前情提要:
vue 自定化开发工具 (vue-cli的使用)
一:安装脚手架,以及准备
1: 下载地址,
2:如果下载成功,在cmd 命令下,输入
node -v 如果如下图,则显示成功

3:安装cli
在安装node.js完成后,在node.js中会同时帮我们安装一个npm包管理器npm。我们可以借助npm命令来安装node.js的包。这个工具相当于python的pip管理器。
3>1: npm install -g vue-cli
如果下载成功,如果如下图,则成功

二: 使用脚手架,创建第一个项目
1: 创建项目
vue init webpack 项目名
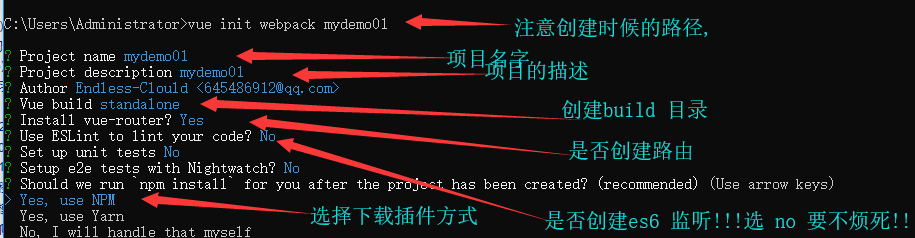
注意!!!!! ,创建时候先选择,地址,
2:配置图,
如产生了如下图:

3: 安装界面
3>1 :安装中

3>2:安装完

3>3:运行查看效果


三:vue 目录解析
├── README.md 项目介绍 ├── index.html 入口页面 ├── build 构建脚本目录 │ ├── build-server.js 运行本地构建服务器,可以访问构建后的页面 │ ├── build.js 生产环境构建脚本 │ ├── dev-client.js 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新 │ ├── dev-server.js 运行本地开发服务器 │ ├── utils.js 构建相关工具方法 │ ├── webpack.base.conf.js wabpack基础配置 │ ├── webpack.dev.conf.js wabpack开发环境配置 │ └── webpack.prod.conf.js wabpack生产环境配置 ├── config 项目配置 │ ├── dev.env.js 开发环境变量 │ ├── index.js 项目配置文件 │ ├── prod.env.js 生产环境变量 │ └── test.env.js 测试环境变量 ├── mock mock数据目录 │ └── hello.js ├── package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息 ├── src 源码目录 │ ├── main.js 入口js文件 │ ├── app.vue 根组件 │ ├── components 公共组件目录 │ │ └── title.vue │ ├── assets 资源目录,这里的资源会被wabpack构建 │ │ └── images │ │ └── logo.png │ ├── routes 前端路由 │ │ └── index.js │ ├── store 应用级数据(state) │ │ └── index.js │ └── views 页面目录 │ ├── hello.vue │ └── notfound.vue ├── static 纯静态资源,不会被wabpack构建。 └── test 测试文件目录(unit&e2e) └── unit 单元测试 ├── index.js 入口脚本 ├── karma.conf.js karma配置文件 └── specs 单测case目录 └── Hello.spec.js
四:第一个项目: helloworld
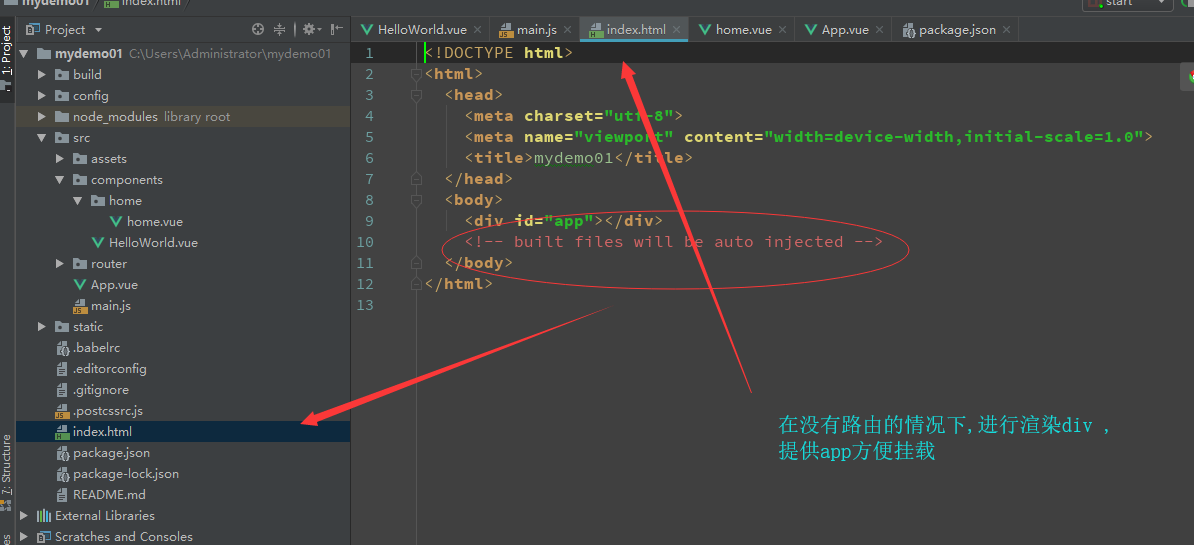
1: index.html ,
在,没有路由的情况下,提供页面,提供渲染页面,进行渲染, 提供app方便vue对象挂载

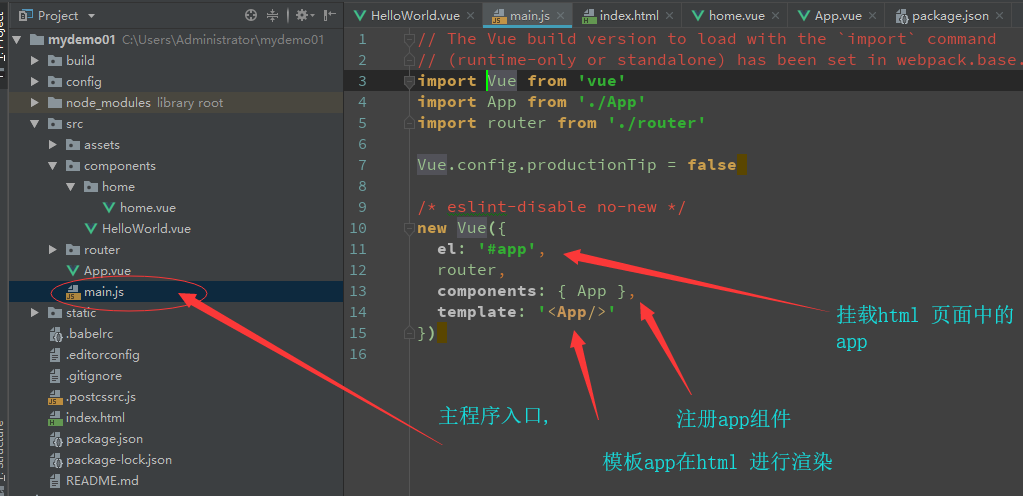
2:mian.js

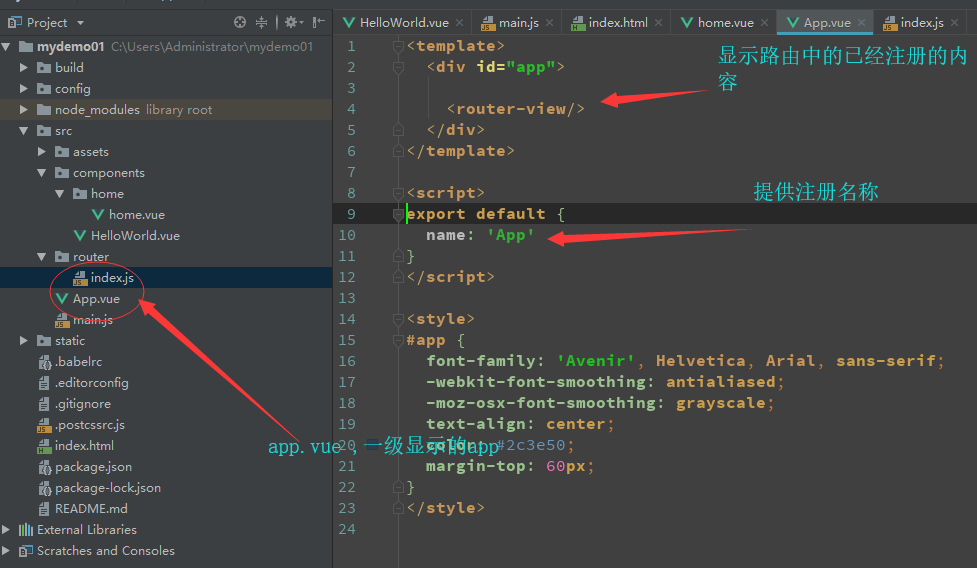
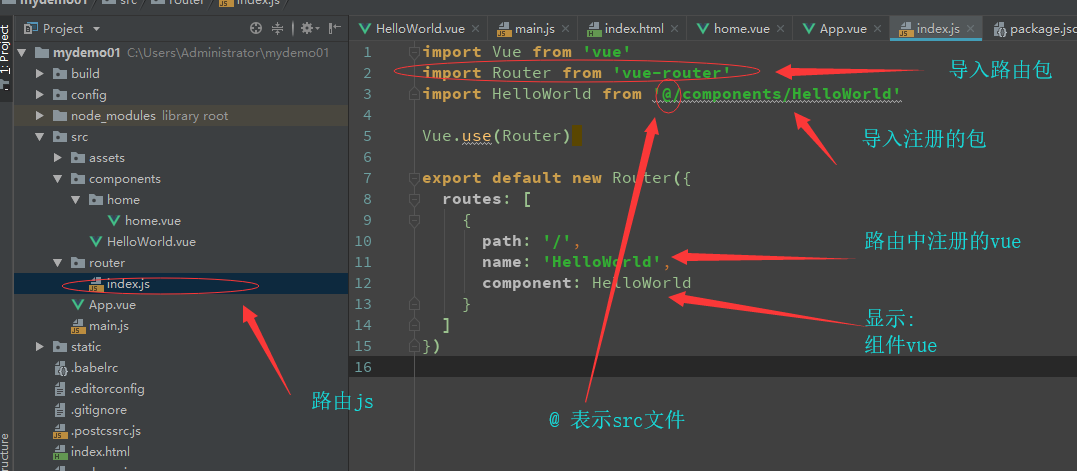
3:index.js

4:router-->index.js的使用

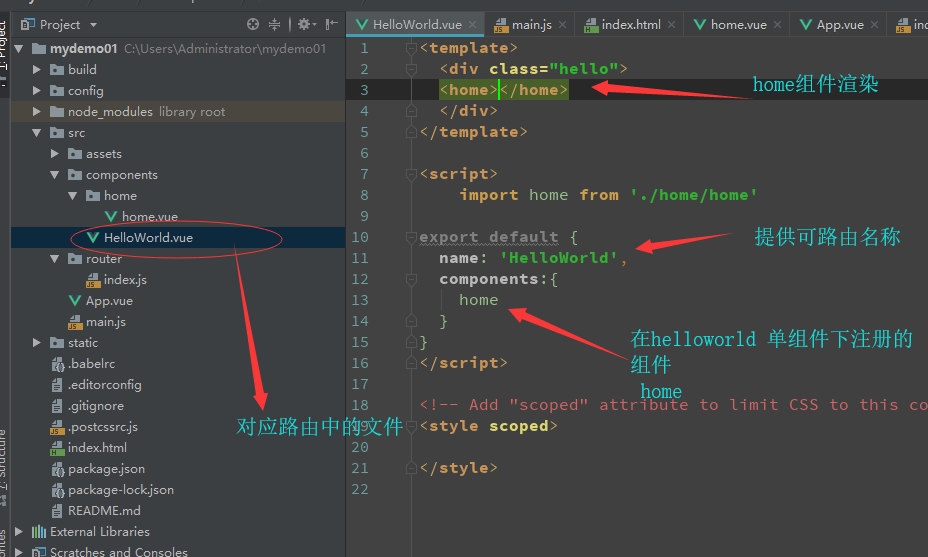
5:helloworld /vue

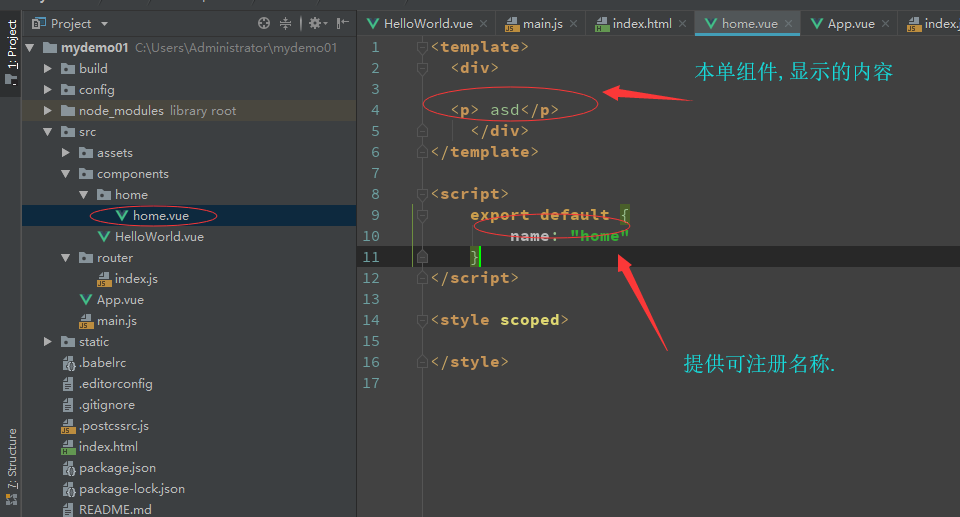
6:home -vue 组件

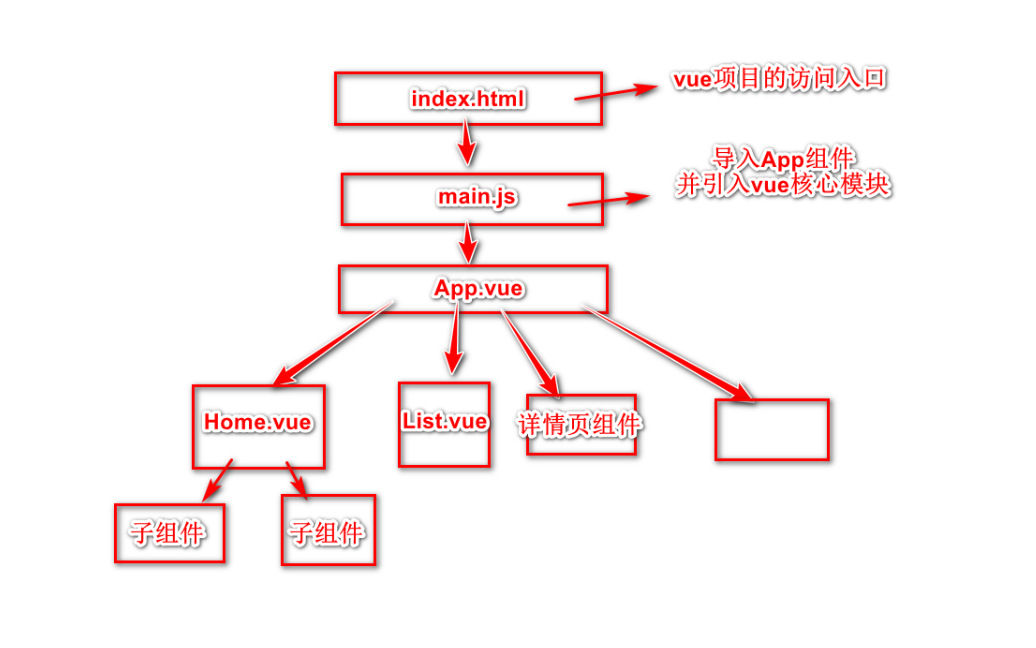
五:项目显示关系图