标如果是墙,则continue跳过此次循环,即小人不动
(3)判断小人前进方向的下一个坐标如果是箱子,则:
a、箱子的下一个坐标如果是墙或者是箱子(未到达目标的箱子“□”或者是到达目标位置的箱子“★”,即值=2或值=5),则continue跳过此次循环,即小人和箱子不动
b、箱子的下一个坐标如果是空地,则箱子的下一个坐标值=2(箱子),箱子的位置的值=3(小人),小人位置的值=0(空地)
c、箱子的下一个坐标如果是目标点,则箱子的下一个坐标值=5(完成),箱子的位置的值=3(小人),小人位置的值=0(空地)
(4)如果小人在目标点上行走,移动后,小人移动前的位置应该由小人变为目标点显示。为了方便判断小人在空地或目标点上行走,可添加一个与地图一样新的地图(即二维数组)map0,此地图中箱子和小人位置皆为空地(值=0),目的是小人移动时判断他移动前的位置是空地还是目标点。例如小人向上移动,移动后小人位置map[y-1,x]=3;小人移动前位置变为:map[y,x]=map0[y,x]